Slovak Language: Check Box control does not display correctly
KBS100187
PRODUCTIssue
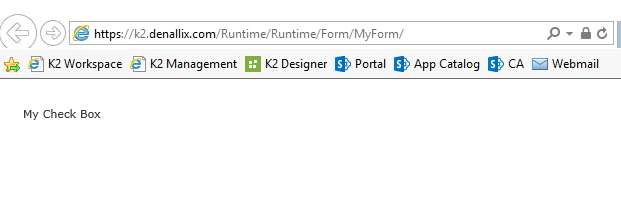
When changing the Internet Browser language to Slovak and installing the K2 Language pack for Slovak, the Check Boxes do not display correctly in both the K2 Designer Views and Forms.

Symptoms
This will only happen if:
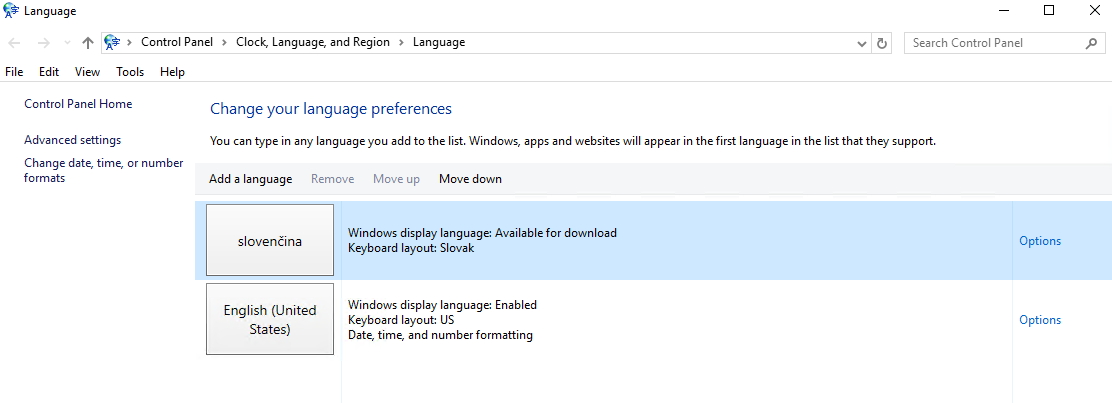
- Your Internet Browser uses the Slovak Regional settings.

- You have installed the K2 Language Pack for Slovak.
- You are making use of a Check Box on a Form or View during Runtime.
Resolution
This has been identified as an issue within K2, it will be resolved in a future version of K2.
Please use the following workaround:
- Navigate to the following folder: [K2 installation folder]K2 smartforms RuntimeApp_Globalresourcessk
- Open the Default.sk.resx with any text editor.
- Search for the “HTMLDirectionality” resource and change the "Value" key from "zľava doprava" to "ltr".
- Navigate to the following folder: [K2 installation folder]K2 smartforms DesignerApp_Globalresourcessk
- Open the Default.sk.resx with any text editor.
- Search for the “HTMLDirectionality” resource and change the "Value" key from "zľava doprava" to "ltr".
The configuration should look like the following:
<data name="HTMLDirectionality" xml:space="preserve">
<value>ltr</value>
<comment>[to be reviewed]</comment>
</data>


