Topic
How to add borders to all cells in a list view
Instructions
- Edit the list view on K2 Designer.
- Add a Data Label control to the canvas.
- Under the General properties, enable Literal and disable Prevent XSS.
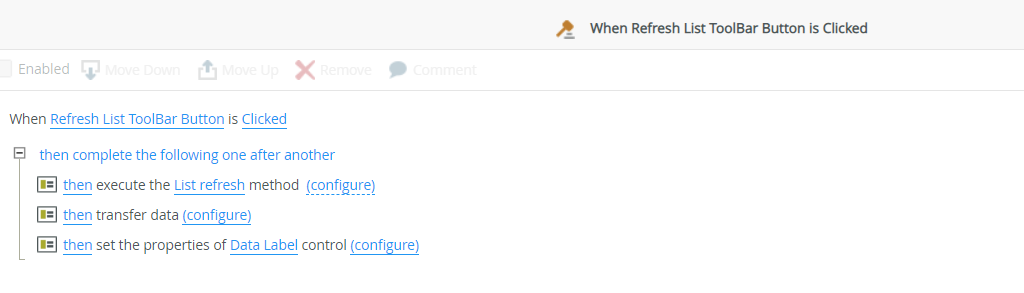
- Add or modify a rule for the event: "When the view executed initialized"
- Add a "transfer data" action.
- Map this value to the Data Label control added in step 2:
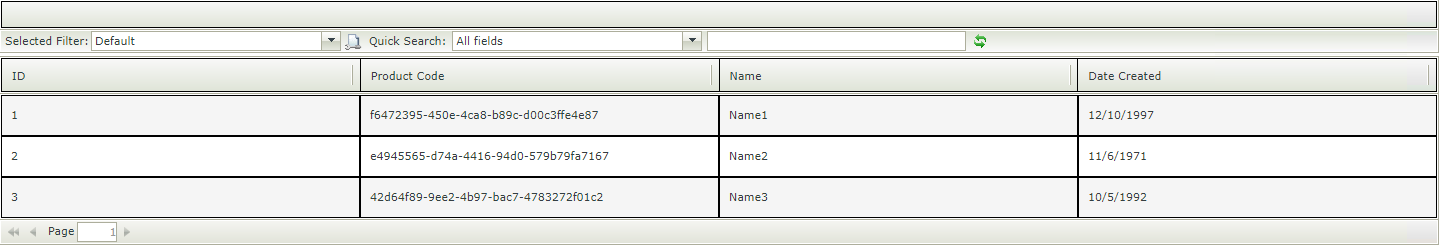
<script>(function() { var setStyle = function() { $(".grid-column-header-table th, td").css({ "border-collapse": "collapse", "border": "1px solid #000000" }); $(".grid-content-table .zebra-stripes tr, td").css({ "padding": "6px", "border": "1px solid black", "vertical-align": "top", "text-align": "left" }); }; $(document).ready(function() { setStyle(); setTimeout(setStyle(), 1500); }); })();</script>This script adds black borders to each cell, including the headers. This can be modified as necessary.

- Save the view and run it.