If you want to do something like craft an order form there is a good chance that and editable list view is something you'll be able to leverage for value. Rather than simply serve up a list of all the offerings on hand we can instead set up the list in such a way that the user filling out the form can successively add items of interest and thereby eliminate much clutter from the form.
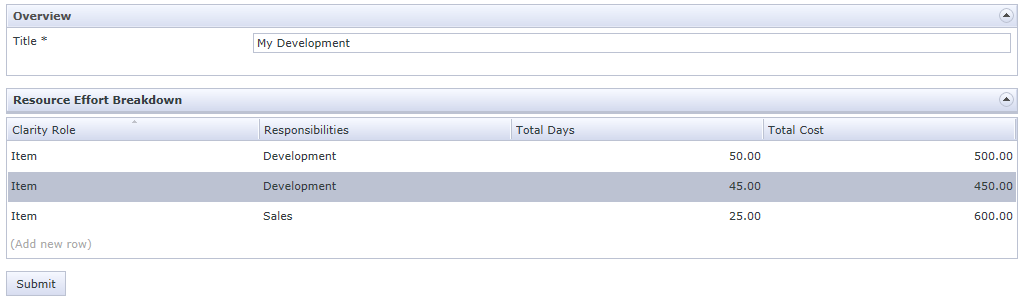
The end product will look something like this:
What's happening there is that I've built a list view with four columns (you can decide what these get to be). In the second column I've set up a drop down control attached to a SmartObject that lets me pull in product options from a data basa. In this particular case the product, for the sake of demonstration, is fish and the database is a simple sharepoint list. Those details are largely inconsequential however as this idea and method can easily be applied to anything by simply tweaking the appropriate SmartObjects.
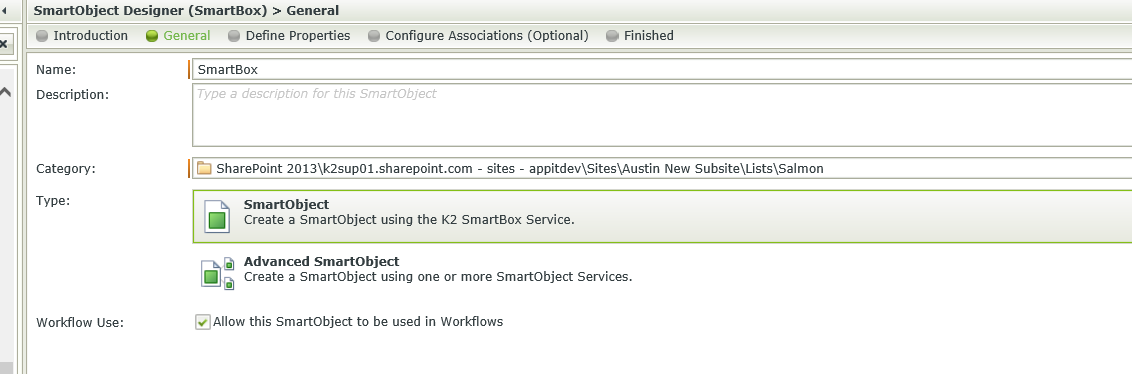
The first thing we'll need to do is establish the columns we want displayed on our list view. To do this we must access K2 Managment and create a SmartObject using the K2 SmartBox Service

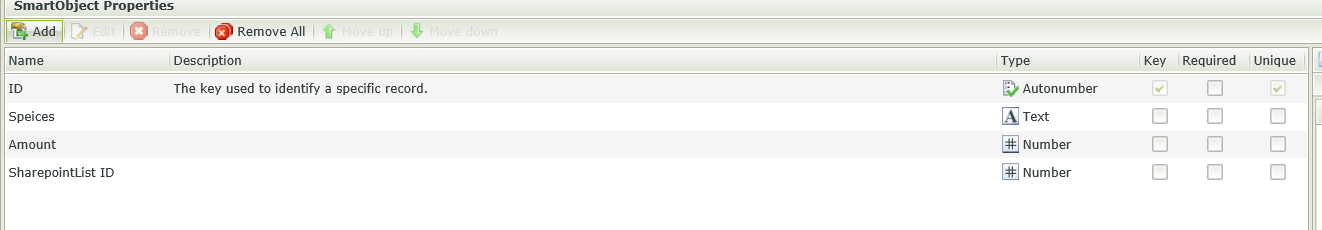
Now, define the properties. The properties are the columns that will ultimately be displayed on the list view and as such can be which ever things you deem relevant. In my demonstration case I chose ID, Species, Amount and SharePoint List ID (the last one is particularly irrelevant for this exercise).

Don't worry about configuring associations and just go ahead and finish/save the SmartObject.
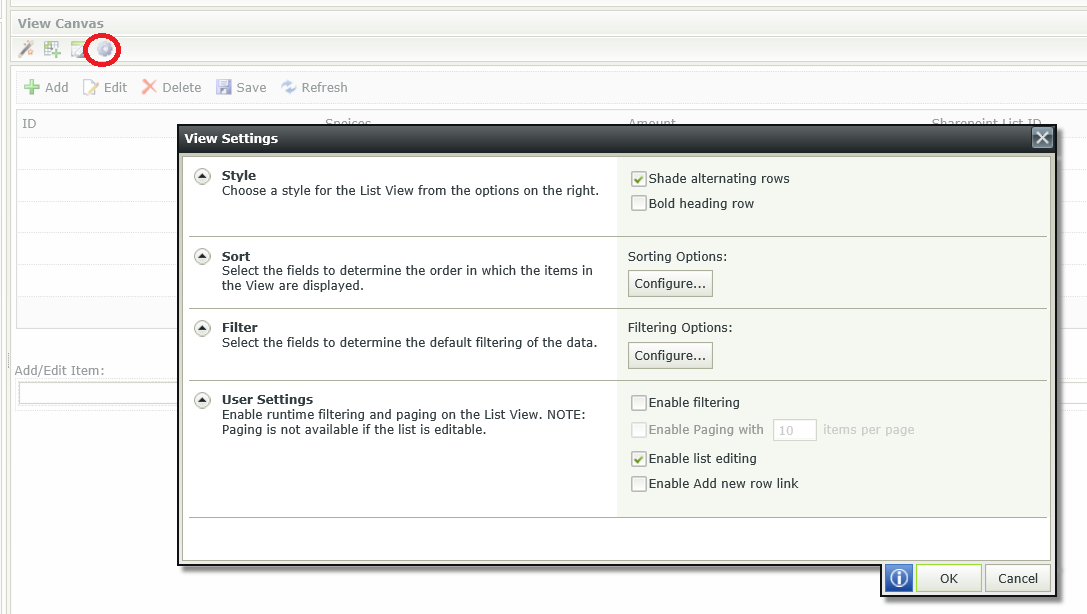
Next we need to create a List View that uses the SmartBox SmartObject we just made for its data source. On this List view we need to set it up for editing. To do this click on the little gear in the View Canvas ribbon (it's circled red in the image).

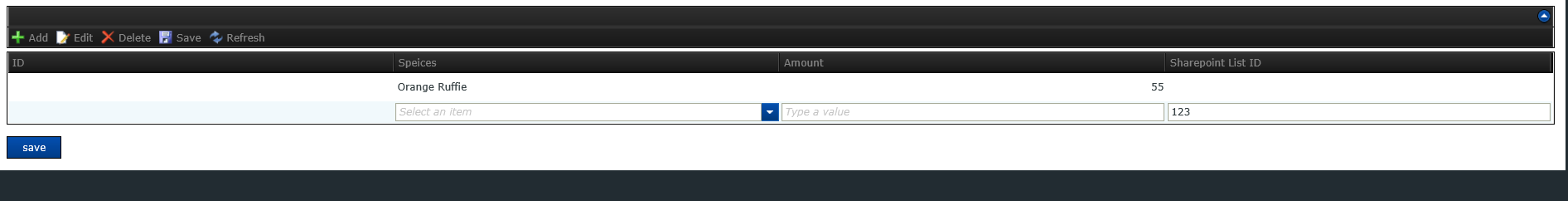
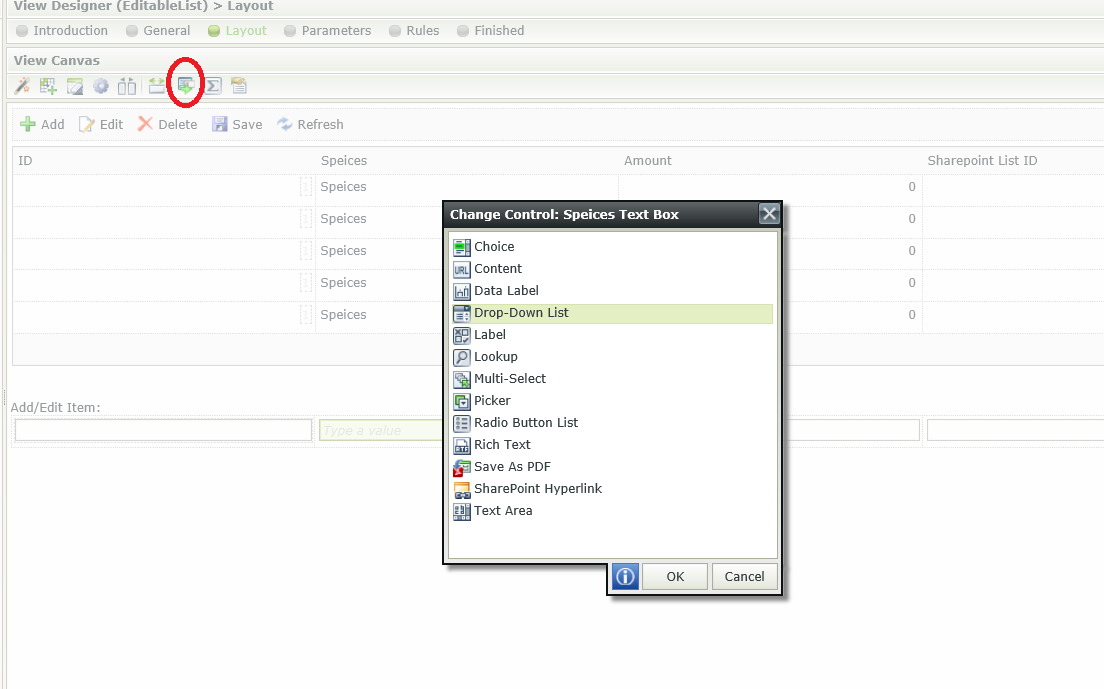
Enable list editing under 'User Settings' of the 'View Settings' Window. You will notice that an 'Add/Edit Item:' display now appears on the view. In theory we are done. In practice however, we will likely want to limit the user's choices to a predefined list (or some other data source). The simplest as well as my preferred way is to take the object of interest which in my demonstration case is 'Species' change it Add Item control to a drop down:
This needs a data source which we will set to be our selection of possible entries by binding the control to a given smartobject. Ths could be any SmartObject built off of your database of choice. Just select the drop down control and opent he context browser from the properties pain and set the data source to the SmartObject that has been buildt off of your specific DB.
If all went according to plan you have now constructed an editable list view.