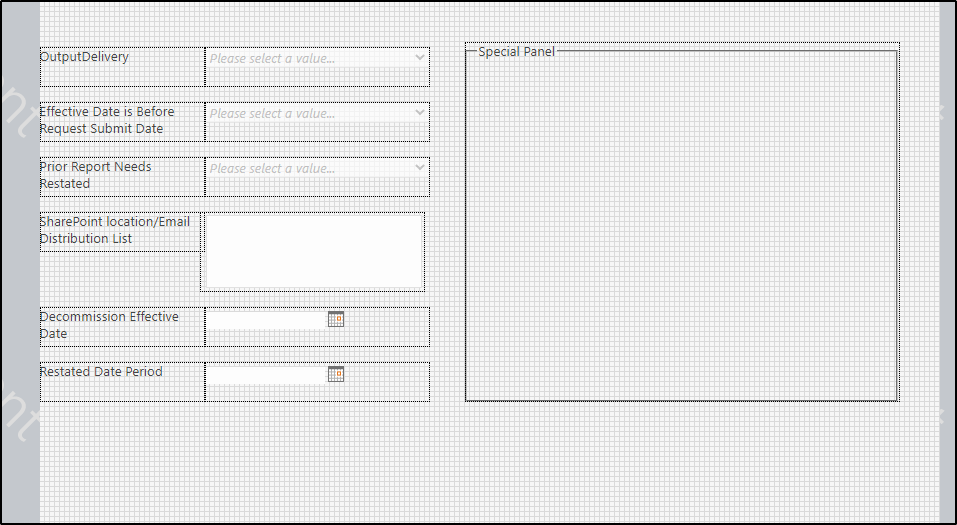
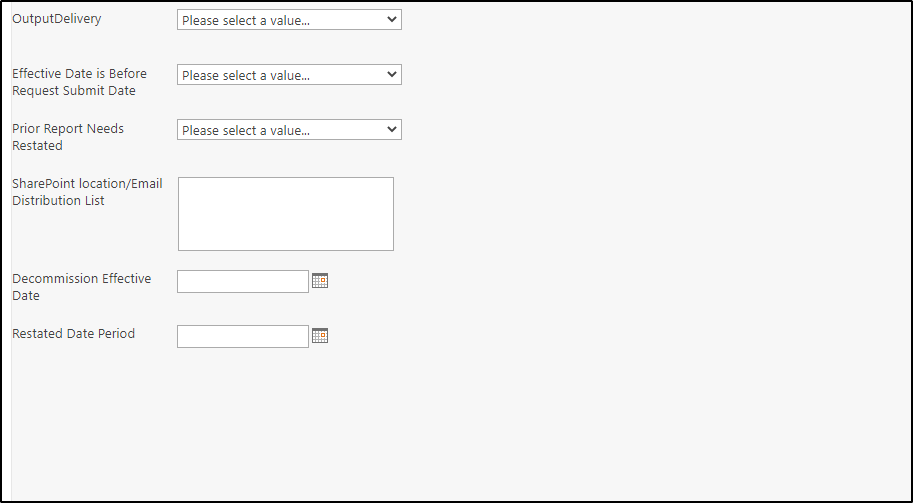
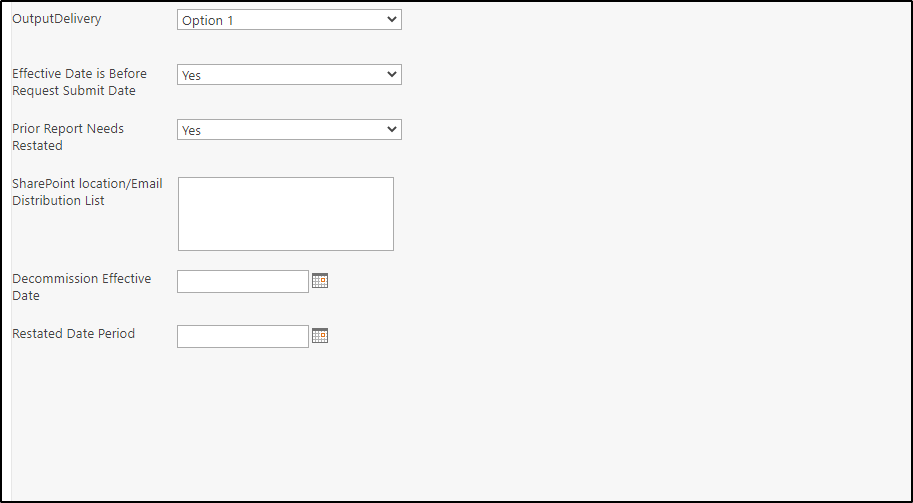
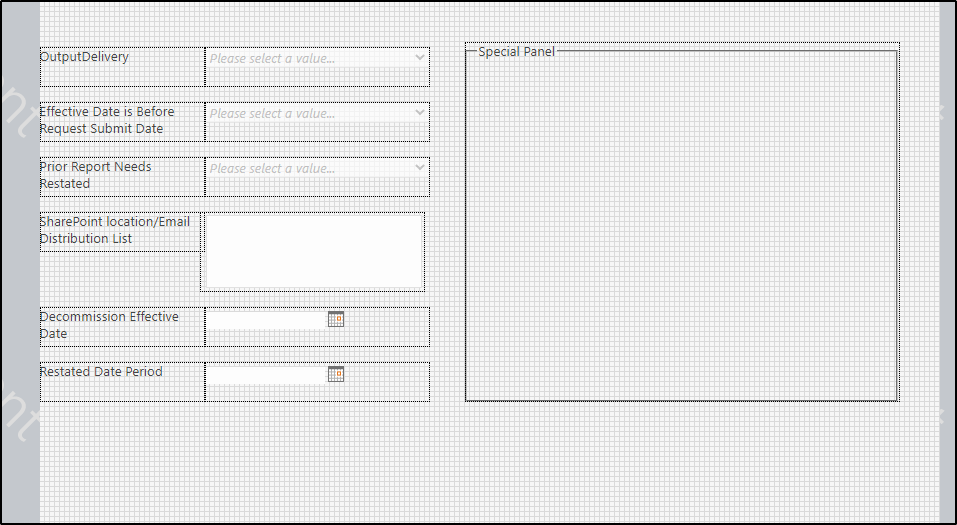
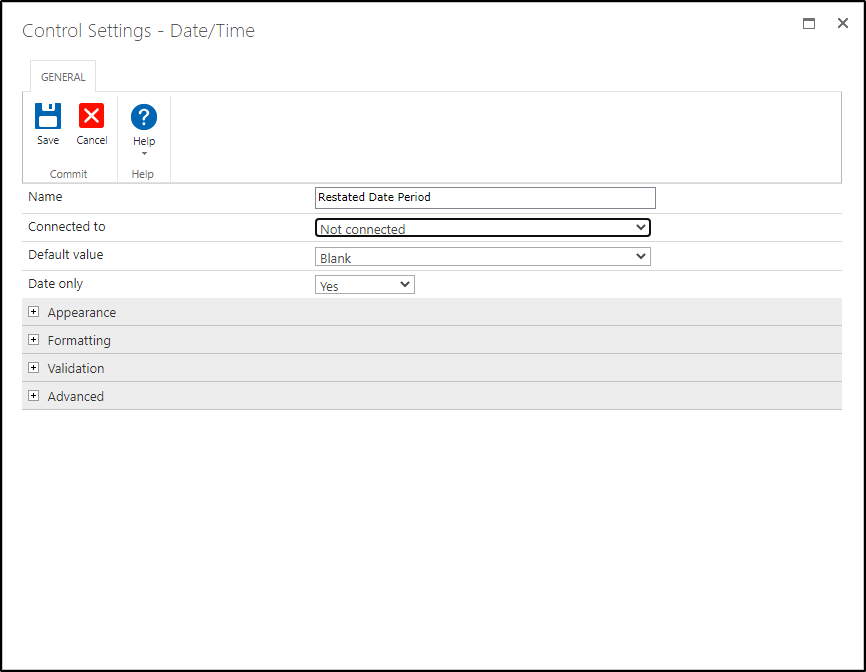
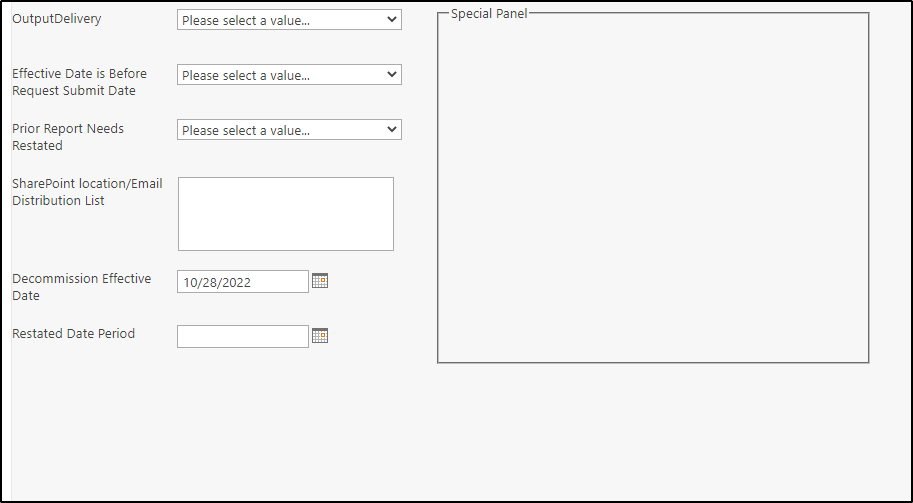
Using your supplied logic, I have created all of the controls on a form alongside a Panel:

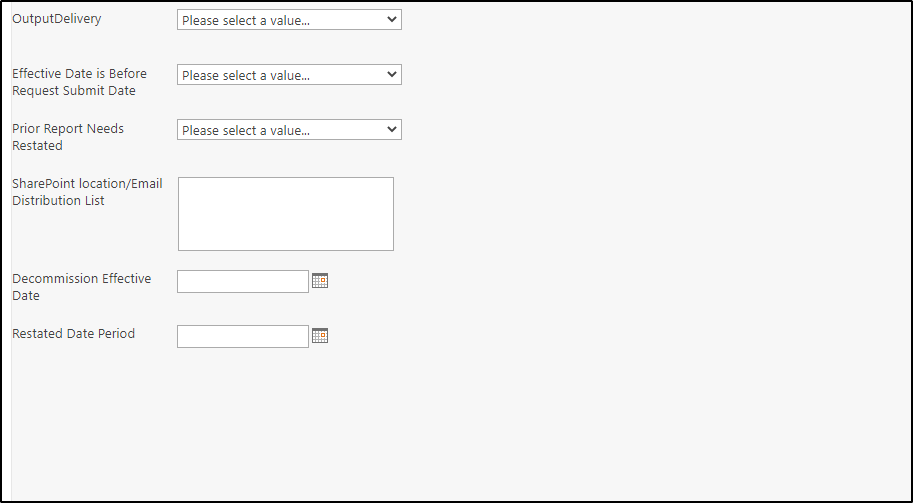
Each Control is Configured as Shown
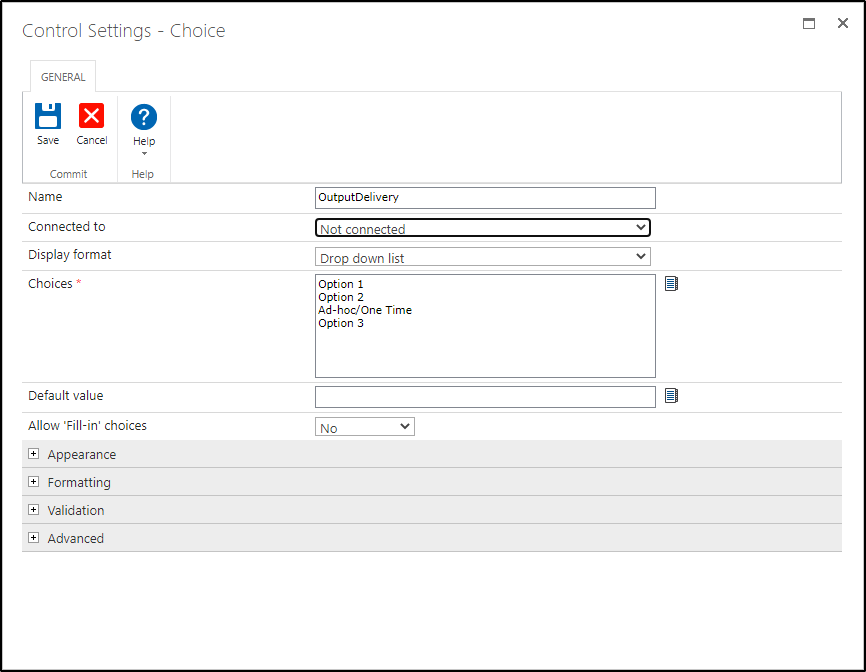
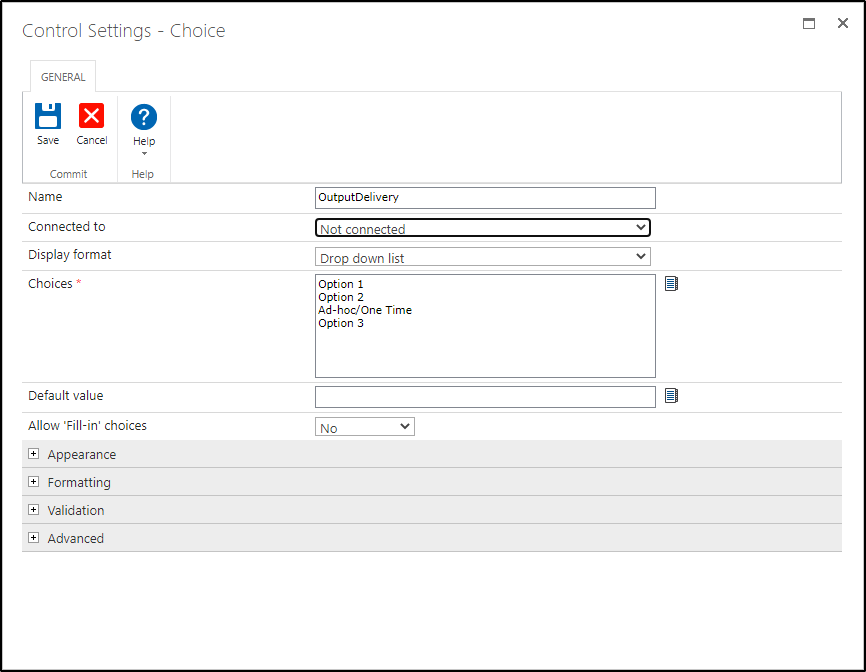
OutputDelivery:

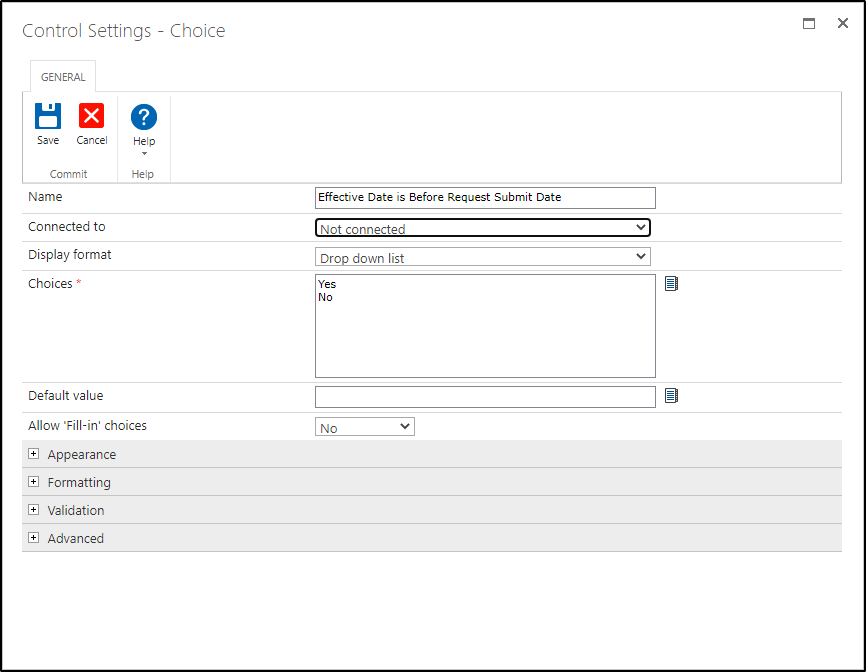
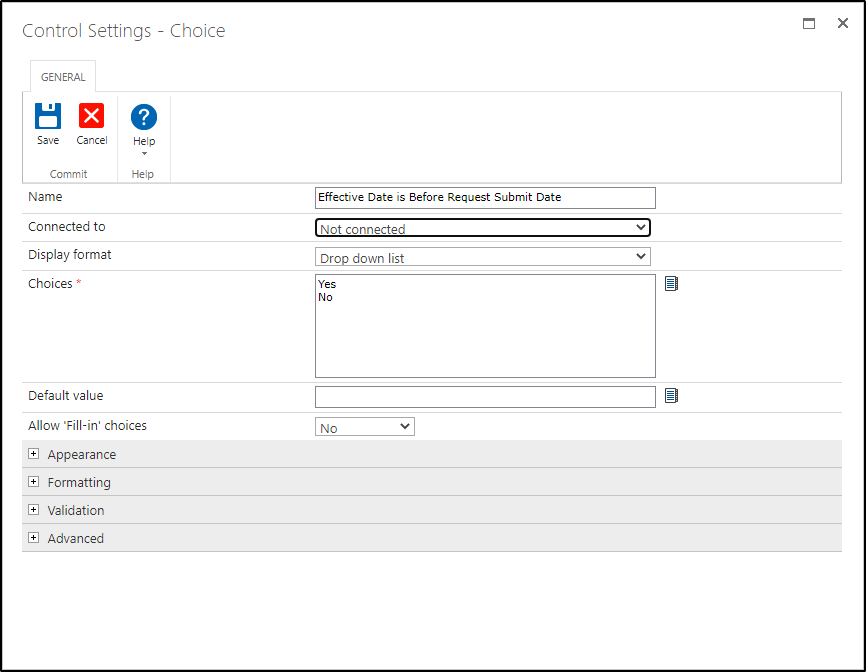
Effective Date is Before Request Submit Date:

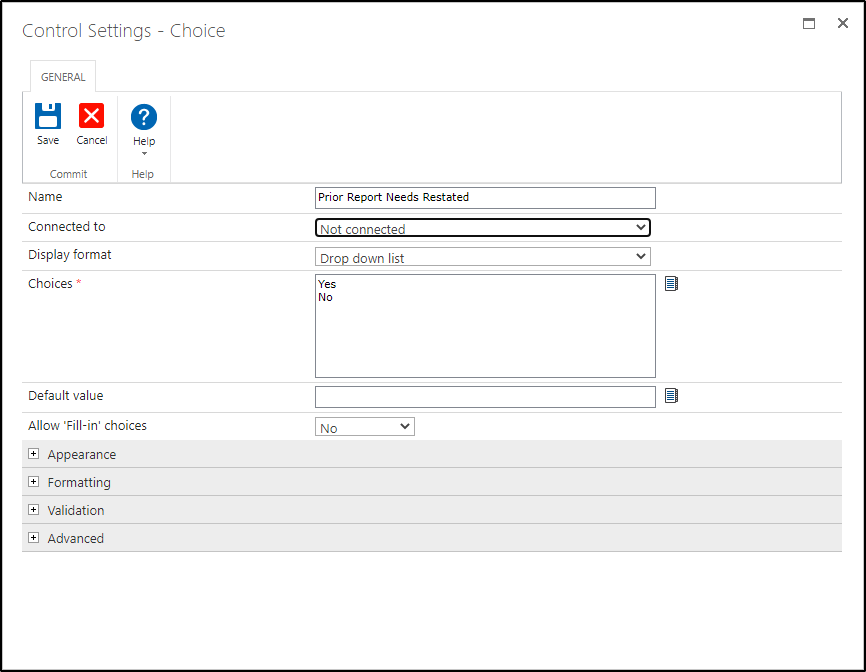
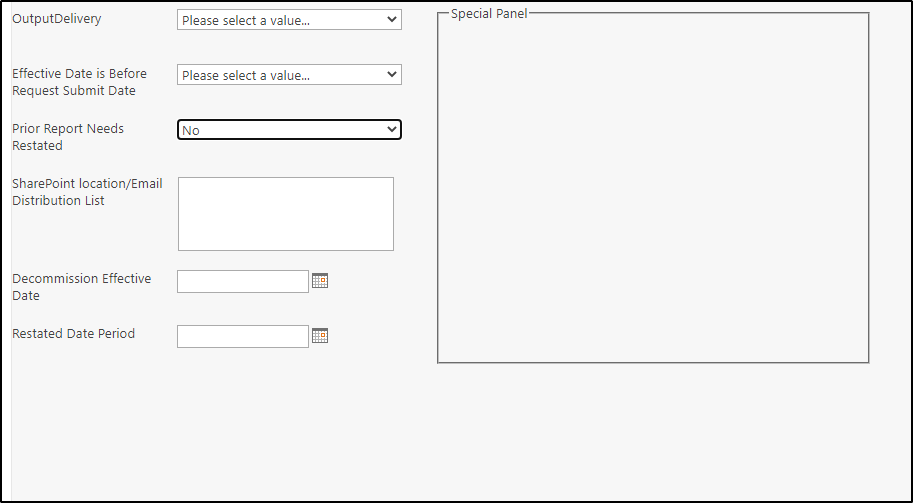
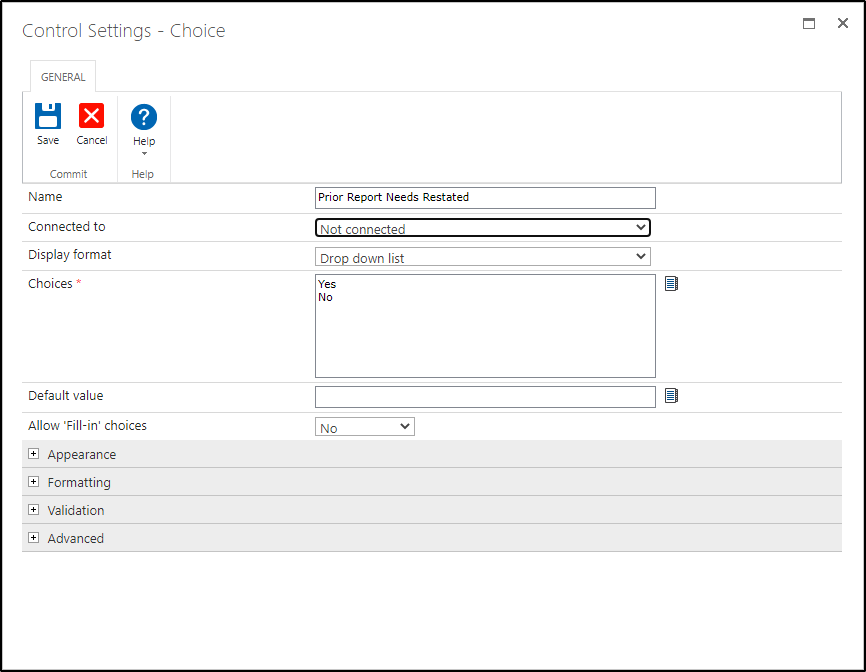
Prior Report Needs Restated:

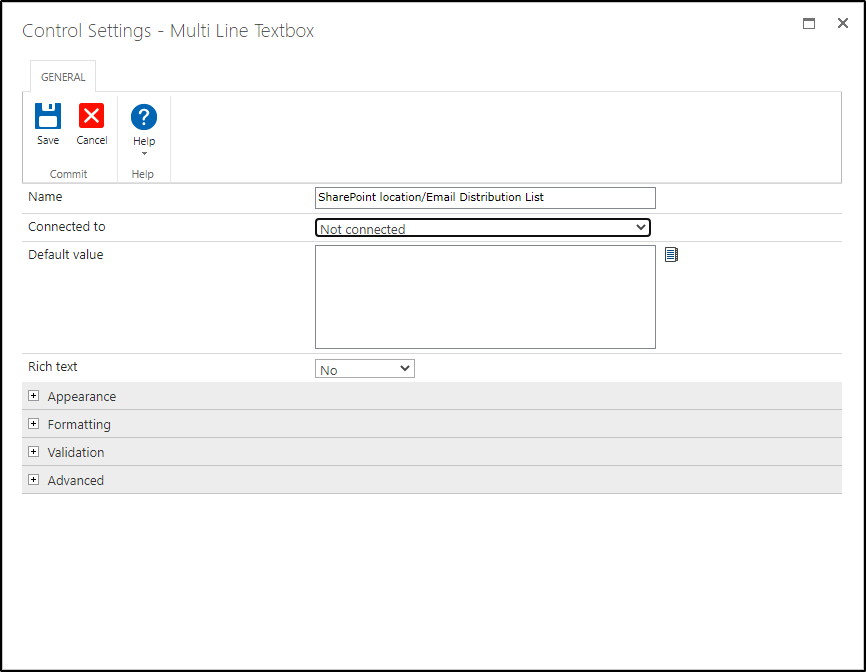
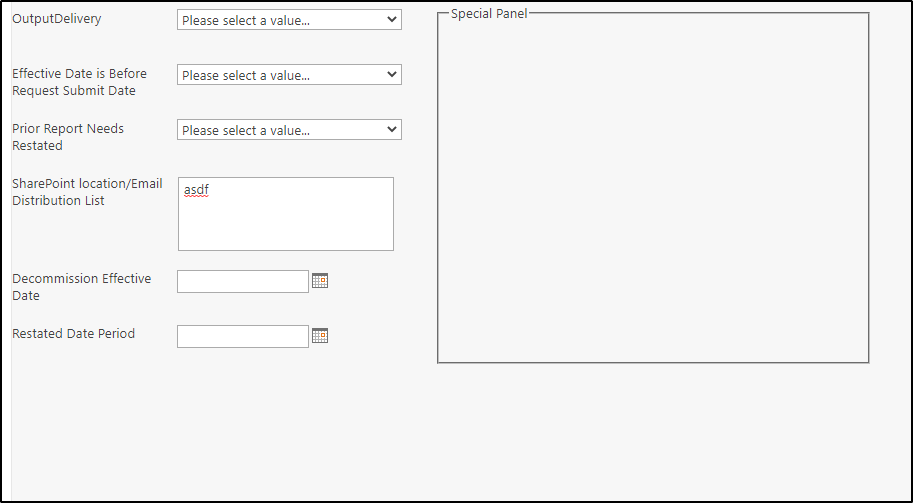
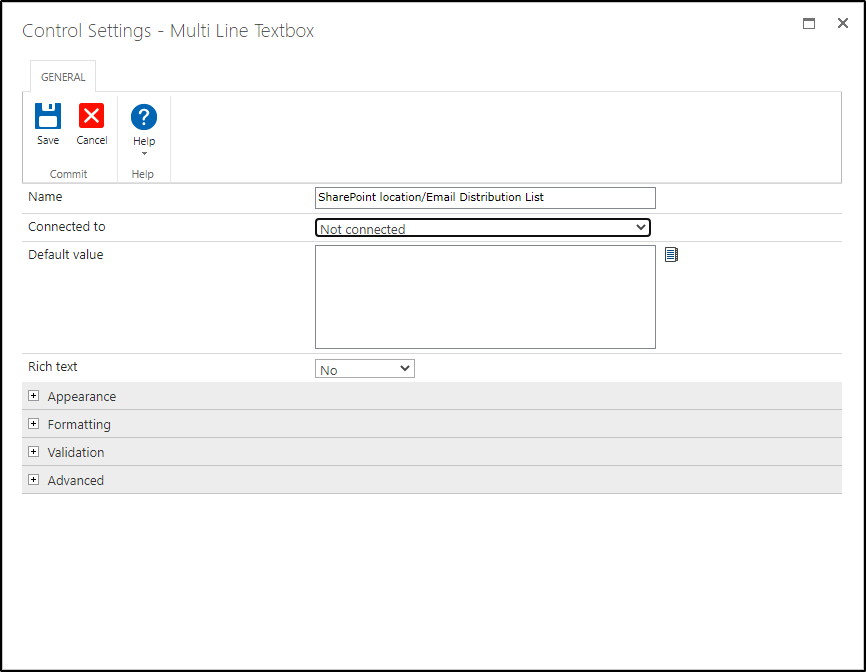
SharePoint location/Email Distribution List:

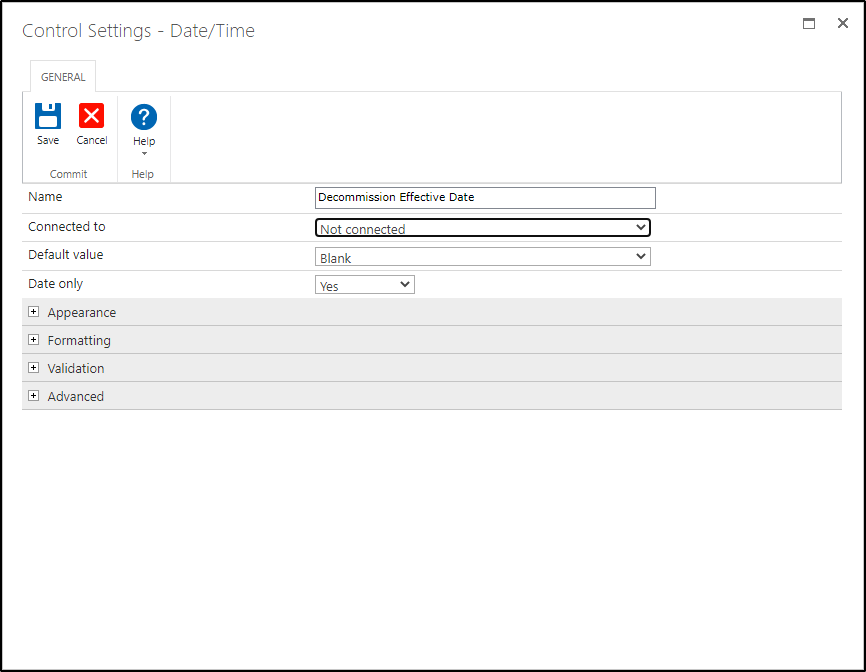
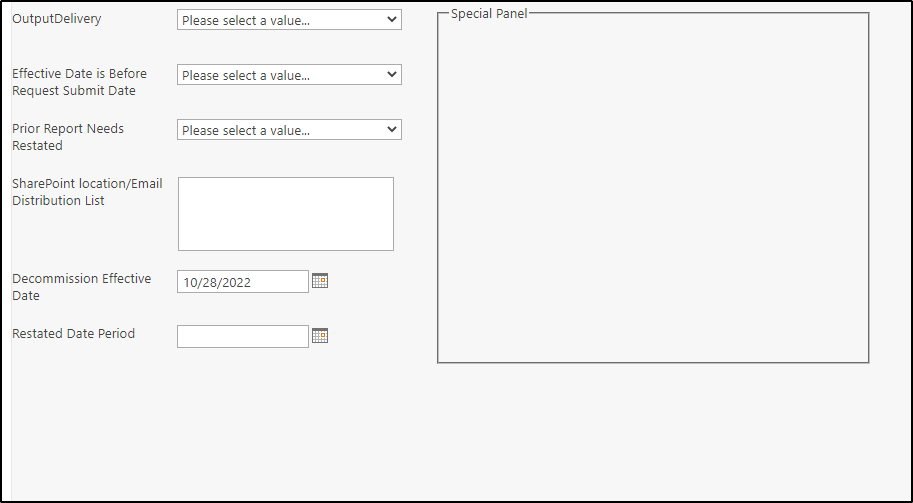
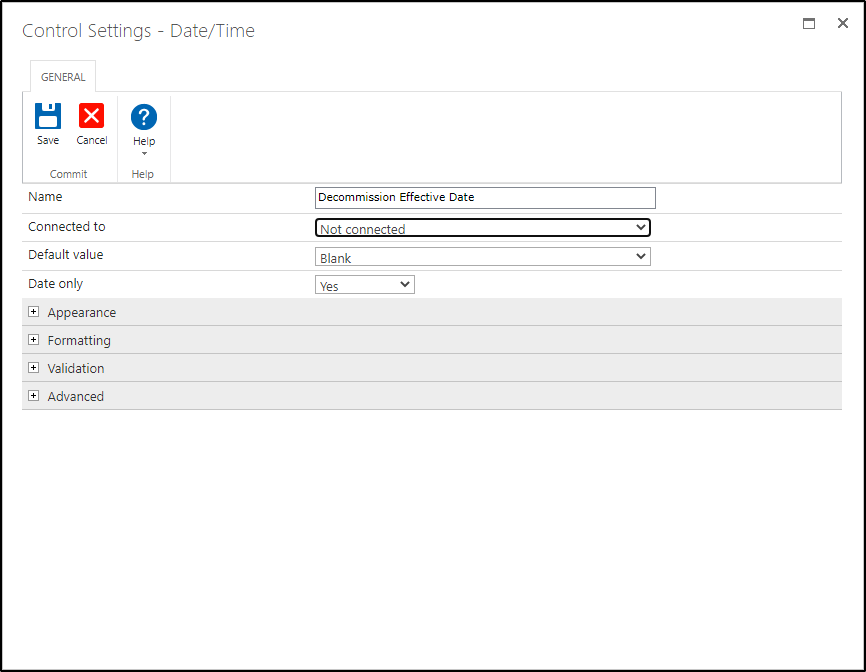
Decommission Effective Date:

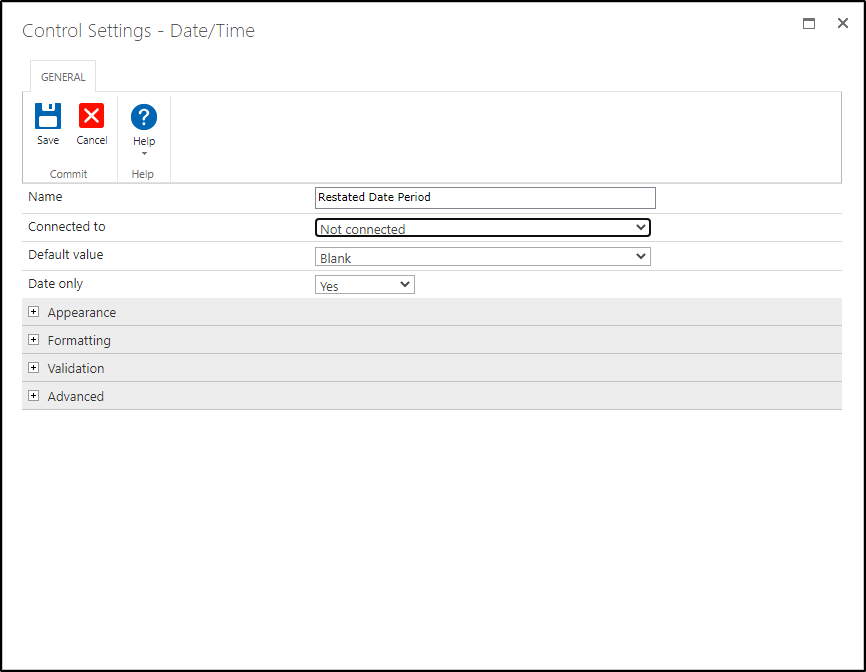
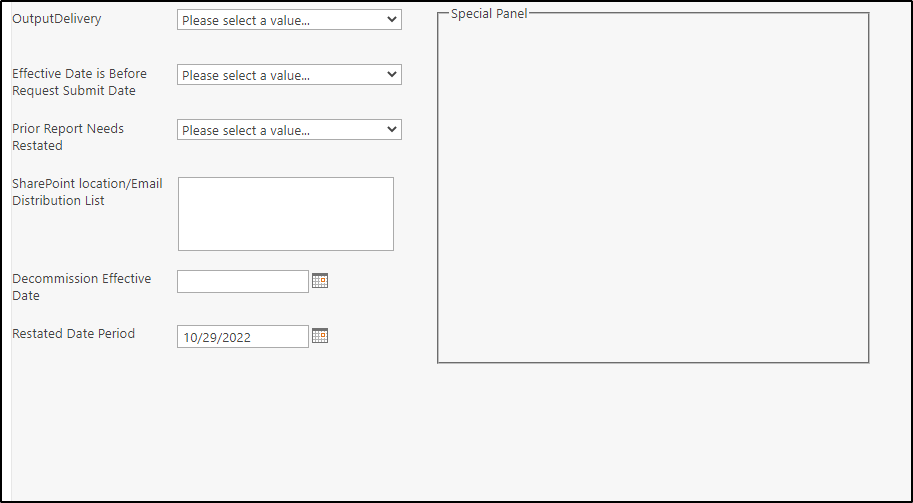
Restated Date Period:

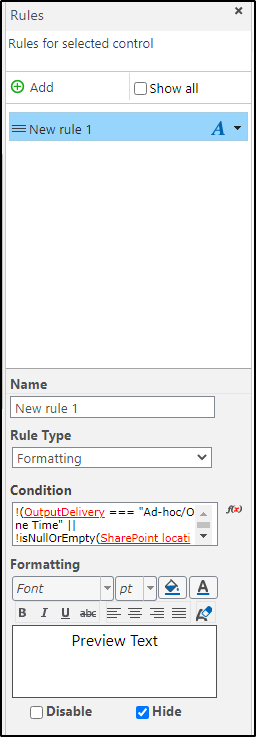
