Hi,
There are, as always, several options to achieve that.
The simplest one in this case is to use the normal save button (Button action: Save), and sets the redirection URL in form settings?

Hi Tomasz,
Thank you, that would work if I only have 1 button but I need to add multiple buttons. Each should save the current form and go to a different URL. Any more ideas?
Hi Anna,
OK, then try the following option:
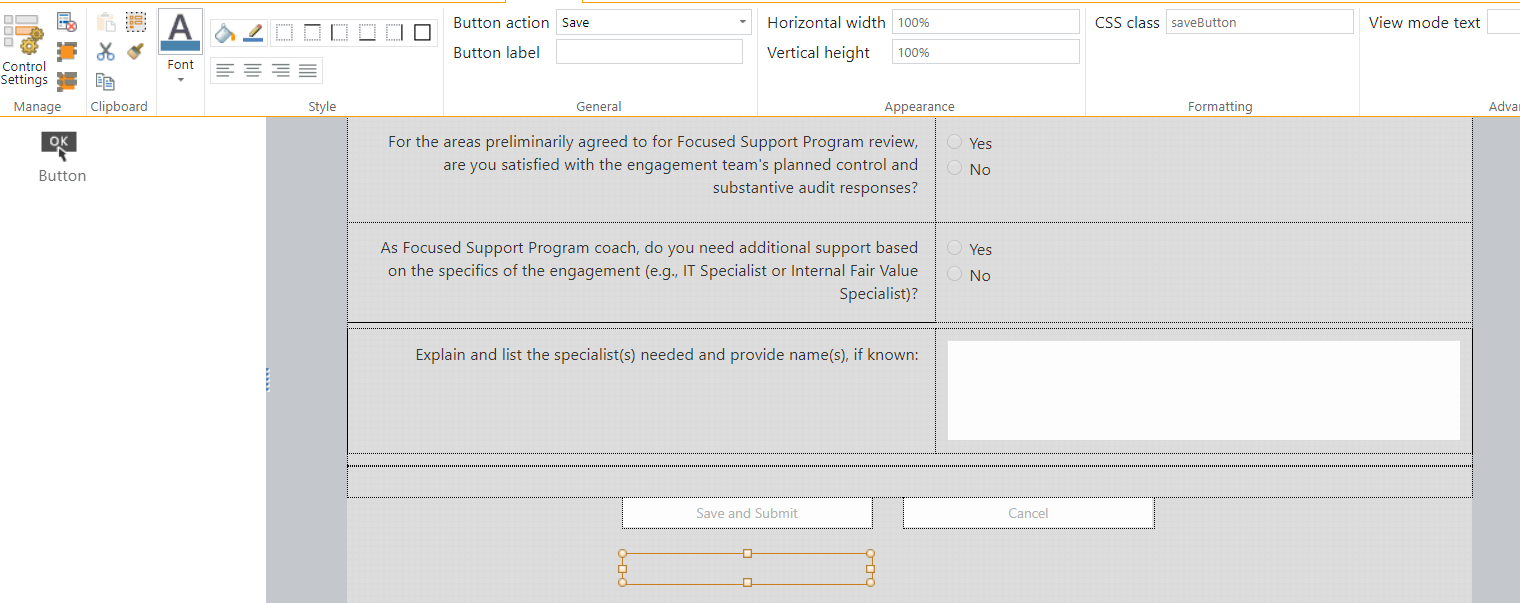
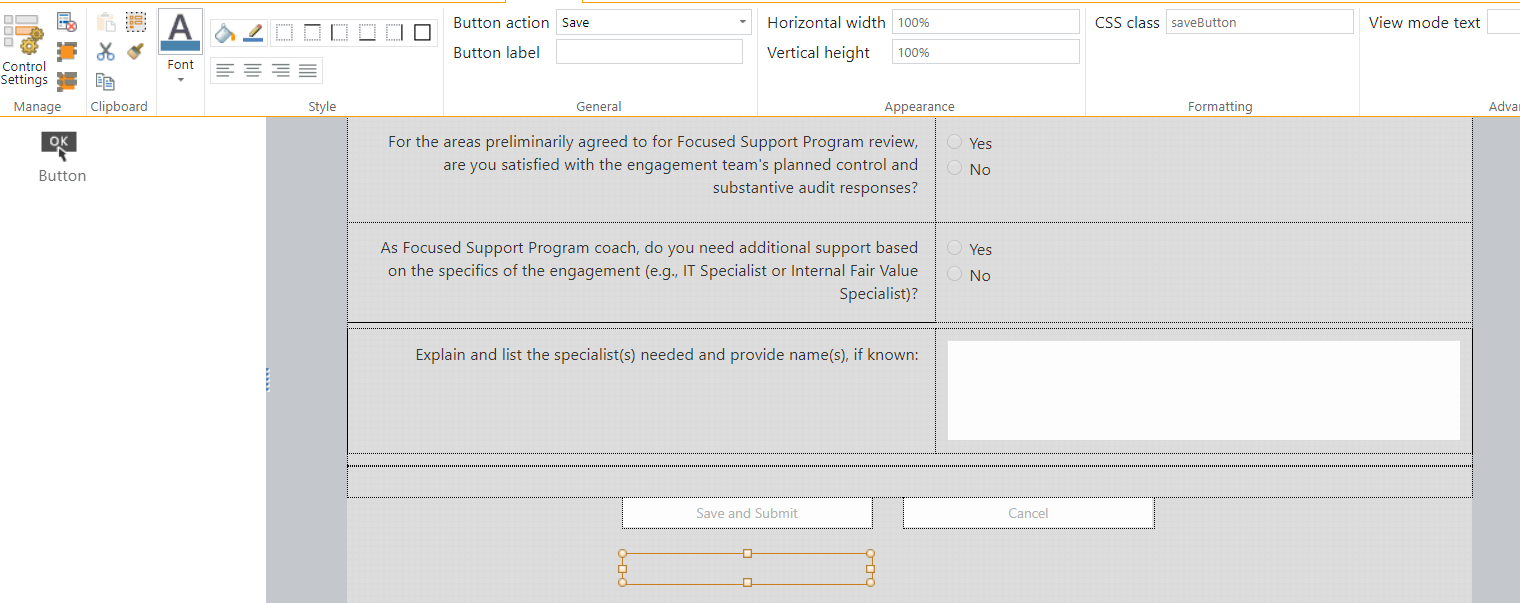
