Hi Atrion,
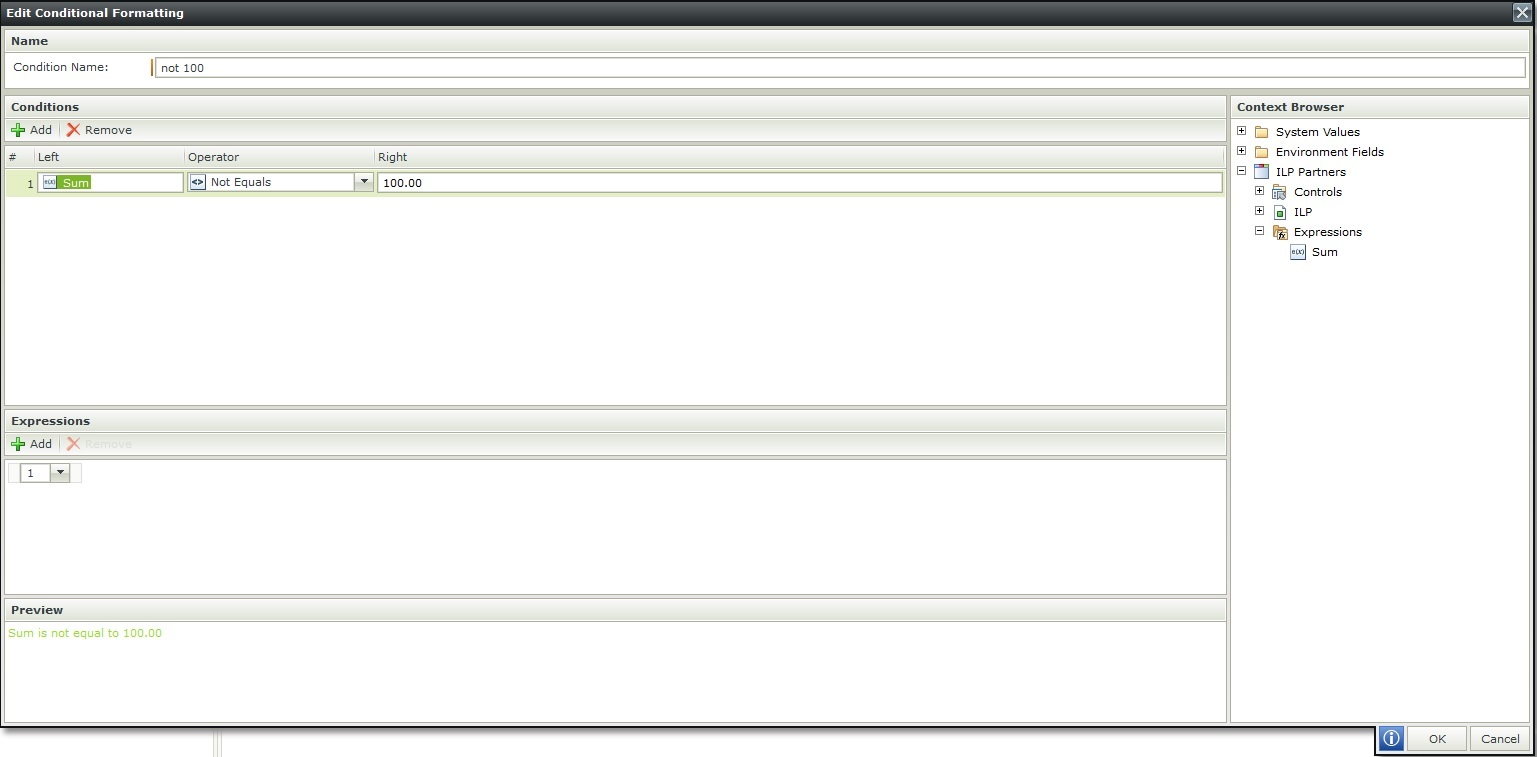
Why are you using the value "100.00"? Have you tried using the value "100"? If so, have you gotten the same results? As I think it could be trying to compare values of different data types.
Regards
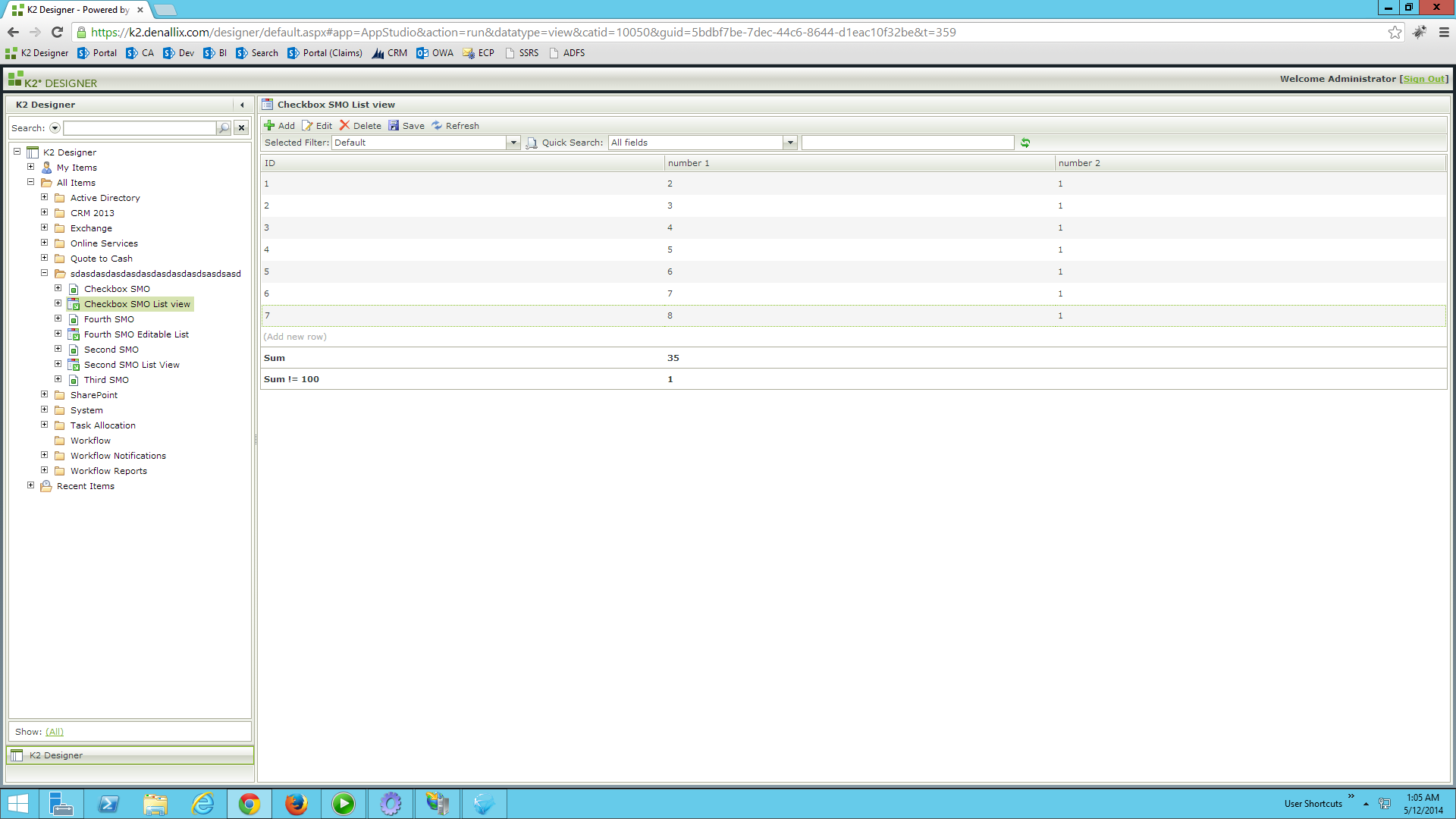
Tried it with just 100, same result. From what i can tell it seems to be a timing issue maybe? Sometimes it will show no summation with the correct conditional style and then it crashes out, other times it will crash with no styling and no summation. As soon as i remove the conditional styling rule it works correct and the sum is correct.
Hi AtrionMRaucci
I have reproduced your issue and found a alternative solution also I noticed that when using conditional styling the behaviour is exactly the same as you described, If you want to you can log a ticket for that. Please see below the alternaive on haw to achieve your required outcome.
Instead of using conditional styling, rather use Expression in the following manner.
