Known Issue: Custom control handler call returns 302 redirect with anonymous forms
KB003379
PRODUCT
Issue
When you use custom controls on an anonymous form and your custom control code calls a handler, you may experience unexpected behavior at runtime. Instead of the handler doing its task, the call gets redirected to a log in screen, or the custom control does not seem to appear or work as expected. The issue could happen because the code in the custom control must load the full path to the targeted handlers.
Confirming the issue
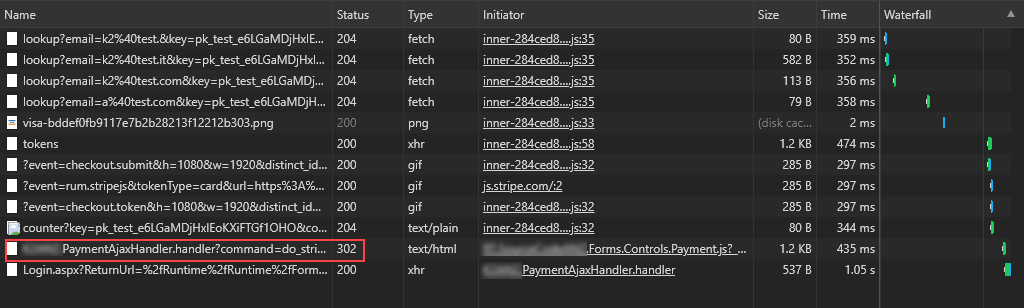
You can use web development debugging tools to confirm if this issue is affecting your custom control. Below is one approach to using debugging tools to investigate the error:
- Open the browser Dev Tools by pressing F12, and select the Network tab.
- Open the URL for the anonymous form that contains the custom control.
- Depending on the type of custom control, let the control load or execute the rule that causes the custom control to render. The point is to use the handler called in your custom control's code, so perform the action that calls the handler.
- Look for any 302 status (URL redirect) responses for handlers in the debug window.

- Open the custom control code in an editor (e.g. Visual Studio) and confirm whether the handler call does not include the full path.
Resolution
To prevent this issue, prepend the handler’s path in your custom control’s code so that the full path is used to load the hanlder, for example:
https://servername/Runtime/Runtime//Form]/eForm name]/rHandler]
https://servername/Runtime/Runtime//View]/eView name]/eHandler]
This code below demonstrates a method of prepending the path to the MyCompany.MyAjaxHandler.handler call:
"./" + $('head>title').text().trim() + "/MyCompany.MyAjaxHandler.handler",
...

