Hi there,
I am trying to see if it is possible to achieve the following:
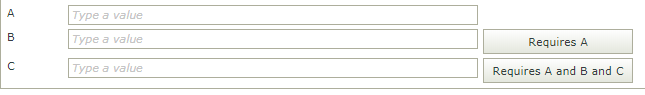
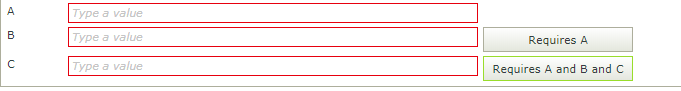
I have a view with text boxes A B and C. I also have two buttons, Button 1 requires that A has a value, Button 2 requires the A B and C all have values. (image 1)
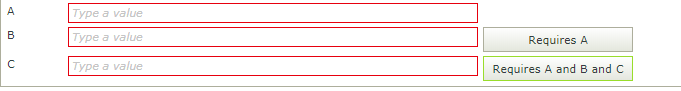
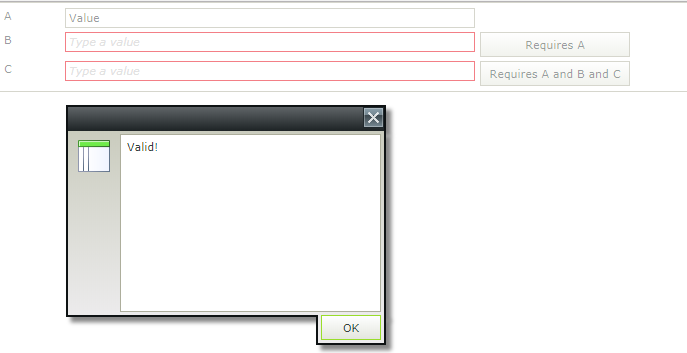
I I first click Button 2, then the validation highlighting for all three boxes as expected (image 2).
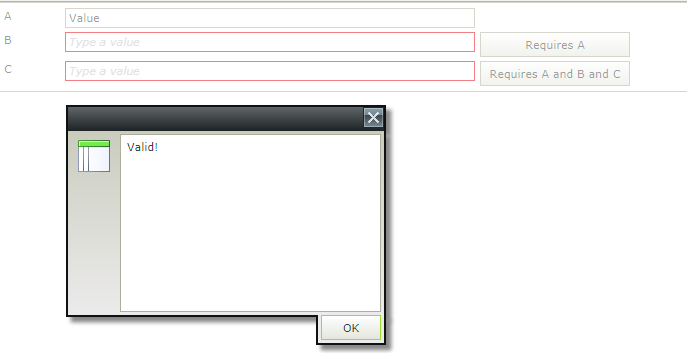
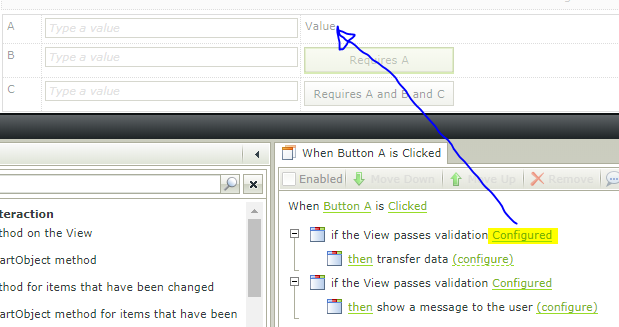
If I then click Button 1 the highlighting for all three text boxes stay as required, however only the first one actually needs to have a value inserted. (image 3)
Is there a way to clear the original validation highlighting from the first Button click?
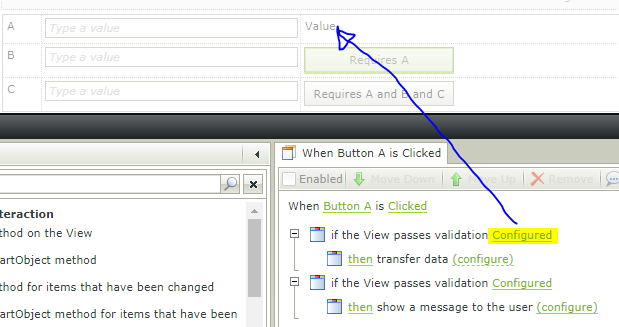
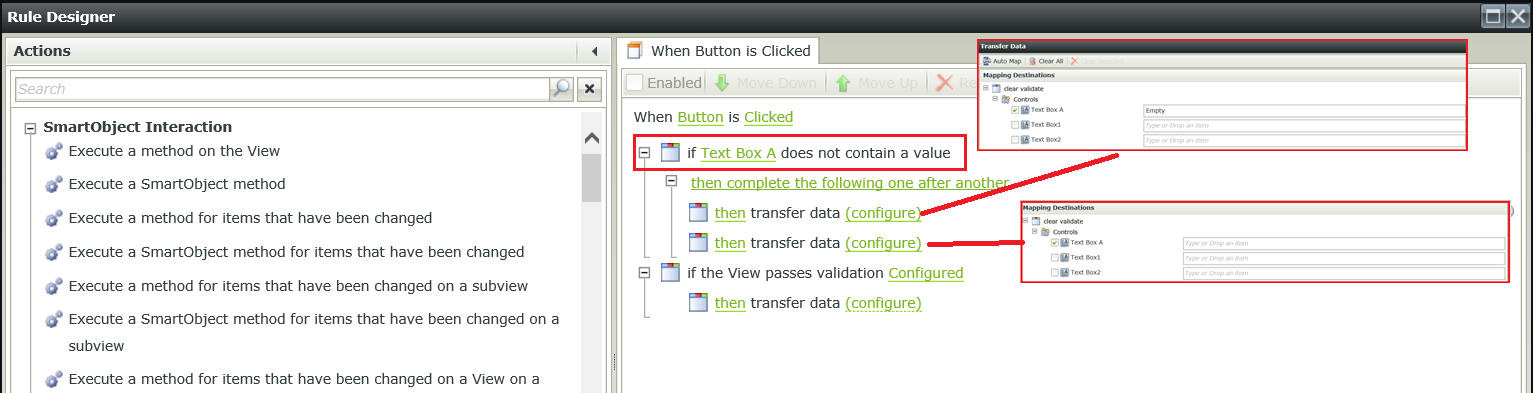
I have tried to work around by calling from Button 1 a seperate "if the view passes validation" rule and setting it to validate a control that always has a value, to make the view pass that initial validation, hoping it would then revalidate, but this didn't clear it either (image 4)
Thanks