Good day
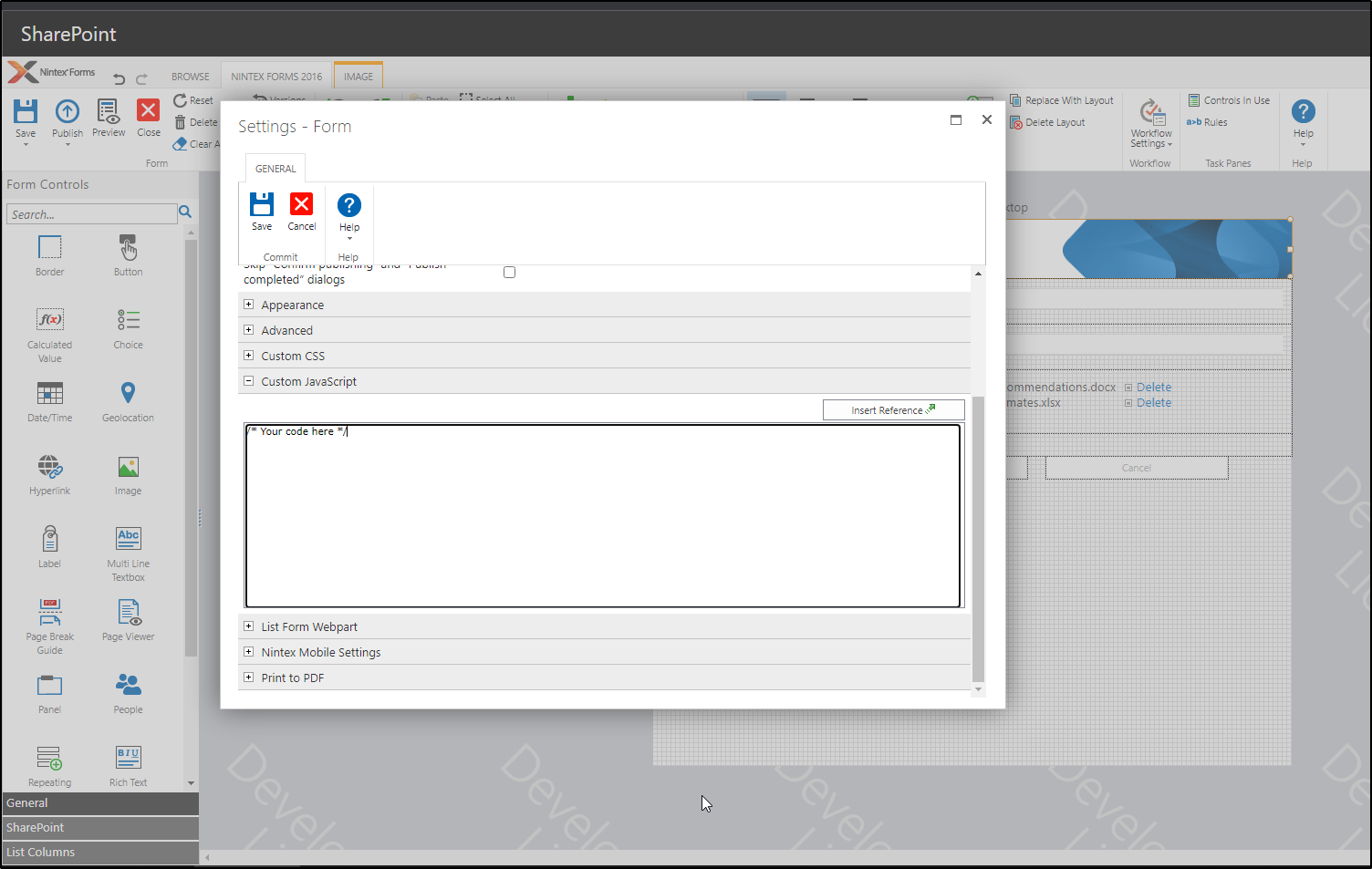
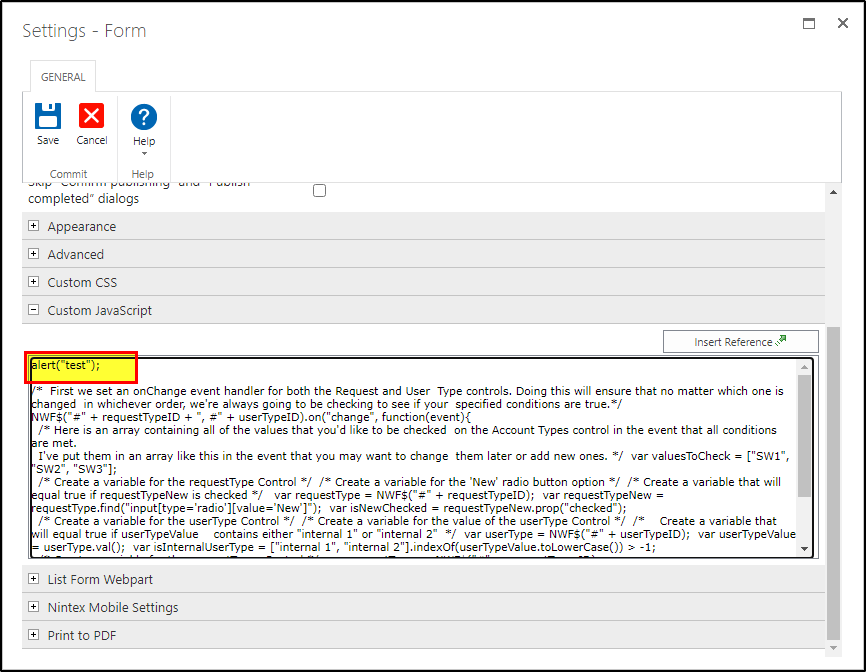
Im New to Javacript, I have a custom Javascript function here that so does a very simple thing.