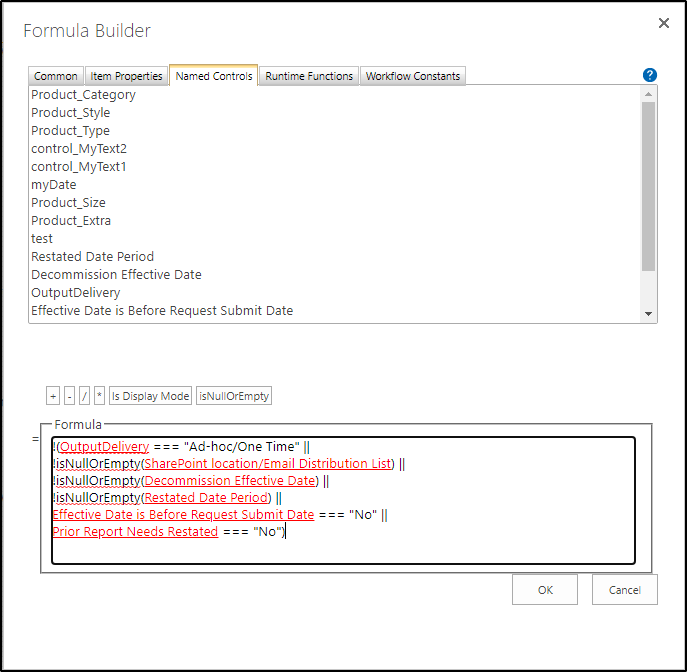
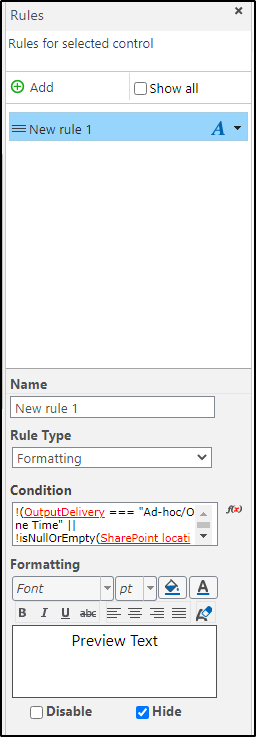
I then created a Rule on the Panel and set the formula:


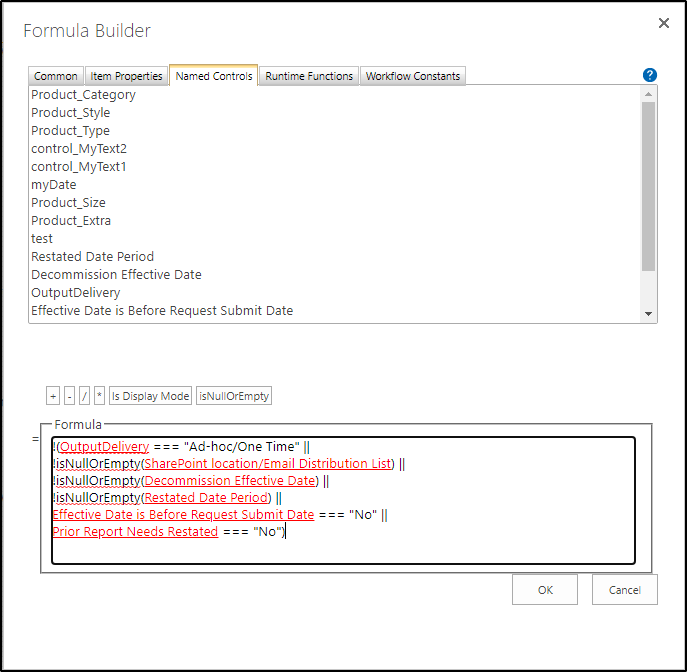
The Formula in a form that can be copied:
!(OutputDelivery === "Ad-hoc/One Time" ||
!isNullOrEmpty(SharePoint location/Email Distribution List) ||
!isNullOrEmpty(Decommission Effective Date) ||
!isNullOrEmpty(Restated Date Period) ||
Effective Date is Before Request Submit Date === "No" ||
Prior Report Needs Restated === "No")
(Note 1: Remember to replace all of the Control Names with the Reference Controls for YOUR form! that is, they need to be in red!)
