Hi,
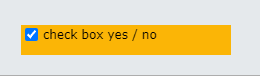
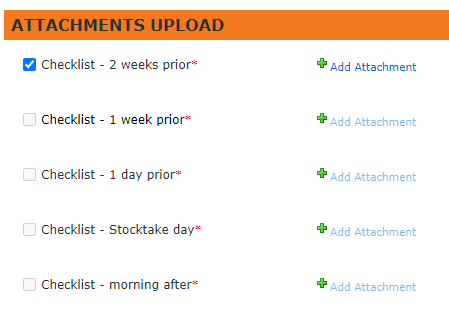
I'm using O365 classic forms. I have five Yes/No controls in the form. I want to change background color of the check boxes to orange when they are clicked. At the moment the background color changes to blue(default color) as below when it is clicked.

Can this be done using CSS, if so could someone guide me on how to do this as I'm not much familiar with CSS.
Regards,
Kavirana
Best answer by nico
View original