We have a custom theme.
When I change the css file, my change is not reflected on the website, even though I clear my browser cache.
I waited for days, and my change still didn't show up.
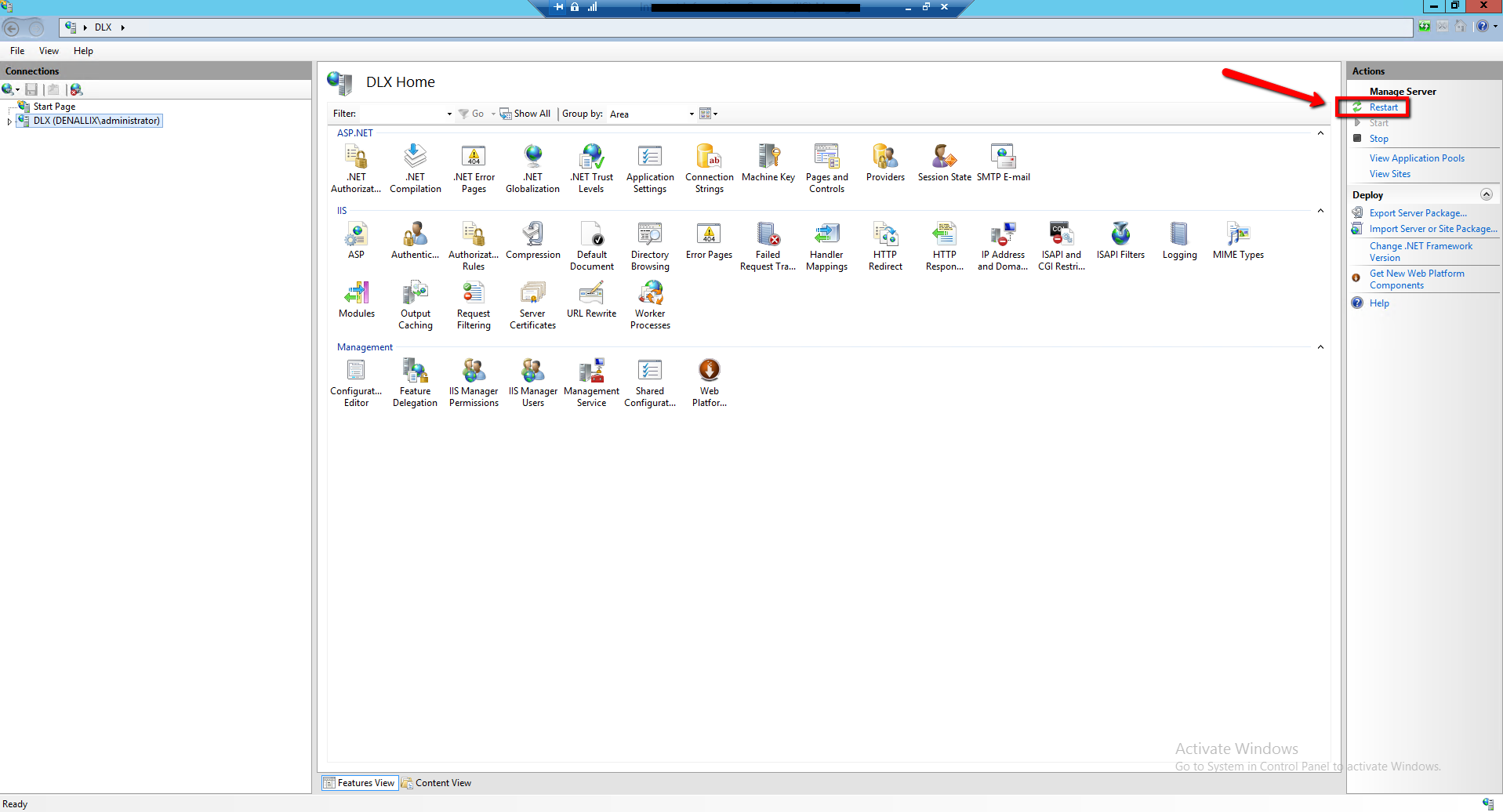
I don't see my change until I restart the application pool on the server.
How can I see my CSS change right away without having to restart the app pool on the server ?
Thank you.