Hello Everyone,
So I created a form, similar to what was posted here: Service Calendar Scheduler - Limit Date Picker based on Choice

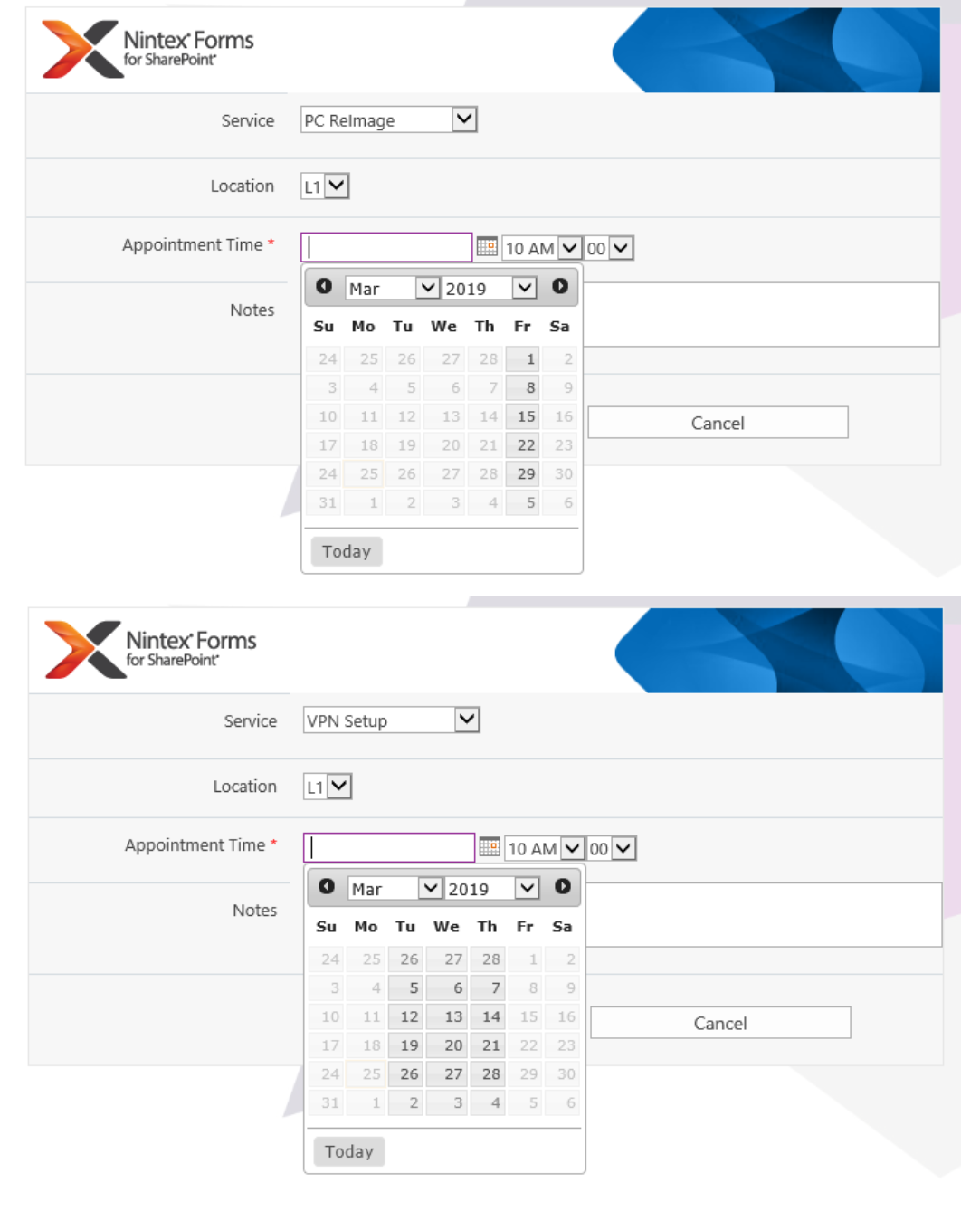
Problem is, I can't get his code to work. I'm using Nintex Forms 2013 Version 2.11.9.0. I load the form on both IE 11 and FireFox and no luck getting the DatePicker to update on a new form. Below is my version of the code I'm to do.
NWF.FormFiller.Events.RegisterAfterReady(function () {
NWF$('#' + varSystems).change(function(evt){
switch(evt.target.value){
case 'Playstation' :
NWF$('#' + varRelease).datepicker( "setDate", "+2W" );
break;
}
});
NWF$('#' + varProduct).change(function(evt){
switch(evt.target.value){
case 'XBOX' :
NWF$('#' + varRelease).datepicker( "setDate", "+4W" );
break;
}
});
NWF$('#' + varProduct).change(function(evt){
switch(evt.target.value){
case 'Nintendo' :
NWF$('#' + varRelease).datepicker( "setDate", "+3W" );
break;
}
});
NWF$('#' + varProduct).change(function(evt){
switch(evt.target.value){
case 'Sega' :
NWF$('#' + varRelease).datepicker('option',{
minDate: 0,
maxDate: '0+30',
beforeShowDay: NWF$.datepicker.noWeekends,
onSelect: function(datestr){
startdate = $(this).datepicker('getDate');
}});
break;
}
});
});