Below are 3 JavaScript buttons [No. 2], 1 Save button [No. 1] and 1 Cancel button.
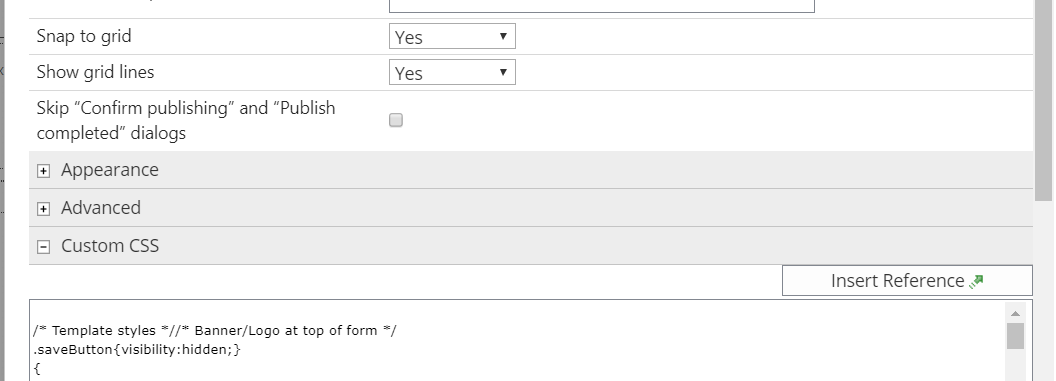
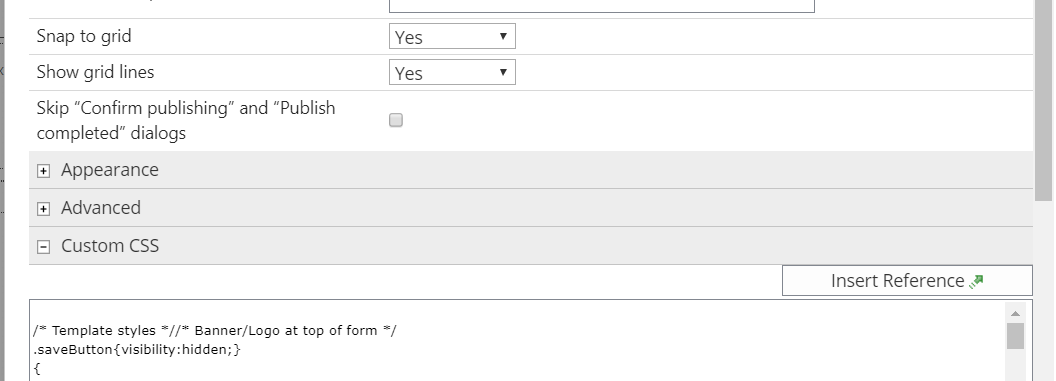
Save button is hidden by the css class 'saveButton' [No. 1B] ->Settings-Form -> Custom CSS -> .saveButton {visibility: hidden;}

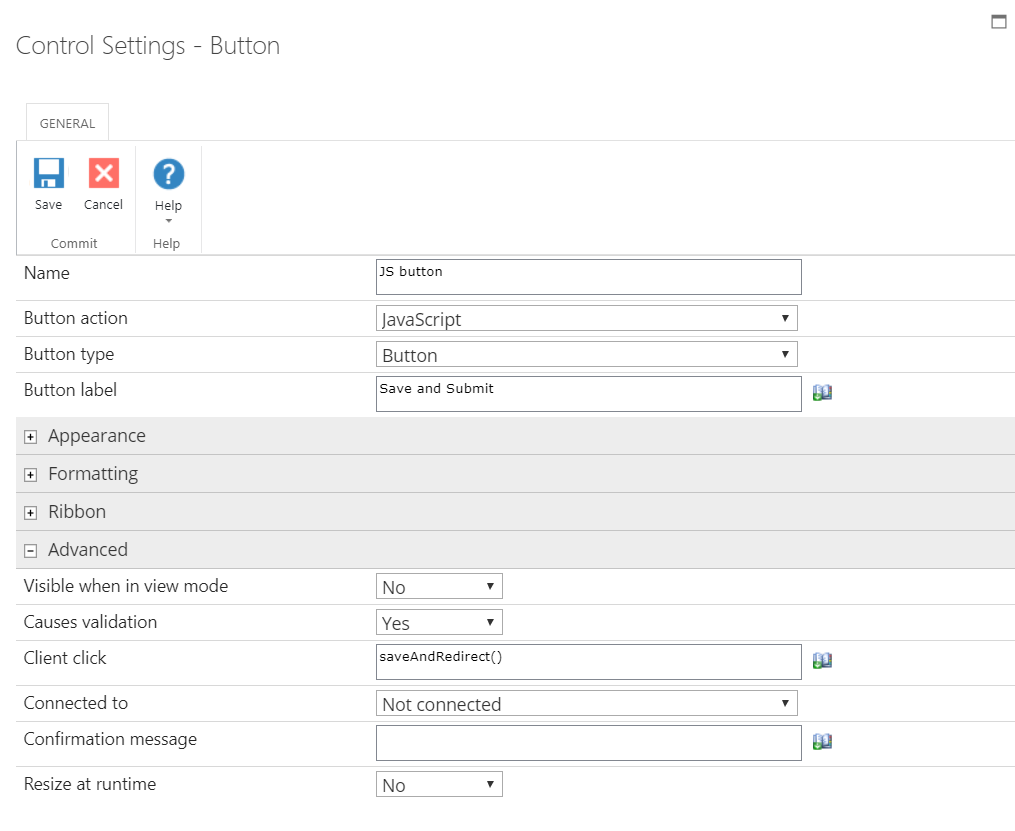
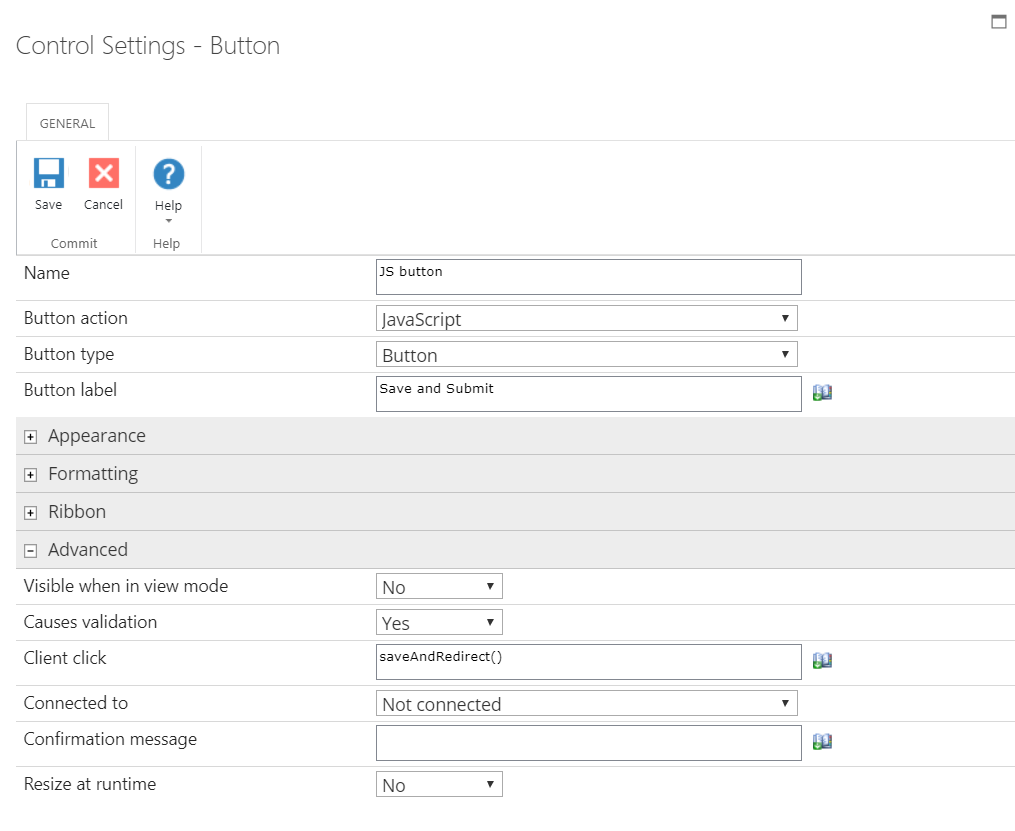
All JavaScript buttons [No.2] have their own Client click function. Below an example of the settings for button "Save & Redirect 1"

