Hi all,
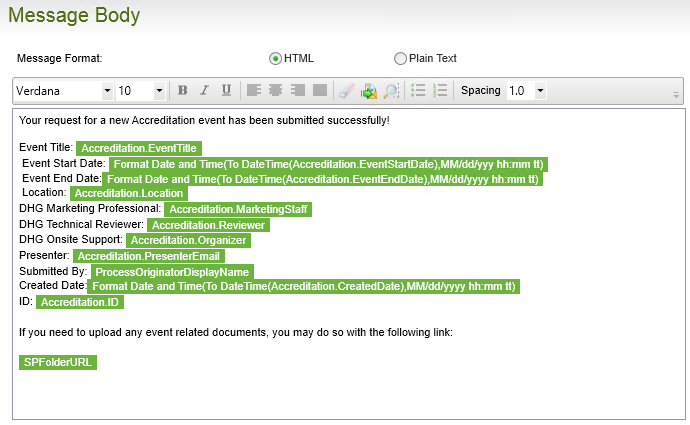
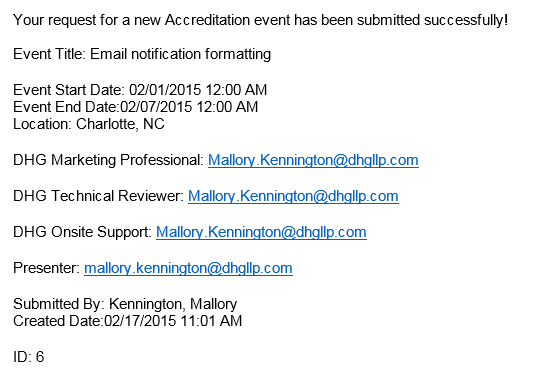
I have a Workflow that essentially sends notification emails and a few tasks/reminders when there's a new event request. In all of these email notifications, there are random line spaces that are reflected in the email notification. As you can see when looking at the WF event, there are tiny line space between some of the green boxes. When the email is sent, there are extra carriage returns corresponding to those. This is very frustrating, I've literally spent days on it.
I have had limited, but nowhere near 100%, success with some of the following methods:
Changing font
Completely recreating the notification body
HTML tables
Randomly putting in lines or text or line spaces and then deleting them
Changing the line spacing in the notification body does nothing other than change the actual line height, the line returns are still present if it's adjusted.