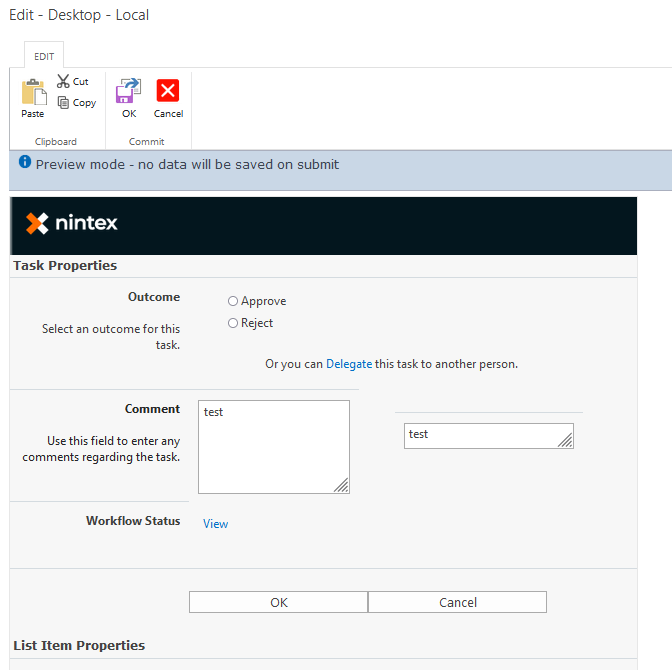
It takes the text from one nintex control (Multiline text) and adds it to another control (Also Multiline text)
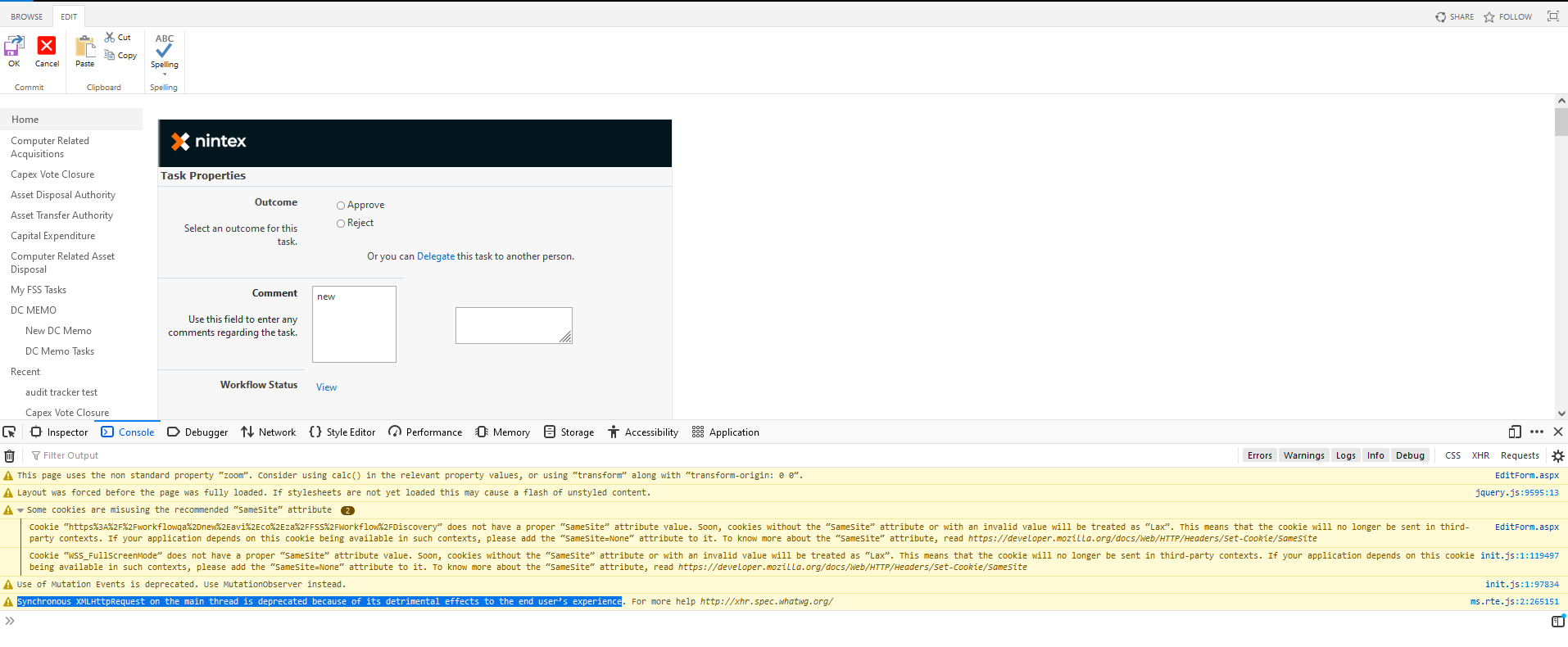
the script works in the design editor how ever at run time the function does not execute.
Can any one explain this behavior and maybe a fix i can apply in my script.
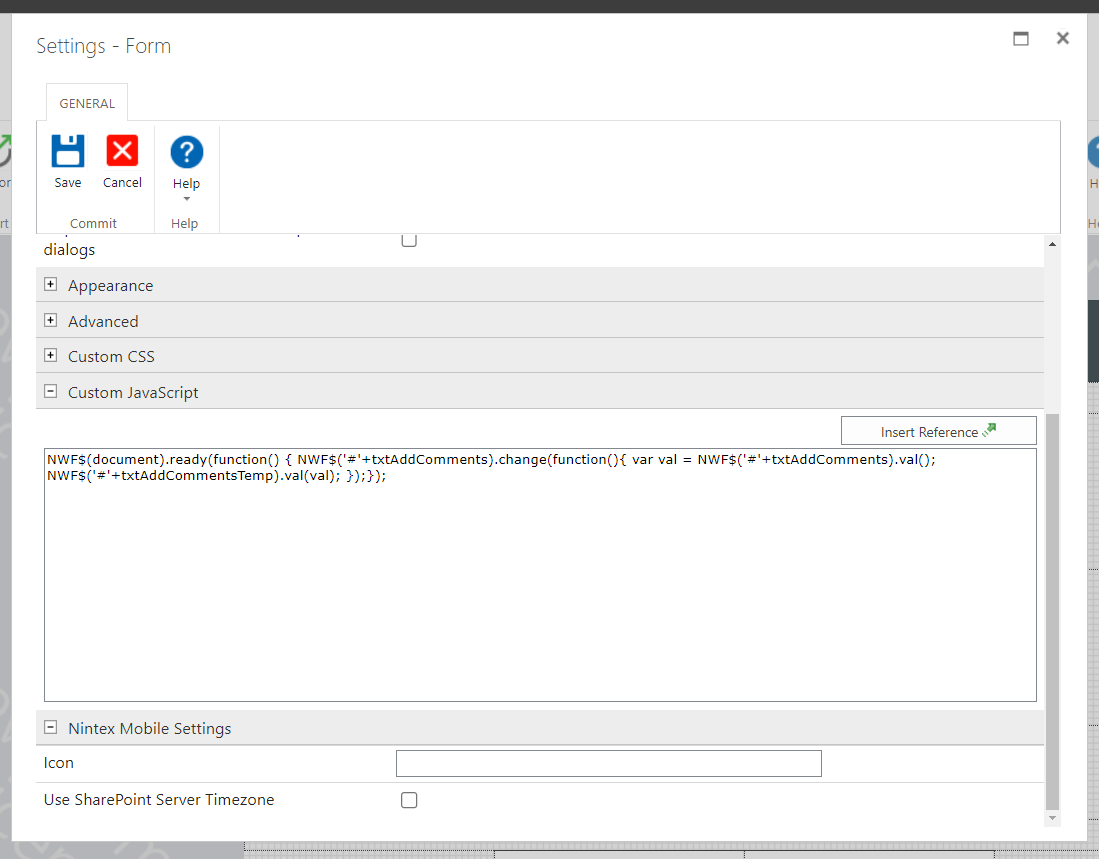
NWF$(document).ready(function() {
NWF$('#' + txtAddComments).change(function() {
var val = NWF$('#' + txtAddComments).val();
NWF$('#' + txtAddCommentsTemp).val(val);
});
});