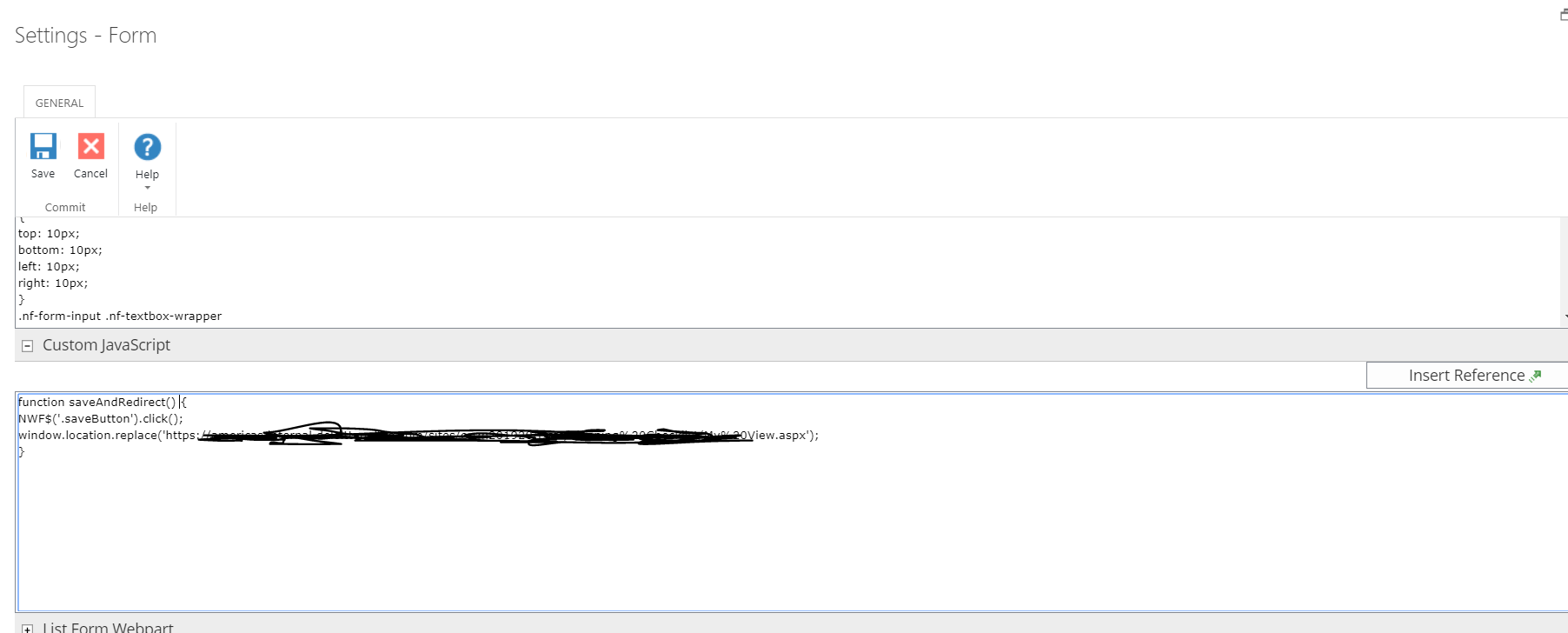
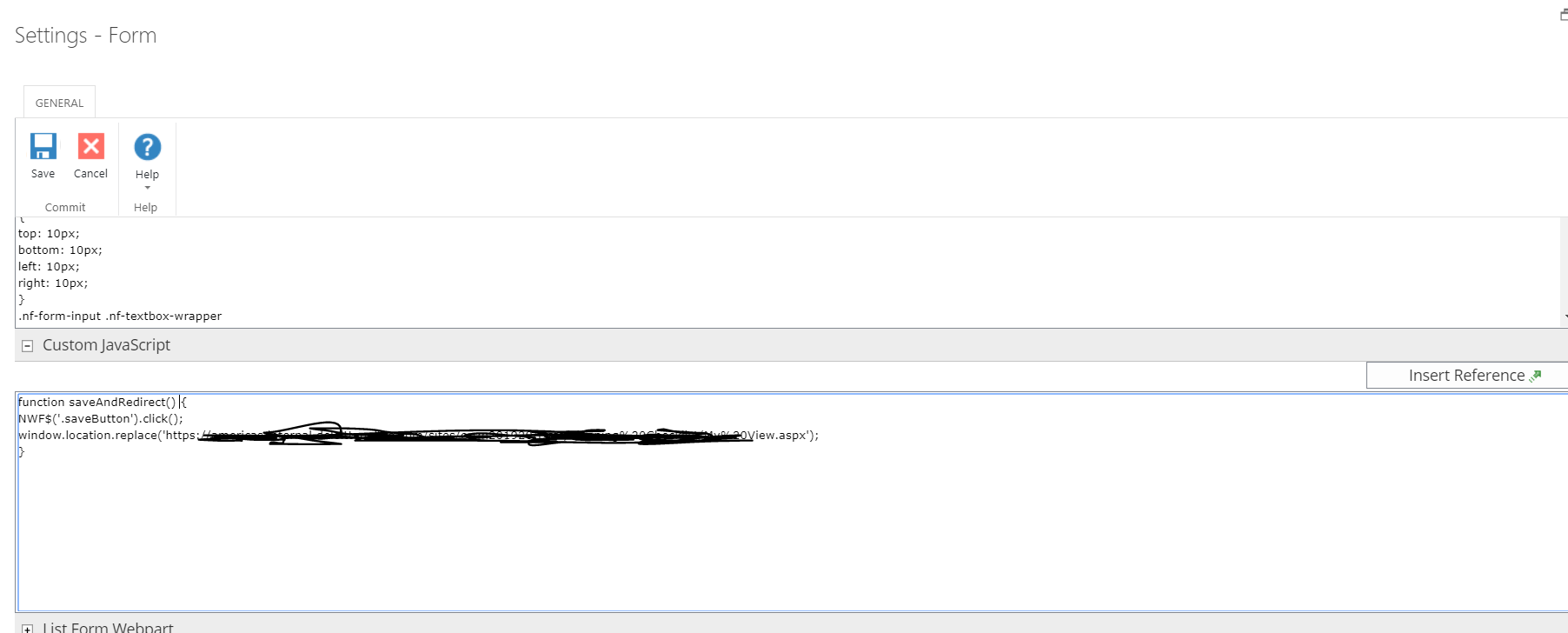
Finally, the functions -> Settings-Form -> Custom JavaScript

I tested everything and it works as desired. Have fun trying it out.
The save button (no. 1 in my previous screenshots) is mandatory for this proposal, but can be hidden with css (see again my suggestion). JavaScript functions are defined with the function keyword and all JavaScript identifiers are case sensitive.
Your solution should look like:
function SaveAndRedirect()