1. Create SmartObject with two columns (column 1 and column 2)
2. Generate List View from smartobject
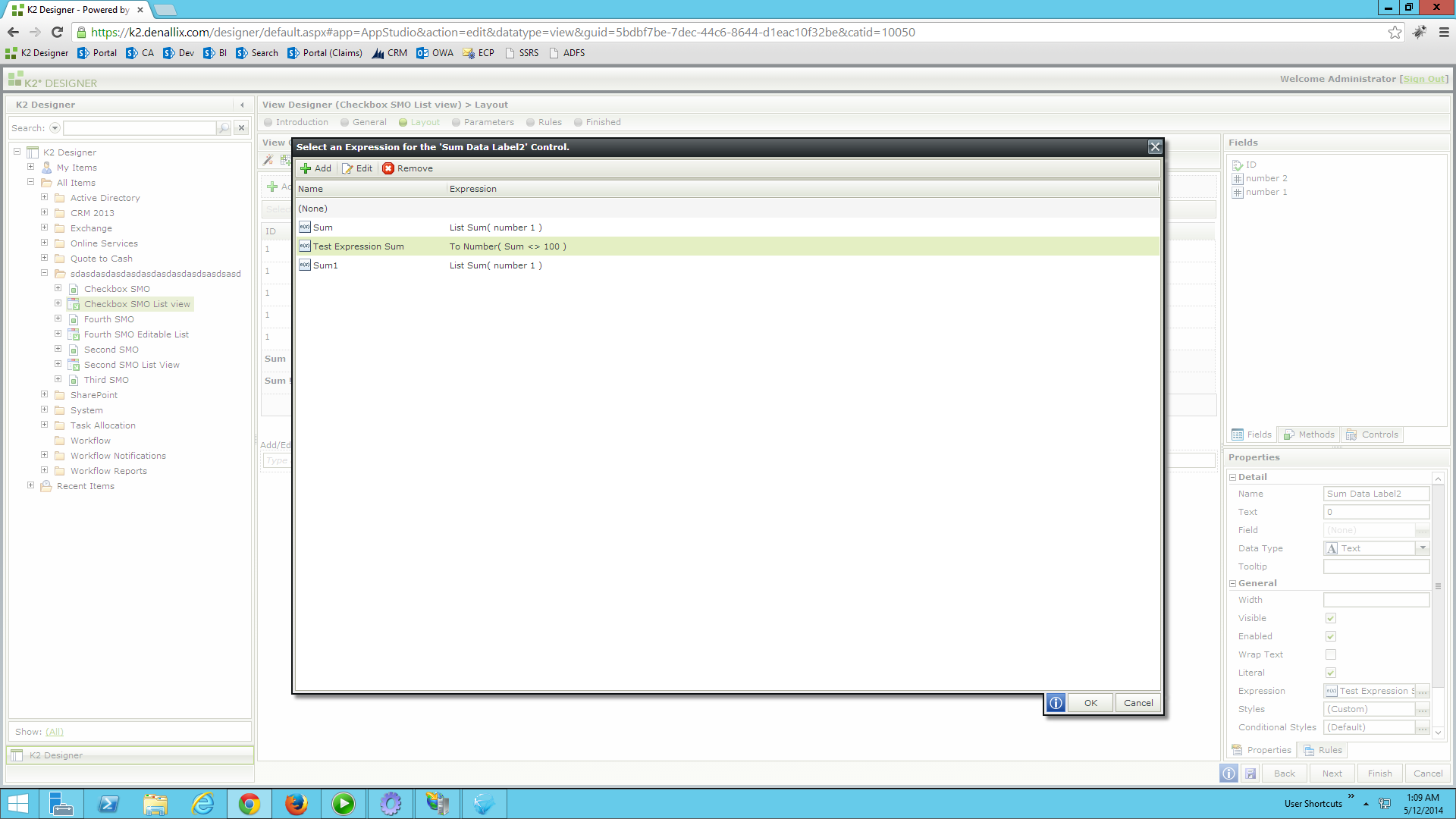
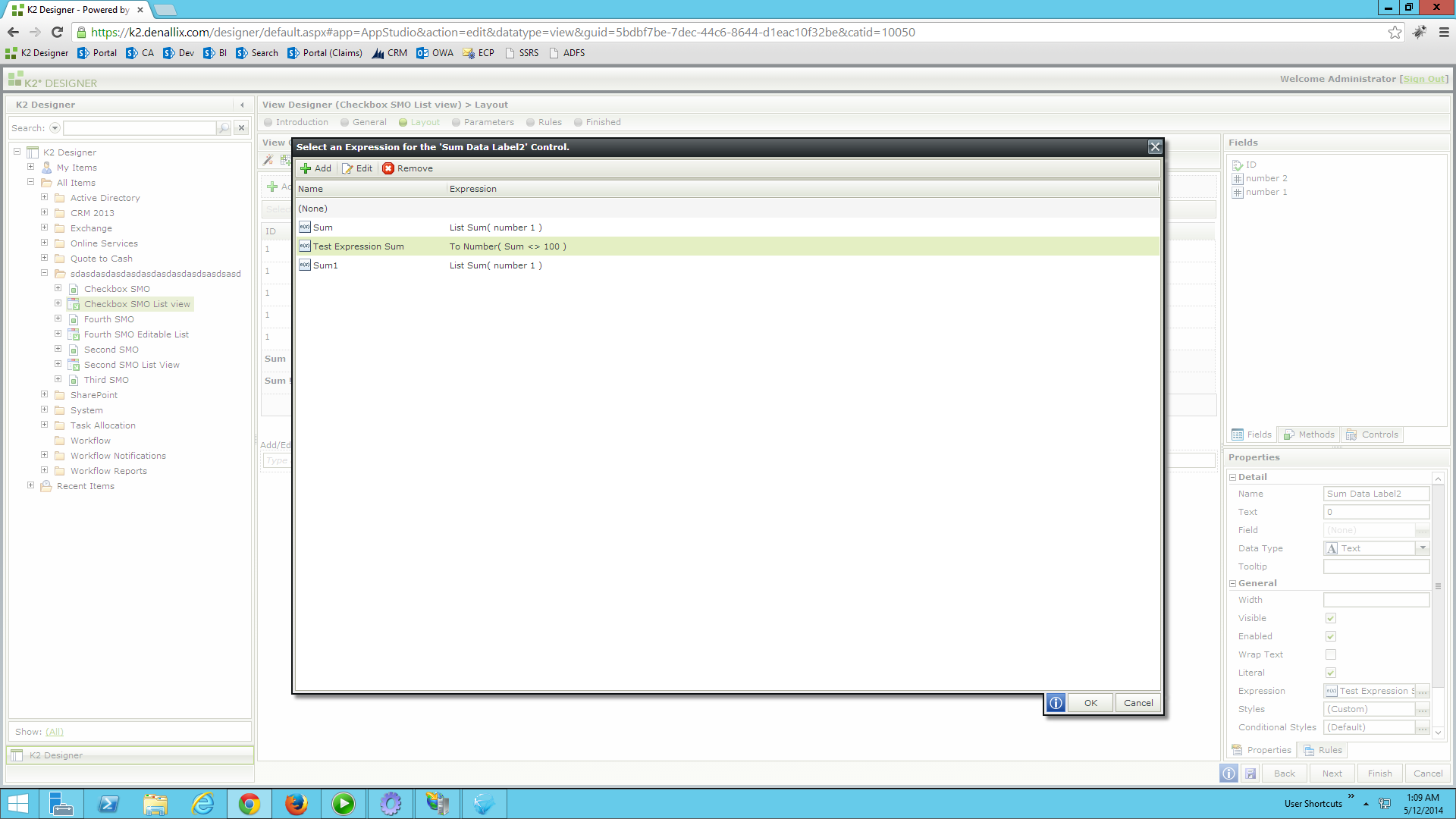
3. Open view in edit mode and add the summethod twice for column 1 (one sum method would act as the sum and the other would act as the expression)
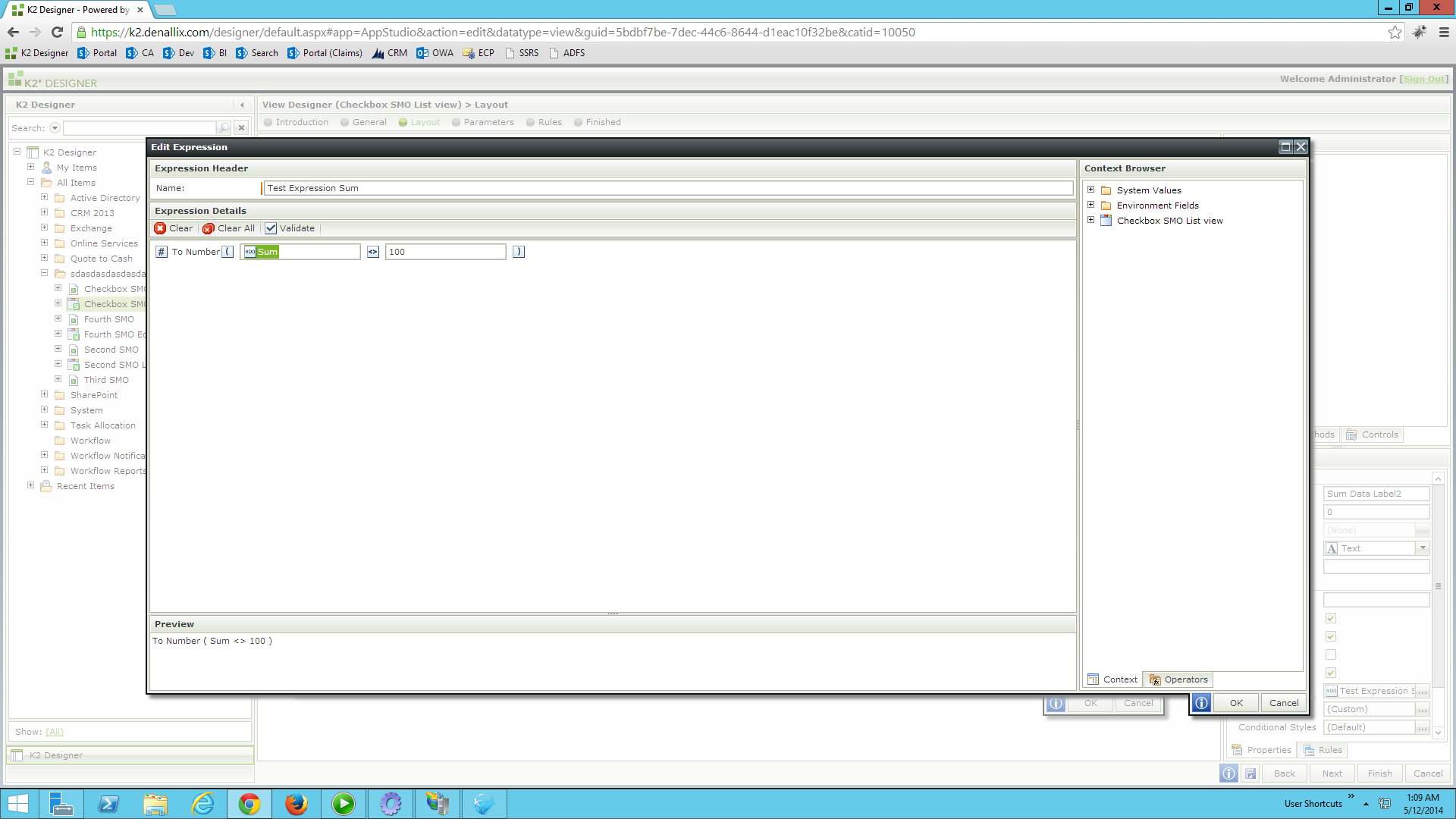
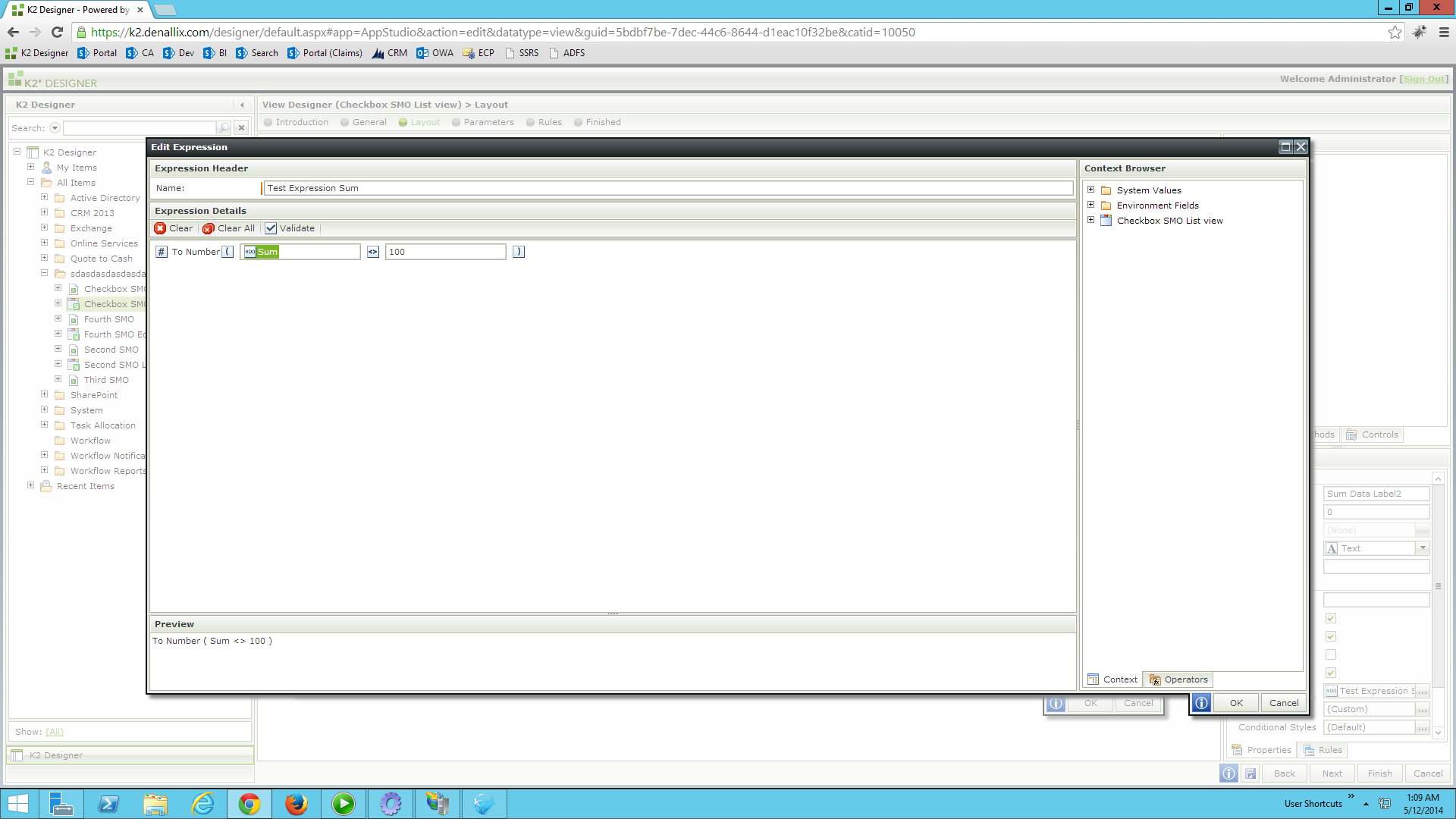
4. Now select column 2 and add a expression - "To number(sum <> 100)"
