Custom JS in Form Settings strips CR LF (on prem 2019)
All,
Looking for some clues.
When entering JS into the Form Settings section of a form, after pasting the text into the field, many of the carriage returns and line feeds are stripped from the entry. This is seen upon re-opening the form settings.
When there are // comments in the JS code, this creates HUGE problems in that the code won't run since comment lines may extend forever.
Additionally, this makes it a TOTAL PAIN to read the code in that box - or even copying to another editor -- as it all needs to be reformatted.
Thoughts?
Thanks,
jeff
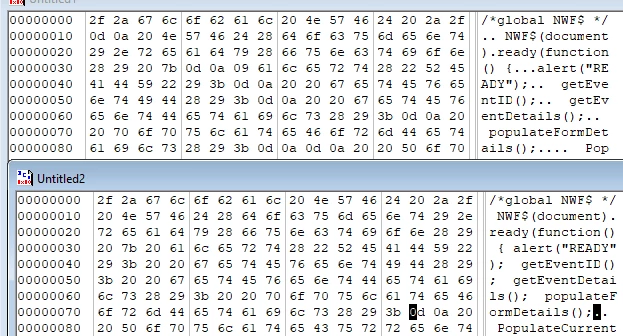
HEXEDITOR Dumps of before and after below: