Is there still custom CSS and Javascript in new Responsive Nintex Forms coming out?
We just javascript to do things like "tabbed" forms, or queries to large data sets in CSVs
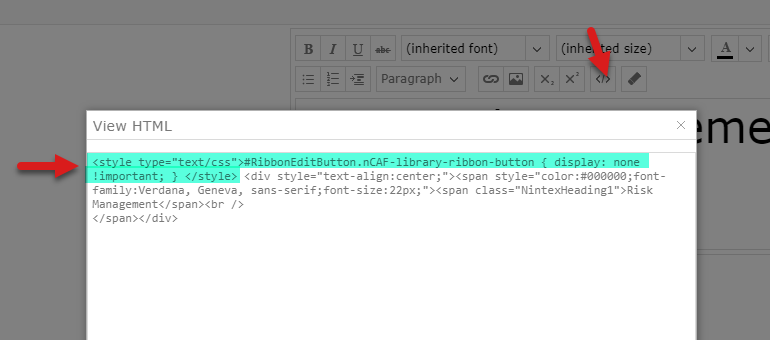
And all kinds of CSS for changing look and feel
Best answer by EuanGamble
View original