Hi,
We are using Nintex Workflow embedded in our website using the iframe code it gives when we publish the workflow. It works well.
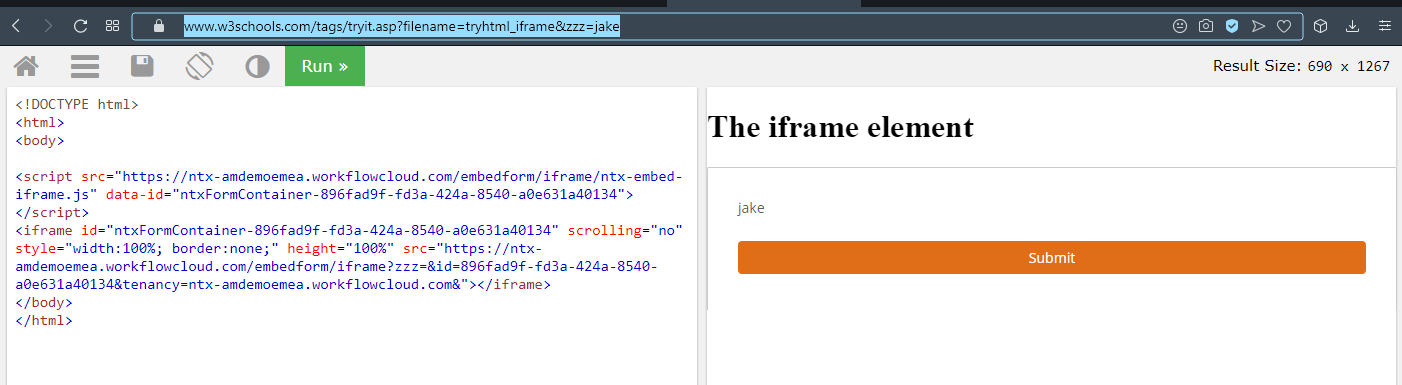
However, we would like to pass a URL parameter to it from the parent window (the website page).
How can we do this as when I tried to pass the URL parameter using simple javascript like the below doesn't work.
It doesn't even seem to call the onload function. When I remove the script tag for the ntx-embed-iframe.js, it does call the function.
<body onload="setTheId()"> <script src="https://sample.workflowcloud.com/embedform/iframe/ntx-embed-iframe.js" data-id="ntxFormContainer-sampleworkflowid"></script> <iframe id="ntxFormContainer-sampleworkflowid" scrolling="no" style="width:100%; border:none;" height="100%" src="https://sampleworkflowid.workflowcloud.com/embedform/iframe?id=sampleworkflowid"> </iframe> <script> function setTheId() { alert('in the function'); var loc = window.location.toString(); var params = loc.split('?')[1]; iframe = document.getElementById('ntxFormContainer-sampleworkflowid'); console.log(params); console.log(iframe.src + '&' + params); iframe.src=iframe.src + '&' + params; } </script></body>