Understanding the impact of the new Style Profile
KB003672
PRODUCTIntroduction
K2 Cloud Update 16 introduces the Style Profile Designer. Style profiles allow you to easily change the colors of your forms by creating a basic style using three main colors, or you can configure advanced colors for aspects as granular as text styles, sliders, uploaders, tooltips, buttons, menus, charts and more. Themes are now called legacy themes. You will also see different properties on your form. This article helps you understand the changes and how they affect your existing SmartForms.
Table of contents
Changes to form properties
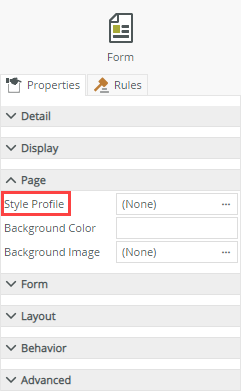
You can find the Style Profile property in the Page section of the form properties. This allows you to create a style profile once and use it on one or multiple forms. You can use the style profile basic functionality to customize the color palette of items such as hyperlinks, buttons, and the background color of views and forms. If you are an advanced designer, you can add and configure advanced colors to create corporate branding for your forms.
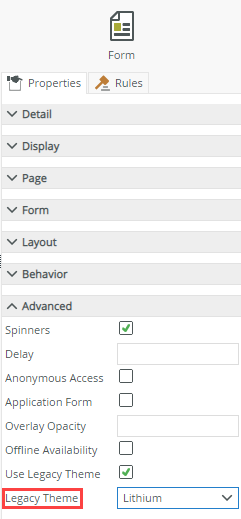
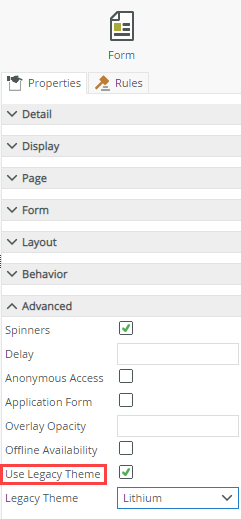
With the introduction of the Style Profile Designer, the existing themes are renamed to legacy themes. You now have the option to either apply a style profile to your form or use one of the legacy themes. If you currently use a legacy theme, you can continue using it. If you use a custom theme, this is now available in the Legacy Theme property on your form.
The table below lists the changes before and after K2 Cloud Update 16.
| Form property | Before K2 Cloud Update 16 | After upgrade to K2 Cloud Update 16 |
| Style Profile property | Style Profile property | |
| Theme property | Theme | Legacy theme |
| Use Legacy Theme property | Use Legacy Theme property | |
| Location of theme property | Display>Theme | Advanced>Legacy Theme |
How do these changes affect existing SmartForms?
The following outlines the impact on existing SmartForms:
- The Style Profile property is shown in the Page section of the form properties. You can now create a style profile to apply to one or multiple forms.

- The Theme property available for forms is now called Legacy Theme and is shown in the Advanced section.

- A new property called Use Legacy Theme is now available in the Advanced section. This allows you to use one of the existing themes (now called legacy themes). If you want to use a style profile on your form, you must deselect this option to apply the style profile.

Order in which styling is applied
See Style Behavior in the user guide for information about the different styling settings and how they impact the end result of your style or theme.



