Hi all,
I have published my Nintex Form and I cant see the form when I click New Item.
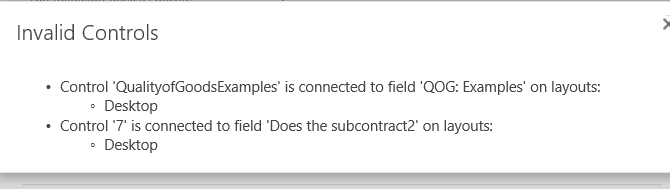
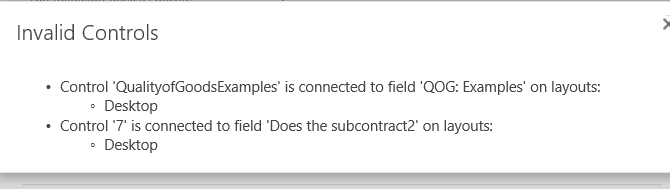
The below error is showing up, can you please help me to underestand the issue.
regards 
 +4
+4
Hi all,
I have published my Nintex Form and I cant see the form when I click New Item.
The below error is showing up, can you please help me to underestand the issue.
regards 
 +17
+17
@Harris021 Its slightly hard to know why the controls are showing as invalid, but perhaps check and ensure they are still connected to the right fields and that you have not changed the name of the fields inadvertently.
If you can share a screenshot or export of the form that could also help someone give you more guidance.
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.