Topic
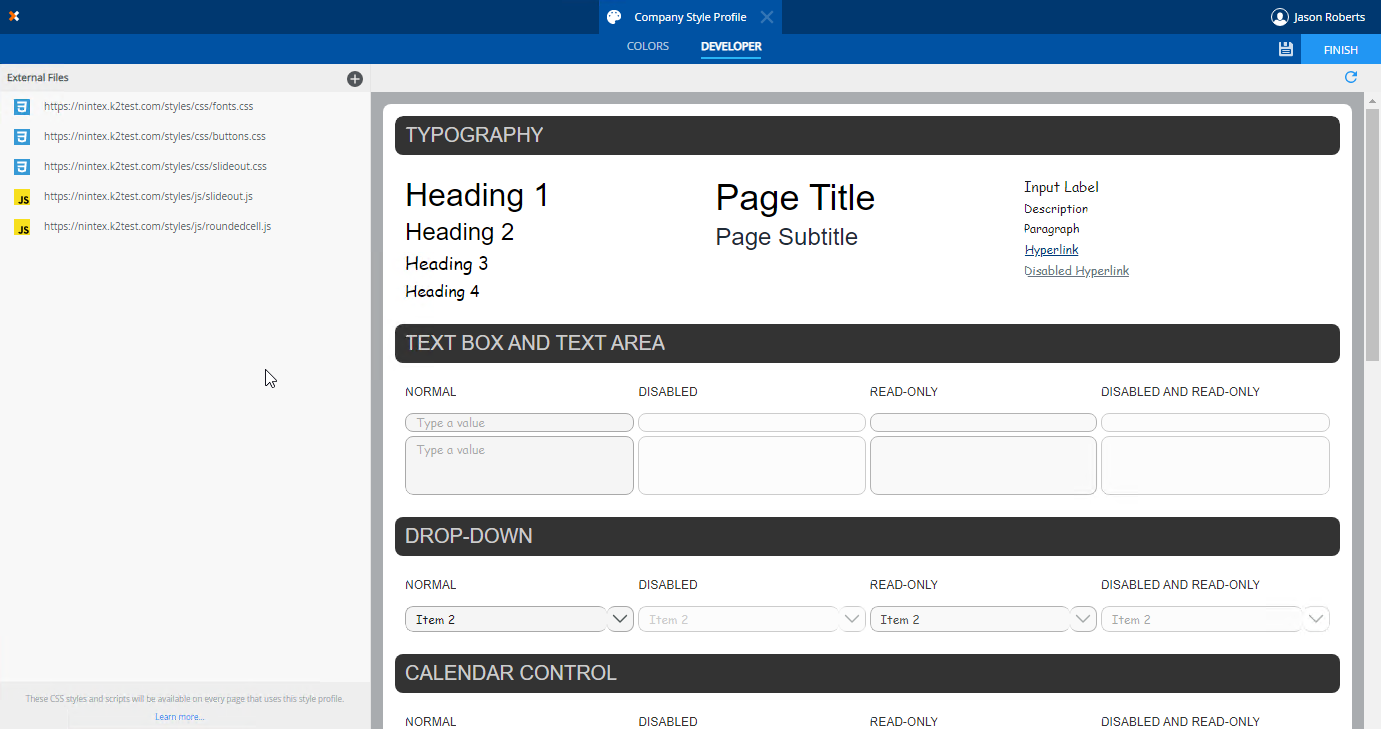
In this topic we will explore the developer tab of the Style Profile Designer, which allows you to apply external CSS and JavaScript files to SmartForms. This article is part two in a series of Style Profile articles that walk through how to extend the look and feel of your SmartForms. For more information on the Style Profile Designer Colors tab, please see the first article in this series, Work with the Style Profile Colors Designer Tab - Part 1.