(Note 2: In my first post I talked about how Yes/No controls return true or false, but you've shown me that instead of using a Yes/No Control Proper, you've setup a Choice Control with (presumably) the options of "Yes" or "No", and the proper way to check those values IS by using a String of whatever it is you wanna check, hence why I used the ControlName === "No" in my rule's formula above)
Because I've placed all of the potential conditions for when I want the Panel to be shown inside of a Parentheses with a leading exclamation point, it will invert the outcome of the condition evaluated inside of those parentheses. Therefore if ANY of our conditions are true, they will be inverted to false, and the Panel will show. However if NONE of our conditions are true, then the entire conditional is considered false, which when inverted to true, hides our panel.
The Results Are
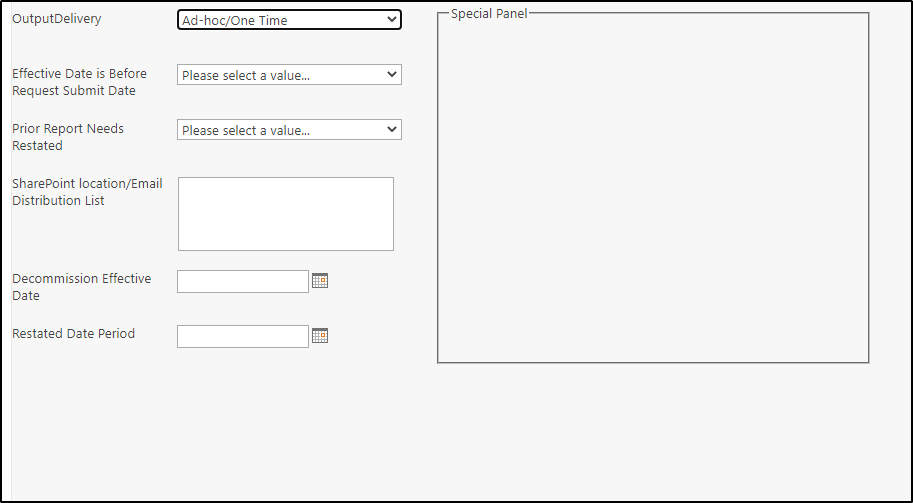
Nothing Selected:

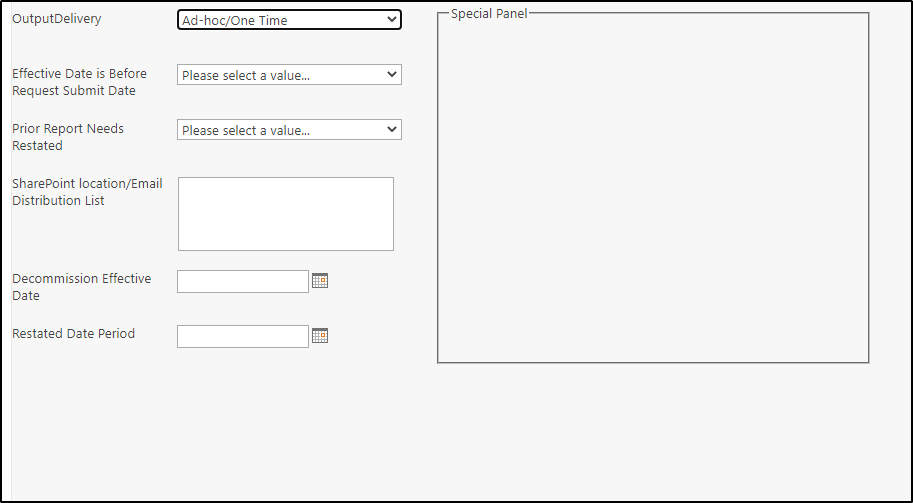
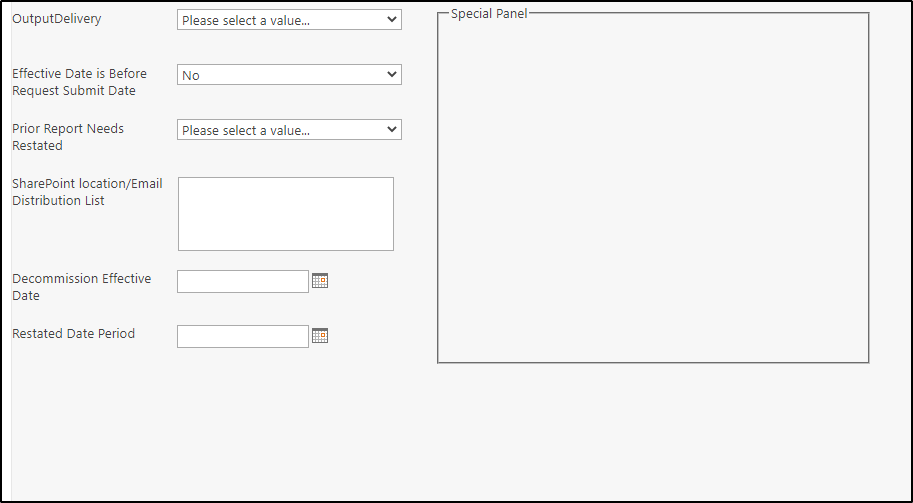
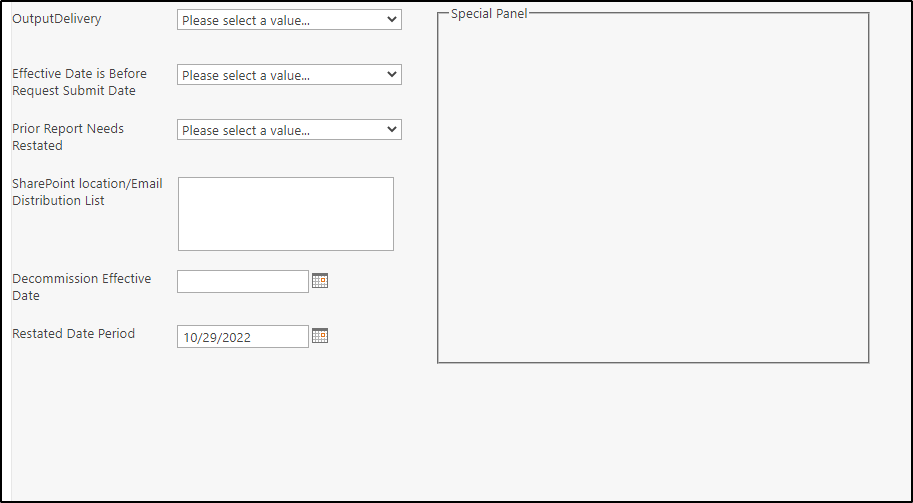
One of the Control Checks is true:






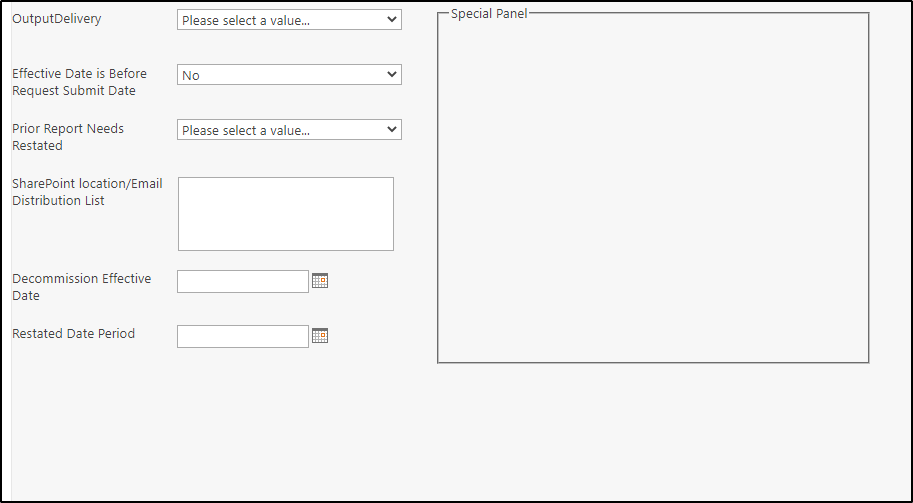
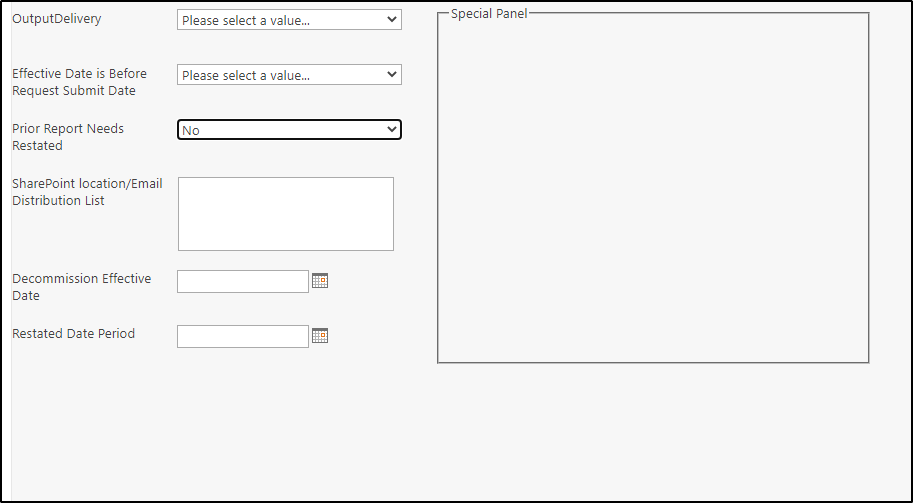
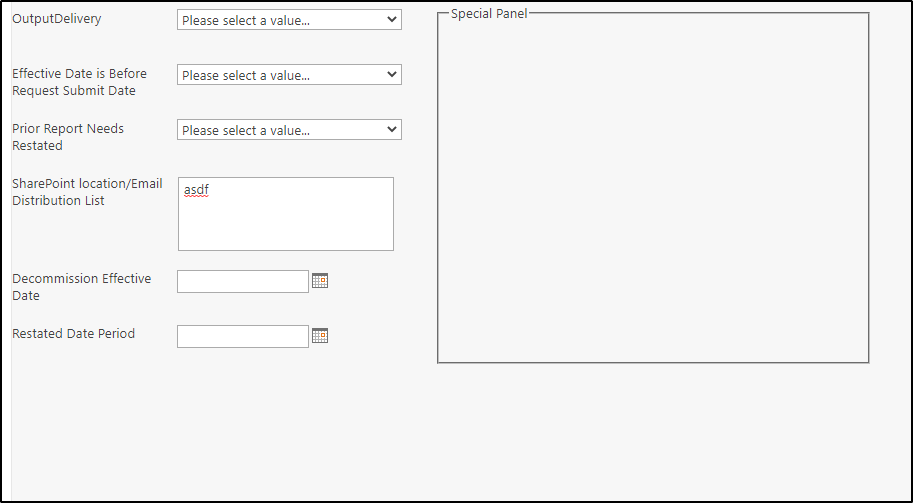
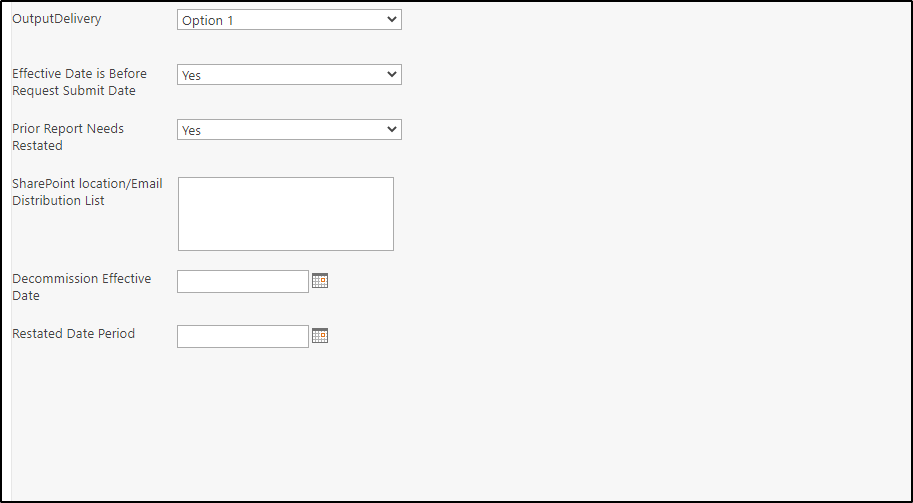
Likewise if we set a bunch of controls to values that do not meet our rule's conditions:

I hope that this helps to set things straight and you can get your Formatting Rule to work. Let me know if you need additional help!