{
NWF$('.saveButton').click(); //the css class references the normal save button (no.1) and triggers a click-event on it
window.location.replace('https://sites.....');
}
So you need 2 buttons, one with an action 'Save' and CSS class 'saveButton' and one with button action JavaScript.
Hi Tomasz,
Thank you, thank you, thank you. It works perfect!! 
I have 1 more question, I have 10 buttons so the 10th has - saveAndRedirect10() as the Client Click. It's the only button that doesn't save. Could it be because it has a double digit number instead of single?
Hey Tomasz,
I have implemented your solution and it works great! The only issue is that we have some required fields on our form, and when you click, it quickly highlights them in red to say "you must have these filled out," but then the redirect carries through anyways. So the item is not submitted because there are required fields not filled out, but the redirect occurs. How to address this?
P.S. We are not redirecting to a specific URL, we're going history.go(-1) so my full JS function is:
function saveAndRedirect()
{
NWF$('.saveButton').click();
history.go(-1);
}
Hey Courtney,
An idea would be to disable the Submit or Save button, until all the required fields are filled. This can be done e.g. with the help of the rules.
Did you ever get the form to Save? I am having the same issue.
Hi tomaszromanski,
I am able to redirect the form now, however i am having issues saving the item. Can you tell me where did i go wrong here?