This question is specific to Nintex Workflow for SharePoint 2013.
I have created a JavaScript solution that will display and allow document attachments into a document library folder, related to the List Item. The requirement is that the main List Item form and associated Task forms contain areas to upload documents and then having the ability to display those documents on other task forms etc.
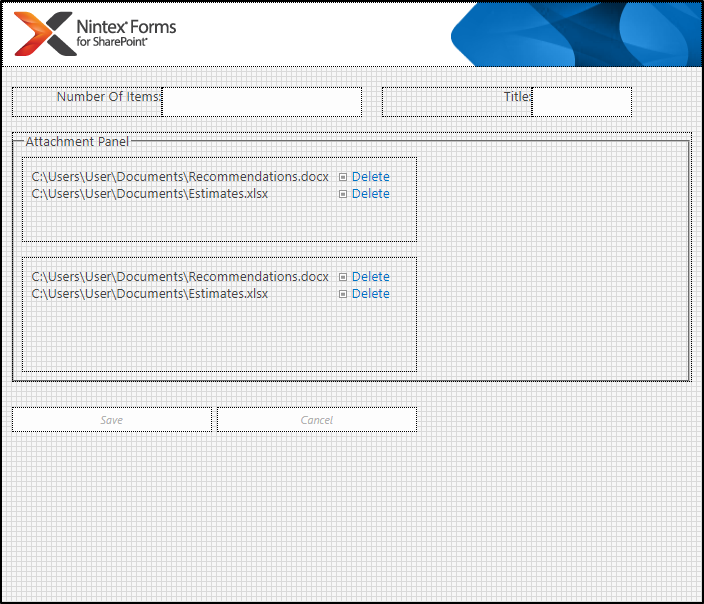
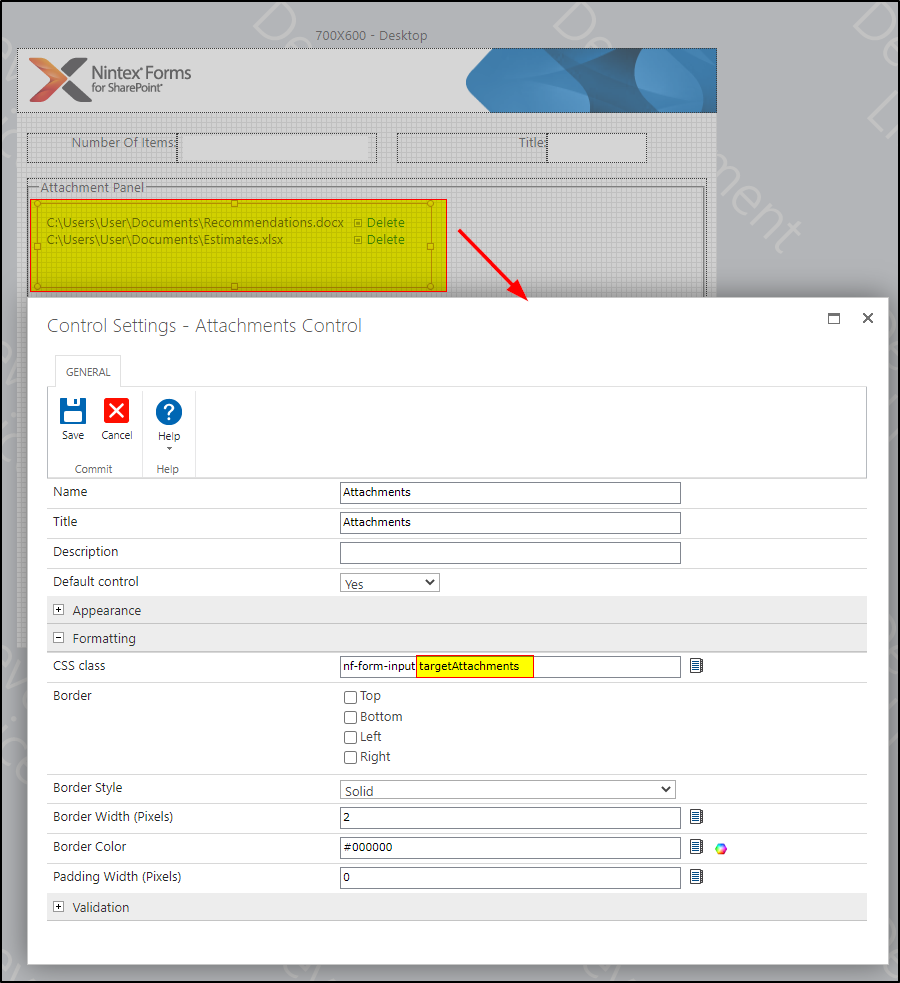
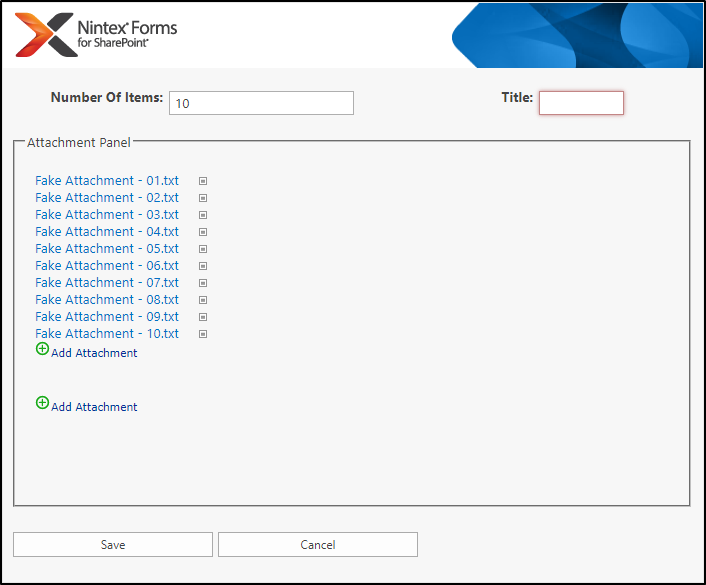
My solution works except if there are a number of attachments. My solution uses Panels on a form with custom CSS class names. My JavaScript code iterates through the form looking for the attachment classes and replacing the content of a Panel with my custom Attachment forms.
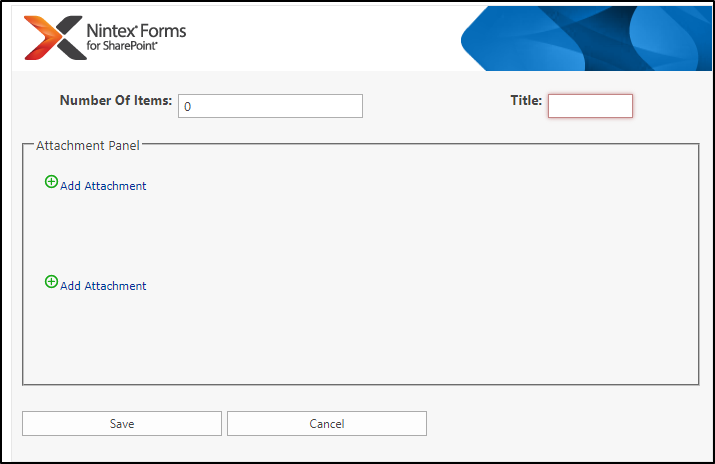
I display these attachments as unordered list items for each section of the form where the attachments are located. I have attempted to utilize the NWF.FormFiller.Functions.ProcessFillerControl procedure to resize the panels but that doesn't work. I am assuming the reason it isn't working is that the contents of the FieldSet have been replaced with my own DIVs. If I try to increase sizes of the Parent DIVs, changes to the CSS does not have any affect.
Does anyone know how to dynamically resize panels based on the size of the containing content?
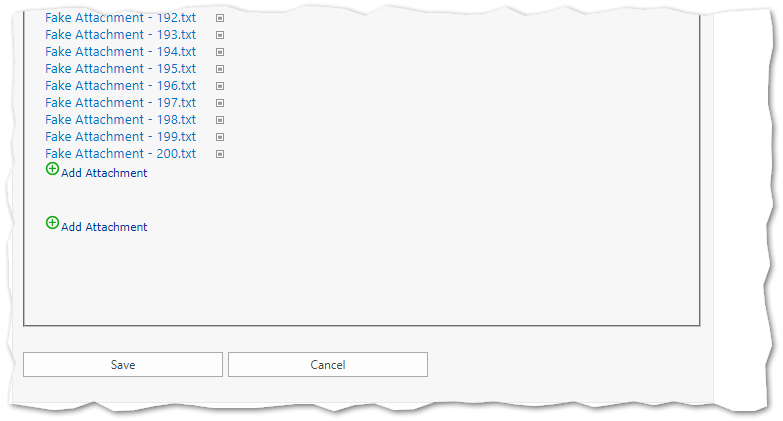
The attached screen capture is a test form to test the solution. The section of the form that says ID is: 1 is actually a different control. The add attachment button is behind the Label control so I can't press the button anymore. If I could resize the panel, the ID is: 1 label would be below the Attachment button.