The ability to adjust the height of controls in Responsive Forms, similarly to their width (each adjustment would take up one "cell" within the form's 4xInfinity table), would be very useful for certain types of form controls.
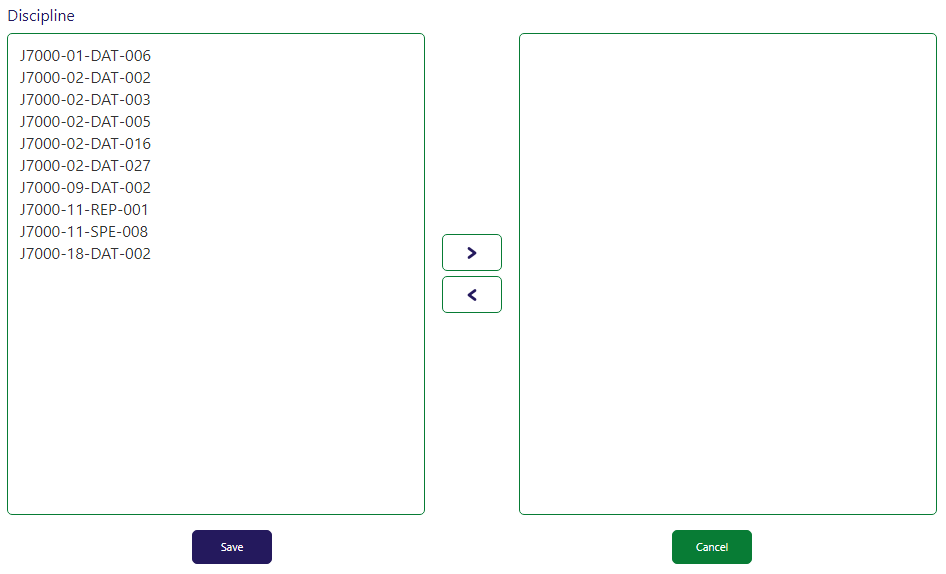
Specifically multiple-choice lookups are causing issues for one of our systems. We were able to adjust the size in the Inspect menu as below, to allow for more options to show at once, but there's no way for us to apply this in the actual form.

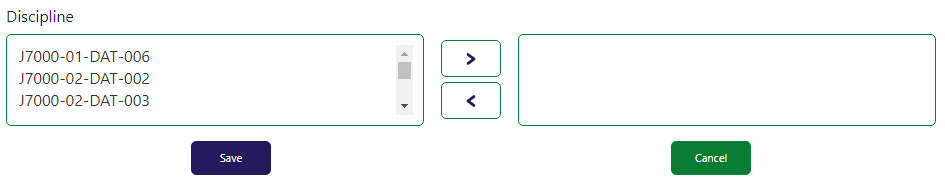
This is an issue because, with big multi-lookups, you end up with a lot of scrolling to find documents. Below is the default size of this control, and considering this document library could have potentially hundreds of documents the issue should be obvious.

Obviously Responsive Forms were designed in such a way that manually manipulating the CSS is prevented, to maintain a consistent look and design, but I don't see a reason as to why you cannot adjust controls vertically as well as horizontally, in much the same fashion. The control should just take up the space that would've been granted to whatever control is above or below it.
Unfortunately, despite being able to add Content Editors in the form pages, these don't seem to apply to the actual form when using it, I assume because the form loads last and overwrites any CSS I add.
Thanks,
Harry



