Understanding the impact of the new Style Profile
KB003654
PRODUCTIntroduction
K2 Five (5.5) introduces the Style Profile Designer. Style profiles allow you to easily change the colors of your forms by creating a basic style using three main colors, or you can configure advanced colors for aspects as granular as text styles, sliders, uploaders, tooltips, buttons, menus, charts and more. Themes are now called legacy themes. You will also see different properties on your form. This article helps you understand the changes and how they affect your existing SmartForms.
Table of contents
Changes to form properties
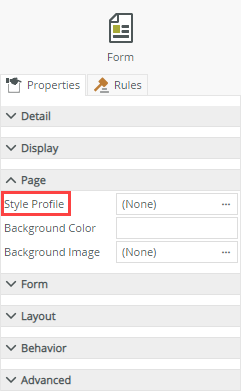
You can find the Style Profile property in the Page section of the form properties. This allows you to create a style profile once and use it on one or multiple forms. You can use the style profile basic functionality to customize the color palette of items such as hyperlinks, buttons, and the background color of views and forms. If you are an advanced designer, you can add and configure advanced colors to create corporate branding for your forms.
With the introduction of the Style Profile Designer, the existing themes are renamed to legacy themes. You now have the option to either apply a style profile to your form or use one of the legacy themes. If you currently use a legacy theme, you can continue using it. If you use a custom theme, this is now available in the Legacy Theme property on your form.
The table below lists the changes before and after K2 Five (5.5).
| Form property | Before K2 Five (5.5) | After upgrade to K2 Five (5.5) |
| Style Profile property | Style Profile property | |
| Theme property | Theme | Legacy theme |
| Use Legacy Theme property | Use Legacy Theme property | |
| Location of theme property | Display>Theme | Advanced>Legacy Theme |
How do these changes affect existing SmartForms?
The following outlines the impact on existing SmartForms:
- The Style Profile property is shown in the Page section of the form properties. You can now create a style profile to apply to one or multiple forms.

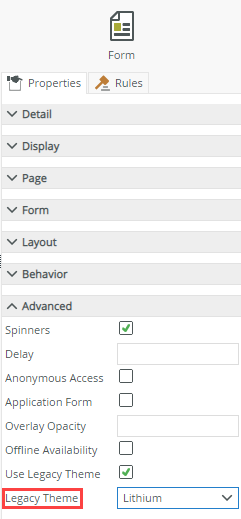
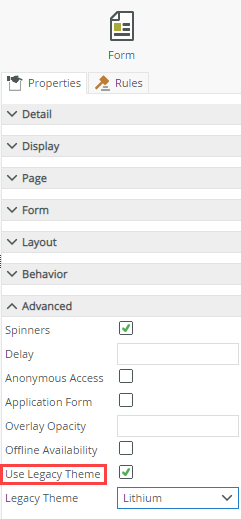
- The Theme property available for forms is now called Legacy Theme and is shown in the Advanced section.

- A new property called Use Legacy Theme is now available in the Advanced section. This allows you to use one of the existing themes (now called legacy themes). If you want to use a style profile on your form, you must deselect this option to apply the style profile.

Custom developed themes
CSS files in SmartForms were refactored and modernized. Because of this, your forms may look slightly different after upgrading if you used a custom theme on your form. After upgrading to K2 Five (5.5), you must import a LESS file into your existing custom theme LESS file to ensure you have all the CSS updates. Update your custom theme LESS file in the following locations:
| Site | File System location |
| K2 Designer site | %PROGRAMFILES%K2K2 smartforms DesignerStylesThemes |
| Runtime Site | %PROGRAMFILES%K2K2 smartforms RuntimeStylesThemes |
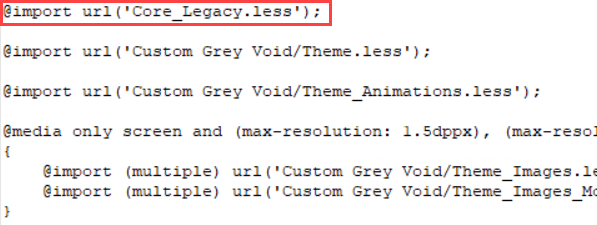
Use the code below to import the 'Core_Legacy.less' file at the top of your custom theme LESS file.
@import url('Core_Legacy.less');
The following scenarios explain the steps required to import the 'Core_Legacy.less' file:
- If your custom theme is a copy of Lithium, Blue Void, or Grey Void (LESS-based themes):
- Open your custom .less file in a text editor.
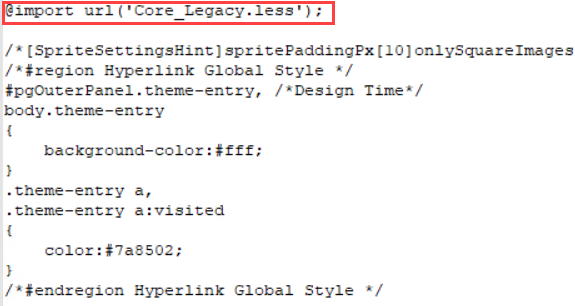
- Place the code at the top of your custom LESS file, above all other code in the file as shown in the image below.
- Once you have made the change, restart IIS to generate the new .css file.
Example of custom Grey Void.less file
- If your custom theme is a copy of an older theme, such as Leaf (a CSS-based theme):
- Change the file extension of your custom theme file to .less. For example from MyTheme.css to MyTheme.less.
- Open your custom .less file in a text editor.
- Place the code at the top of the LESS file, above all other code in the file as shown in the image below.
- Once you have made the change, restart IIS to generate the new .css file.
Example of custom Leaf.less file
It is recommended to restart Internet Information Services (IIS) after making the change to ensure SmartForms compiles the LESS file for the custom theme. To see if the LESS compilation is successful, load a form in your browser after the IIS reset and check the Styles/Themes/ folder in both locations on your K2 server for a recently generated CSS file of the same name as the LESS file you edited.
In most cases not importing Core_Legacy.less into your custom theme as above will not show any immediate obvious issues after upgrade, but there may be small changes in controls that are not as noticeable, such as hover states, borders and more.
Order in which styling is applied
See Style Behavior in the user guide for information about the different styling settings and how they impact the end result of your style or theme.


