This article was created in response to a support issue logged with K2. The content may include typographical errors and may be revised at any time without notice. This article is not considered official documentation for K2 software and is provided "as is" with no warranties.
LEGACY/ARCHIVED CONTENT
This article has been archived, and/or refers to legacy products, components or features. The content in this article is offered "as is" and will no longer be updated. Archived content is provided for reference purposes only. This content does not infer that the product, component or feature is supported, or that the product, component or feature will continue to function as described herein.
Issue
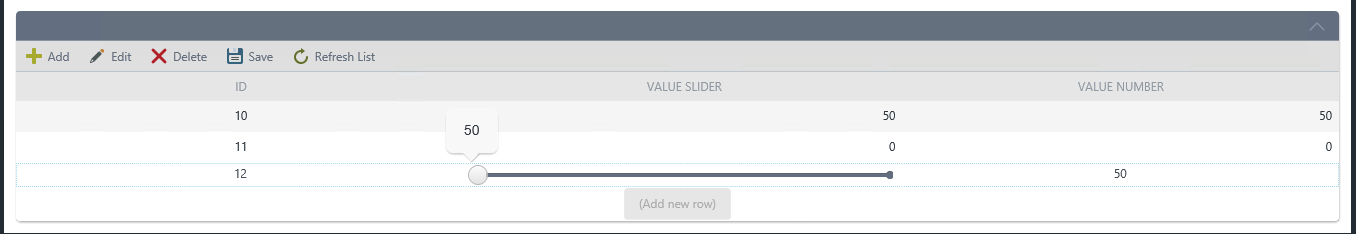
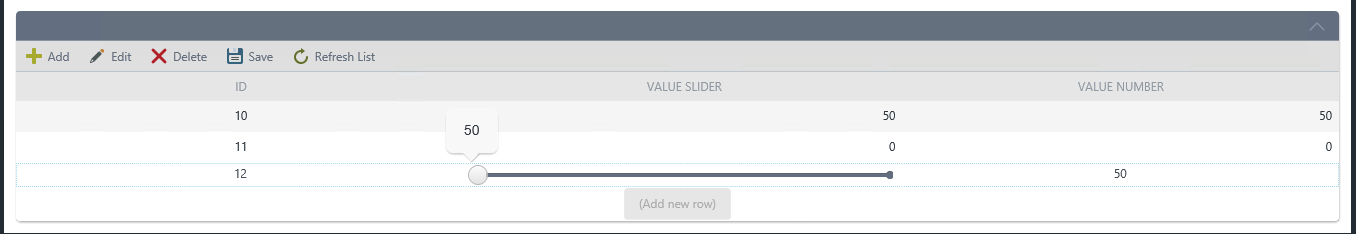
The slider control in an Editable list row does not show the correct percentage (where slider should be located) when editing the row. The slider appears at the 0% location even if the value is at any value greater than 0. Resizing the window while editing causes the slider to snap to the correct location and each edit after causes the slider to show its correct location based on the percent value (so if the value was 50%, the slider would appear right in the middle when you go to edit instead of starting at the 0%).
Screen shot of error (notice the slider starts at the 0% location even though the value is 50%):

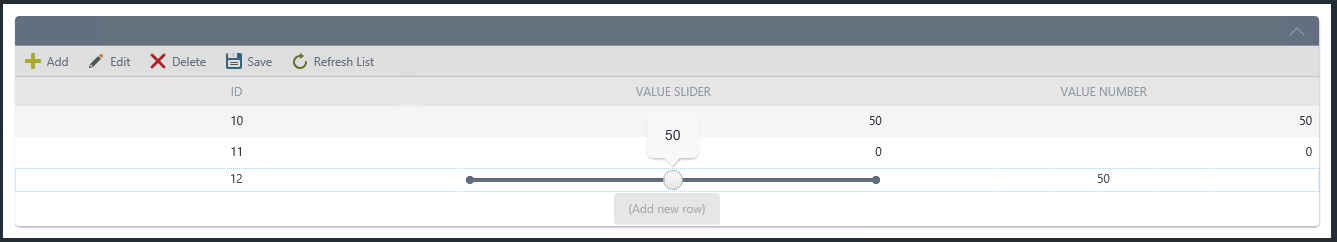
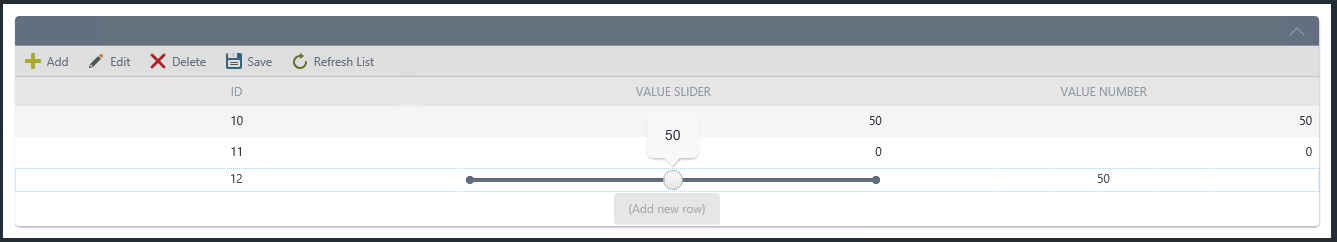
Screen shot of how it should behave/after you resize the window (notice the slider is at the correct position):

Symptoms
If you are using the slider to input a value range instead of typing a number, when you go to edit a value that already exists the slider will start at the 0% instead of the value it should be representing.
Resolution
Resizing the browser window will cause the slider to auto-correct to its right position. Every edit after will cause the slider to be in its correct position when going to edit that value.