Example
When designing SmartForms, you will often have the requirement to apply different themes of color for the purposes of improving their look and feel. Beyond that, you may also need to add more modern form capabilities, align with accessibility initiatives, and optimize your form’s behavior. The Style Profile Designer's developer tab lets you add references to your own custom cascading style sheets and javascript files that handle these requirements. Click on the images below to expand the examples.

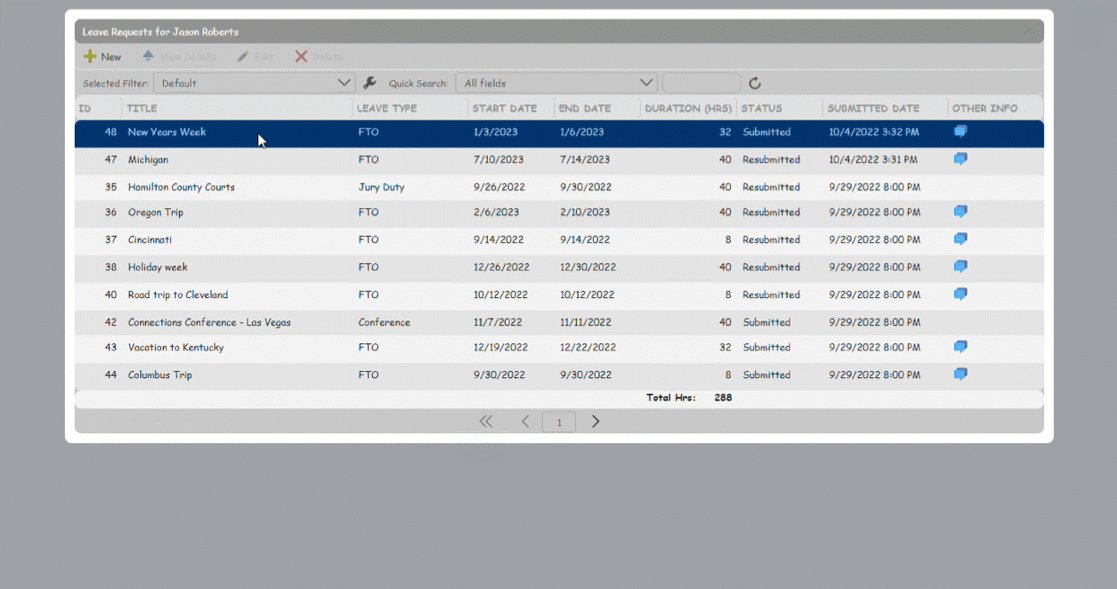
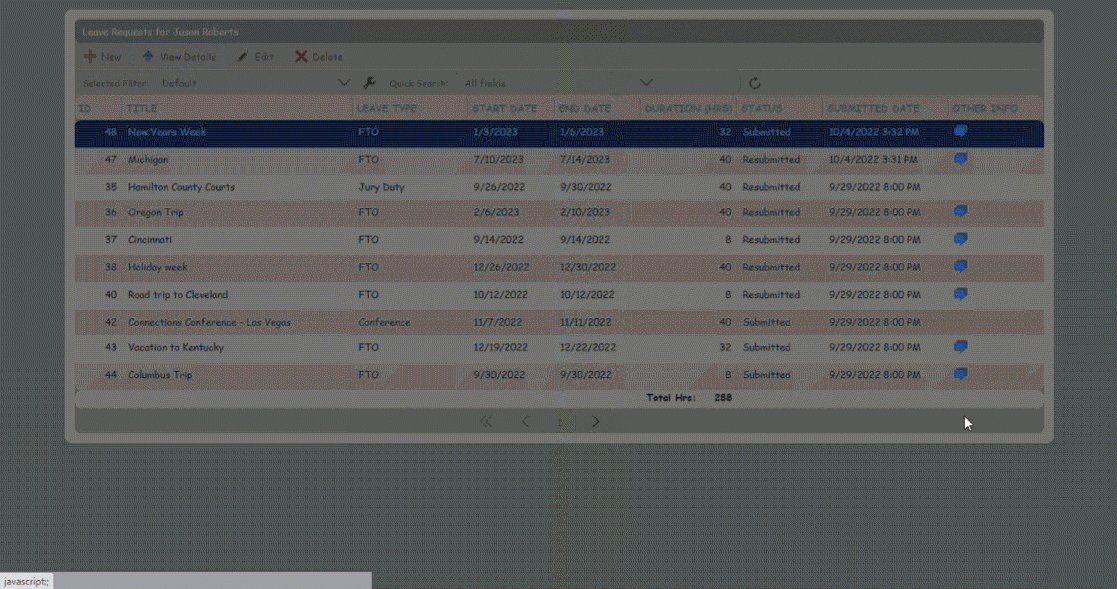
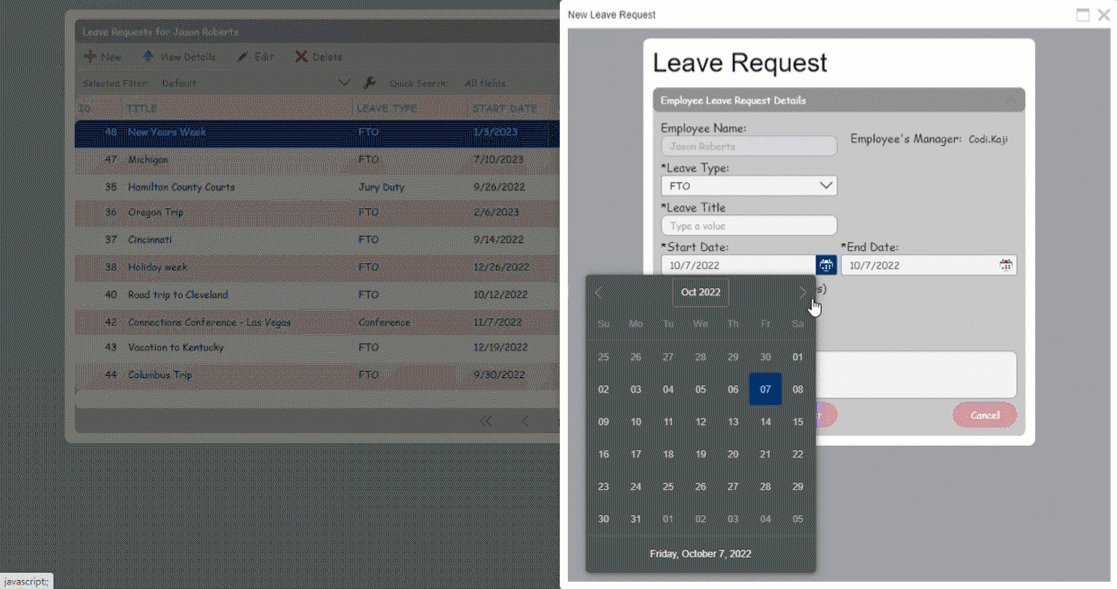
The example animation below shows the effects of the linked JavaScript and CSS files applied to forms in a Leave Request application. Custom CSS provides some font changes and rounded buttons. It also uses JavaScript to change the behavior of the form so that when an item is clicked in the list, the details view form slides out from the right side of the page.

Video
In the following video, we will expand beyond working with the basic color configuration by learning more about the developer tab that is available in the Automation On-Premises product of Nintex K2 Five. In here you will see how to apply rounded corners to buttons with external CSS and add a form slide out blade effect to your SmartForms with JavaScript.
Additional Resources
- Automation On-Premises Help - SmartForms Style Profile Developer Tab
- Automation On-Premises Help - Style Profile Considerations and Best Practices Guide
Example Code
Disclaimer The CSS and JavaScript source code files below are provided as learning aides and are not supported nor warranted by Nintex or its partners. To add the form slide out blade effect to your SmartForms you will need to include both the slideout.js and slideout.css files in your style profile. Usage of these examples is solely at your own risk.