the "<>" means not equal.
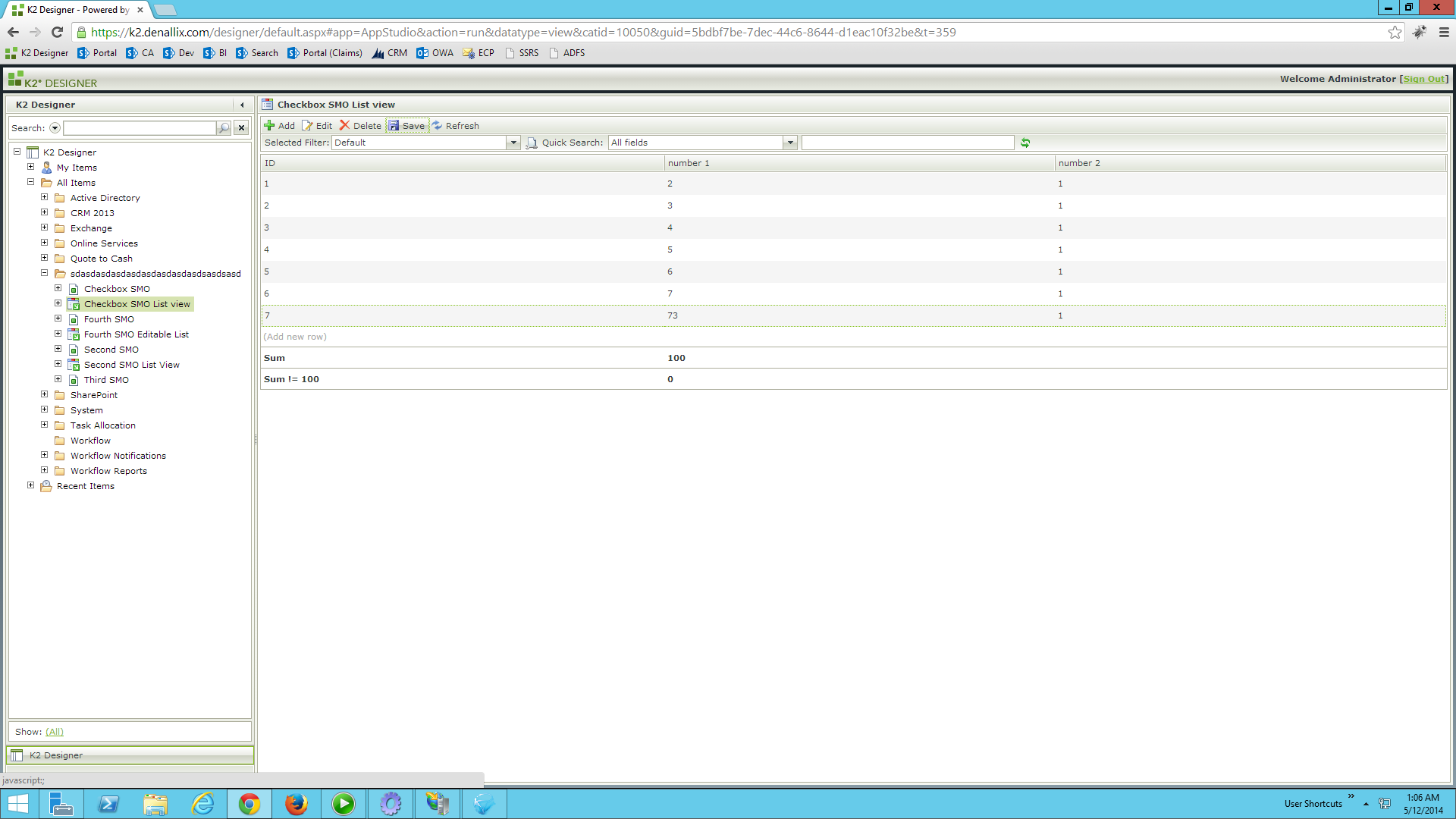
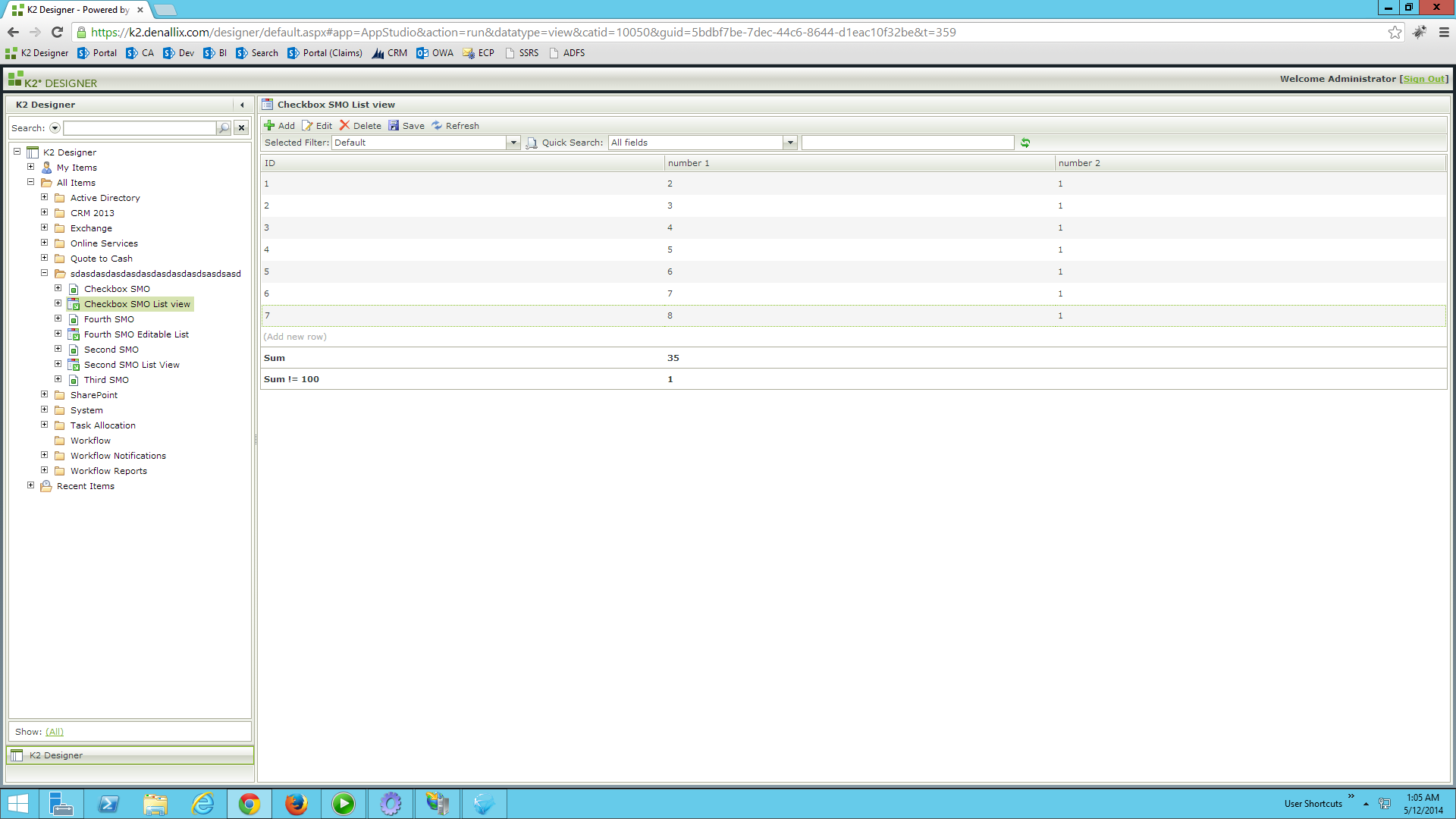
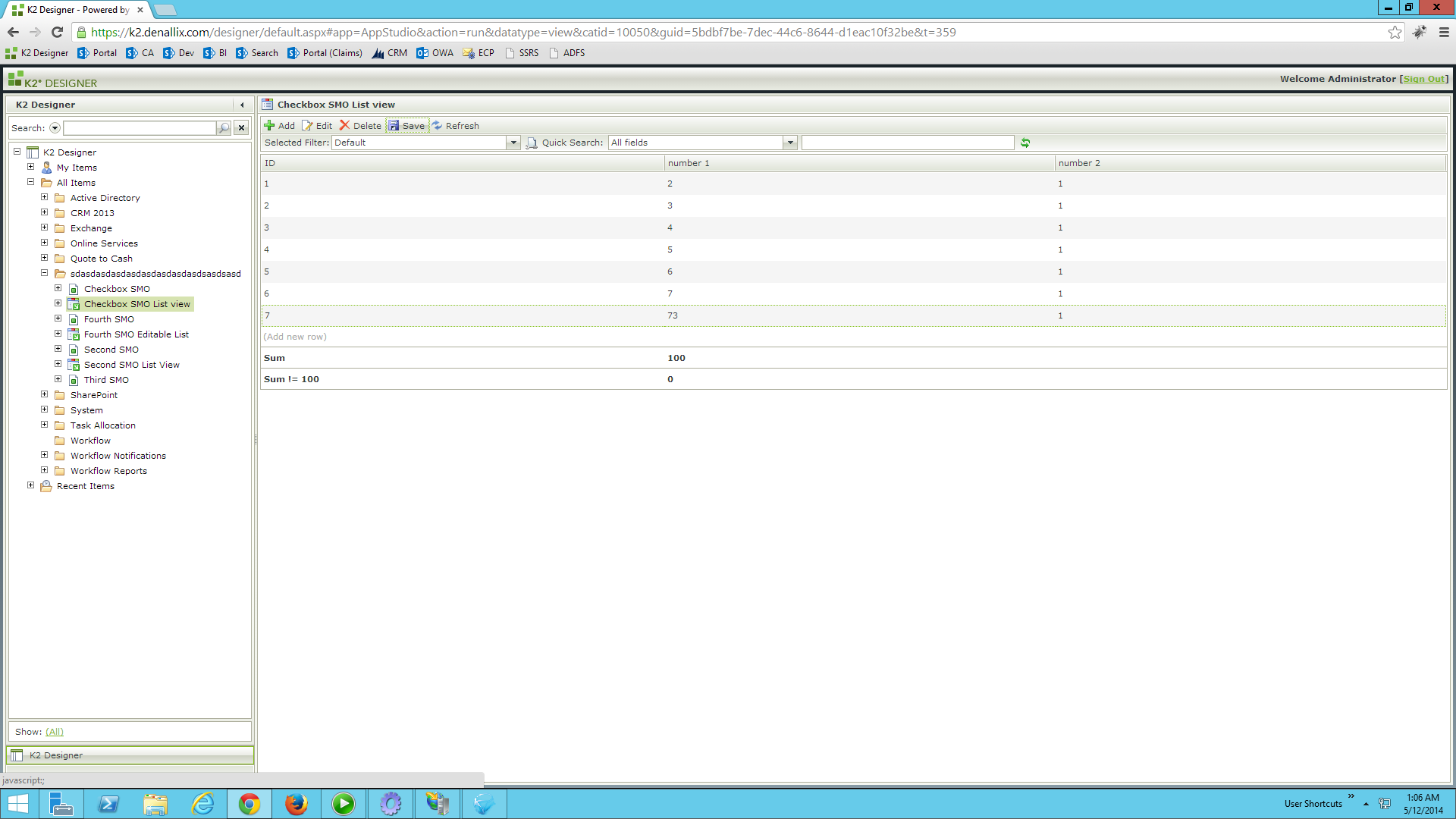
5. Save view and test the view.
Please see the screenshots below for guidance.




Hi AtrionMRaucci
I am doing a follow up in the issue at hand, were you able to have a look through my previous post where i suggested that you use Expression instead of conditional styling?
Please confirm if this was able to lead to a solution and if the post can be marked as solved.
Sorry, i never got notified that the post was update, i will look into this solution today and post back my findings. Thanks!
I can confirm this workaround does work and doesn't crash. Thank you!
Is there any way where we can improve conditional style . please find url of my requirement.
http://community.k2.com/t5/K2-blackpearl/Condtionaly-style-in-k2-Smartforms/m-p/74343#M21721