Suppose we have a list whose items have attachments. Suppose further that when a form that we've built off of this list loads that we would like it to present the user with links to the list item attachments. One way that we can go about doing this is by leveraging the the two SmartObjects that were created when we appified our list (one of these SmartObjects shares the List Name and the other is called 'List Name' Attachments.)
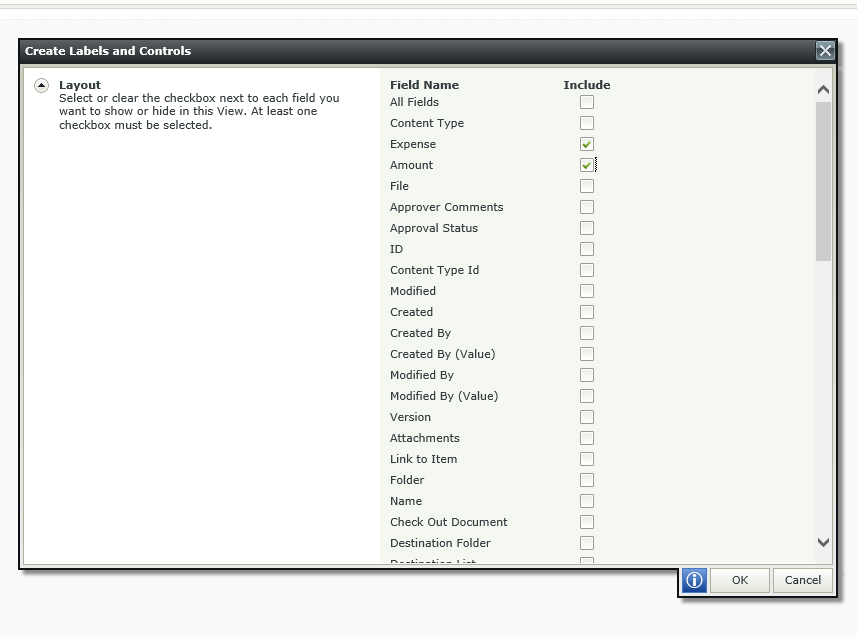
The first thing that we need to do is to create two new List Views; one built off of each of our two SmartObjects. For the List View that we create off of our 'List Name' SmartObject we only need to create the labels and controls such that it displays the columns we wish it to display. It will look something like this:

The fields we selelct correspond to the columns that will be displayed when our view renders. The most important column for our purpose is the ID column, we can remove its visibility but it must be selected here. Do not be fooled by the Attachments field as selecting that will only display a column noting whether or not a given list item has an attachment, it will not offer a link to that attachment. Additionally, though not necessary for our cause, we can also go in to the rules section of this view and design it so that it will only display list items that meet a certain criteria, wether or not the item has attachments for example. In the Rules section there will only be one rule (assuming you have not created any yourself). The rule looks like this:
When the View executed Initialize
--Then execute the Get List Items method
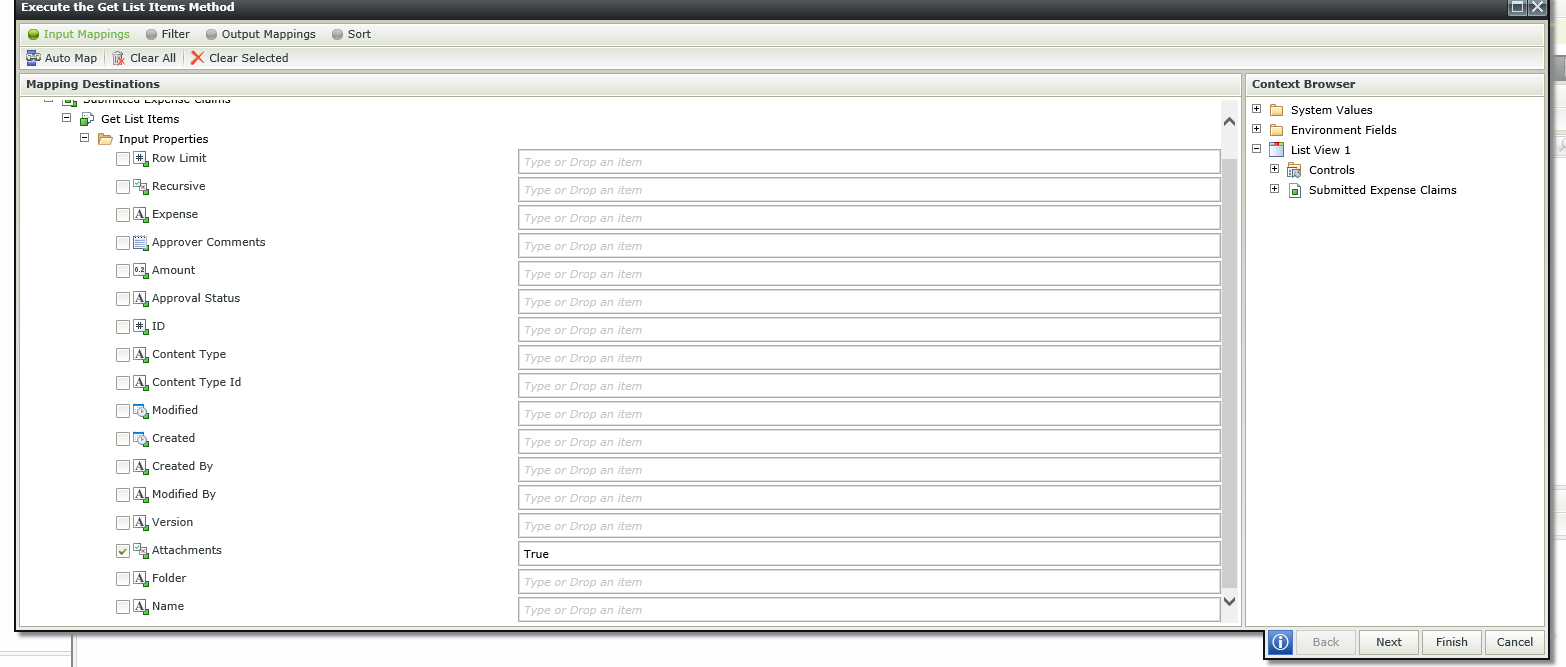
If we want to our view to only display certain list items we must configure this rule by clicking the configure option and defining our input mappings. This might look like this:
In this example I have defined my rule so that the view will only display list items that have attachments.
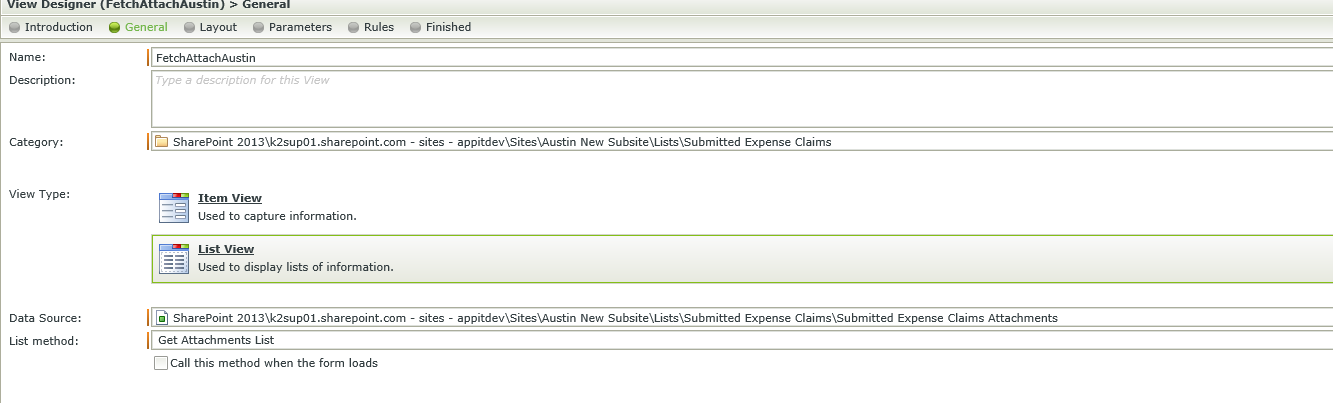
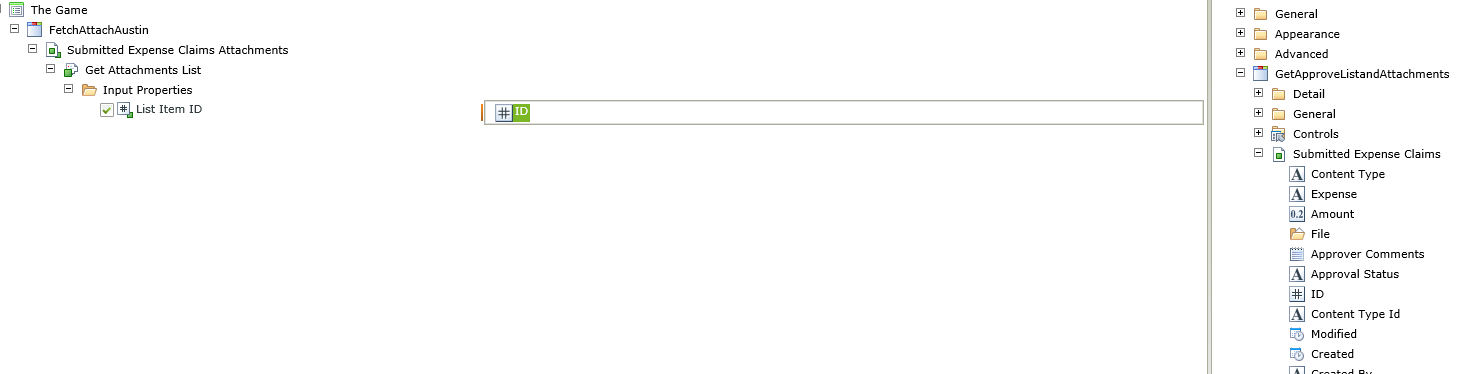
For our second List View we must build it off of the 'List Name' Attachments SmartObject. When making this view ensure that the SmartObject method it uses is the 'Get Attachments List' method and not the 'Get Attachments'. Also, uncheck the box that says "Call this method when the form loads". It should look like this:
We can establish this view's layout anyway that we want, but one thing we will want to see is the 'Attachment Link' field. There will be no view level rules if you've unchecked the box for "Call this method when the Form loads."
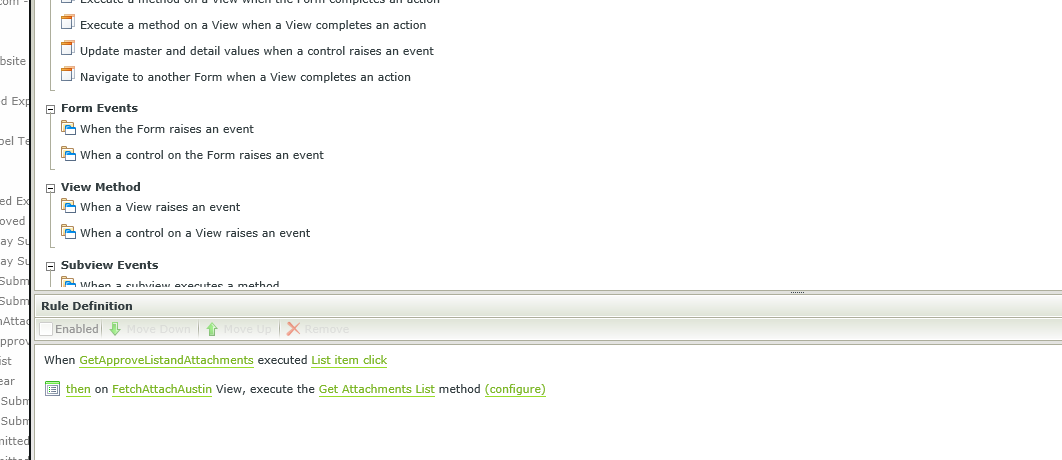
The last thing we need to do is to build the Form and endow it with the List Views that we've just made. Once our views are in place we need to make a Form level rule that looks something like this:
What this rule does is set up the interaction betwen out two views. In this case, whenver a list item is clicked on the first view and then passes that item's ID into the second list view and executes the 'Get Attachments List' method. The configuration for that part of the rule looks like this:
For that metadata, we open up our 'List Name' SmartObject and select the ID. This is why we must have the ID field exposed. We can then finish the Form.
We've now constructed a Form that displays List Items matching a given criteria and upon clicking one of these items it fetchs up any attachments associated with the list item.

