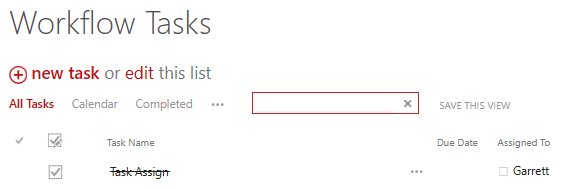
We have create a Nintex Workflow with Assign a Flexi Task action with SharePoint 2019 (On-Prem).
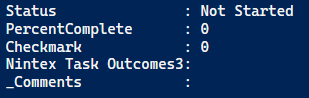
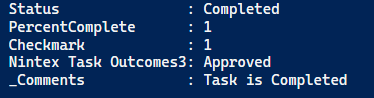
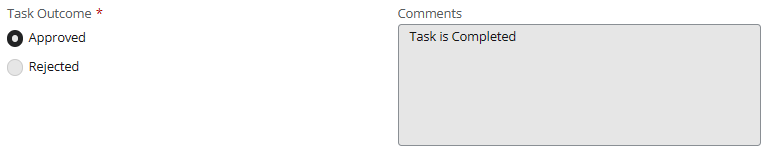
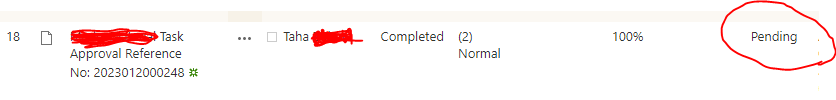
Based on requirements we need to approve task programmatically and we are performing update in Workflow task list which is working fine except for (01) Column which Workflow Outcome.

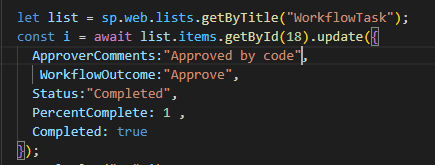
Below is the code for updating task list: