For added security, the title fields of the following controls no longer allow injected HTML styling:
- Form Tab control
- Report Header control
- All Reporting Grid controls
- All Reporting Chart controls
The title fields of these controls previously had an undocumented feature that may have been discovered by solution designers that allowed them to add custom styling by injecting HTML into the title fields.
If your forms or views used injected HTML for these controls, that HTML will now display as plain text. For example, if you used <span style=”color:red”>Activity View</span> to inject HTML into the Form Title Tab, you will now just see all the text, and not Activity View showing in red.
If you still require custom styles for these title fields, use the following method:
- Add a Data Label to the form or view
- Select the Literal property
- Deselect the Prevent XSS property (to allow the control to execute the custom script)
- Click the ellipsis next to Expression
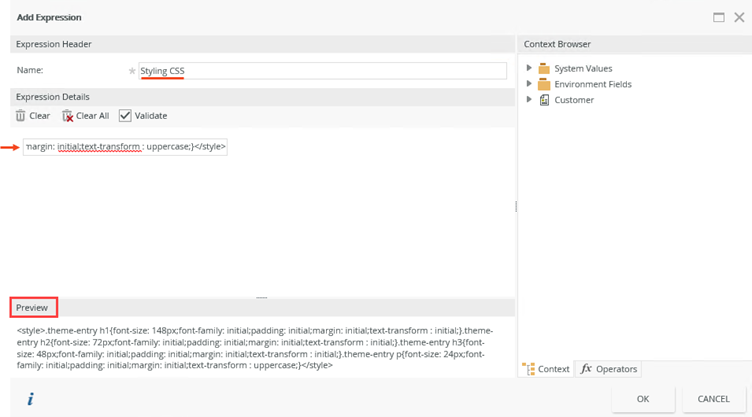
- Click Add on the Select an Expression for the ‘Data Label’ Control page
- Specify a Name for the expression
- Then type your javascript to set the CSS attribute of the required HTML elements into the Expression Details box. Use the Preview section to validate your code.

- Click OK to save the expression, and OK again to apply the expression to the control
The code below is an example of what can be used in the expression:
<script>
// Update all form tabs to display as bold with green text
$('span.tab-text').css('font-weight', 'bold');
$('span.tab-text').css('color', 'green');
//Update all reporting grid control titles to red
$(".UserPerfHeader").css("color", "red");
//Update all reporting chart control titles to blue
$("div.radhtmlcharttitle.charttitle").css("color", "blue");
//Update Report Header control title to yellow
$("div.textlabel").css("color", "yellow");
</script>
Using this method allows for greater flexibility, better security, and ensures that any changes to the value of titles applies the same styling without needing to set the style of the title in a rule too. This example will update the style for all the controls and tabs, but the JavaScript code can be adjusted to target specific controls based on control name or some other criteria.

