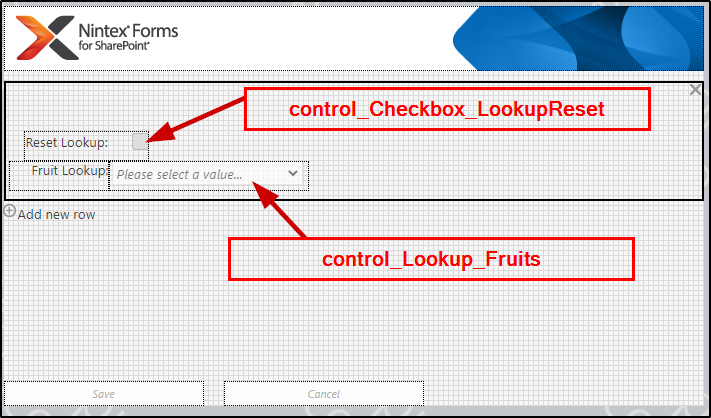
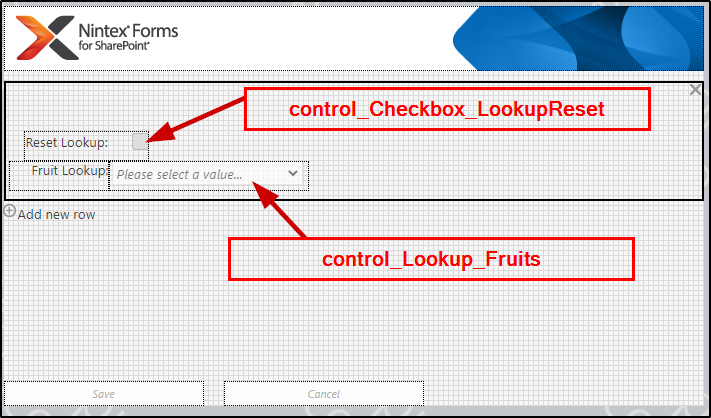
Made a little test form. I have a Repeating Section with two Controls.
One is a Yes / No checkbox named: control_Checkbox_LookupReset
One is a Lookup Control named: control_Lookup_Fruits

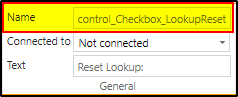
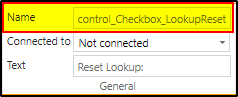
What I mean by "name" is that the Control Name has been set in the properties, just to be clear:

Now that we have our controls, we can use the code you have and just give it a little change:
NWF$(document).ready(function() {
NWF$(".nf-filler-control[data-controlname='control_Checkbox_LookupReset']:visible").change(function(event) {
var checkbox = NWF$(event.target);
var targetIsChecked = checkbox.prop("checked");
var targetLookup = checkbox.closest(".nf-filler-control").siblings("[data-controlname='control_Lookup_Fruits']");
if (targetIsChecked) {
targetLookup.find("select.nf-client-control").prop("selectedIndex", 0).trigger("change");
}
});
});
In the code above I'm find the controls by way of their Control Name, first setting up an event handler when our checkbox control, "control_Checkbox_LookupReset" is changed, and then I'm handling it with a function that:
- Sets a variable named "checkbox" to equal the Checkbox Control
- Sets a variable named "targetIsChecked" to checkbox's value
- Sets a variable named "targetLookup" to be that of our sibling Lookup Control
We then use a simple conditional to see if checkbox IS checked, and if it is, then we dig down into our Lookup Control to find that actual Select element that we (a user) would normally interact with, set it's value to 0 (which is the default index of the "Please Select A Value" 'value'), and indicate that we've made a change using the ".trigger("change")" event trigger (which should fire off any Formatting / Validation Rules that may be tied to this control.
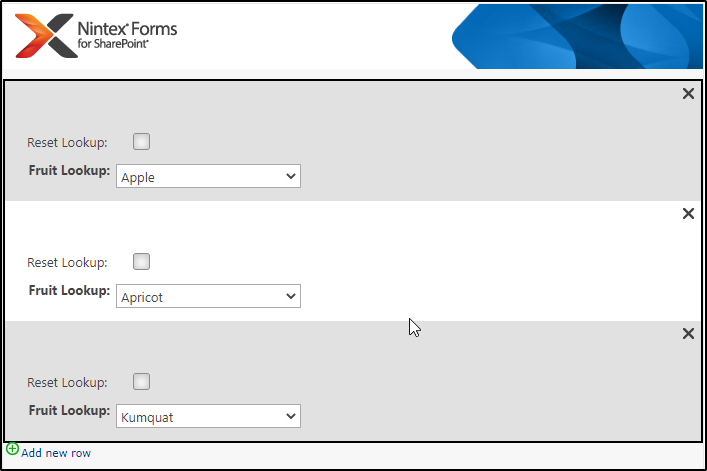
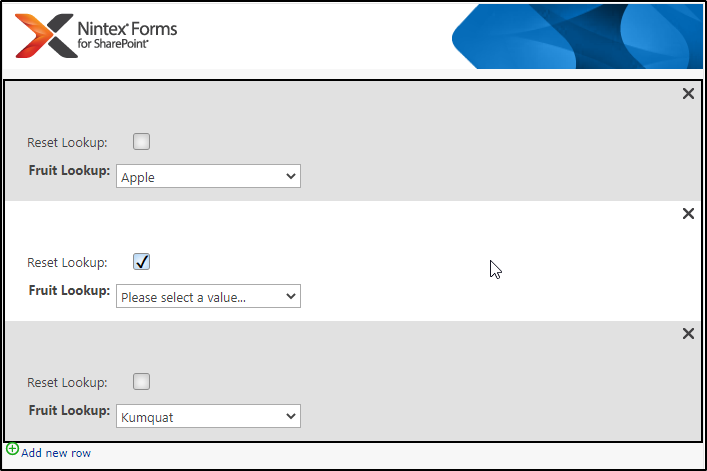
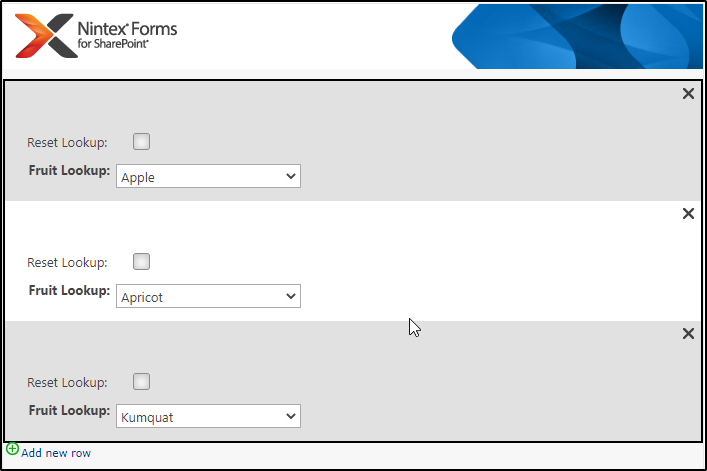
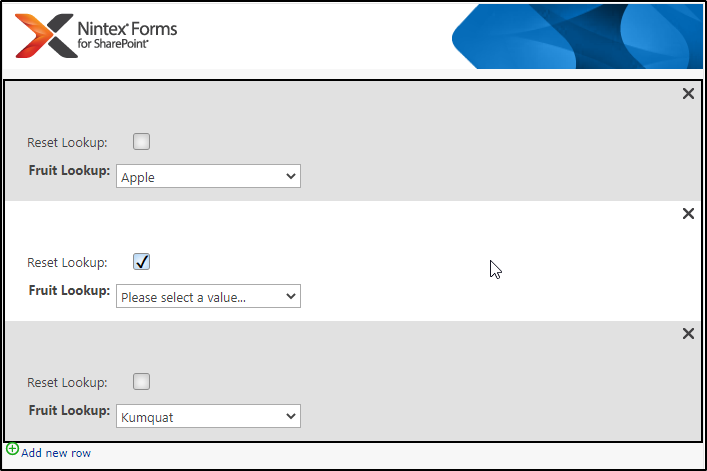
In action, all this does is clear the Lookup Control when the box above it is checked:


Hope this helps to get you there.