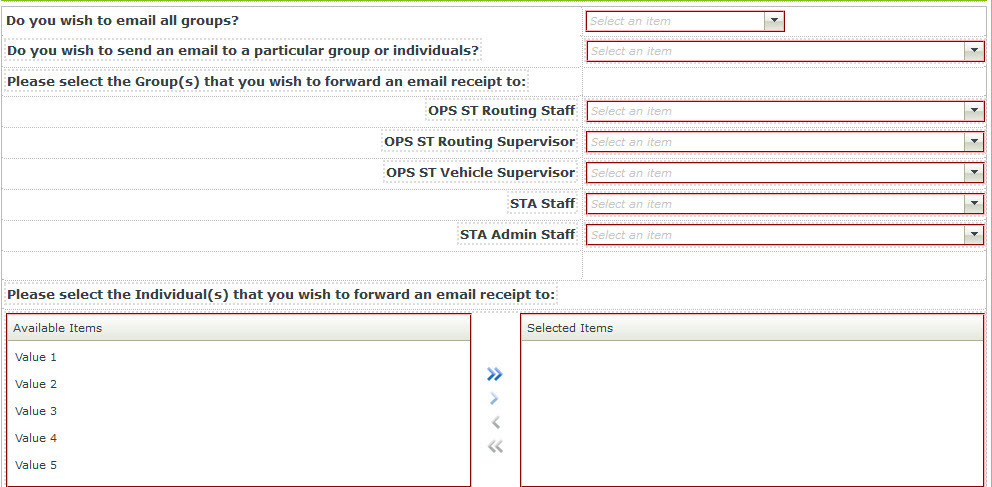
I have about hidden 10 Radio Button Selections that appear based off one drop down box.
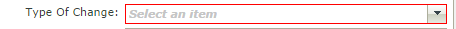
On these Radio Button Selections I want a visual to show that these are 'required' fields if they are displayed and then when a selection is chosen to turn back to the black font.
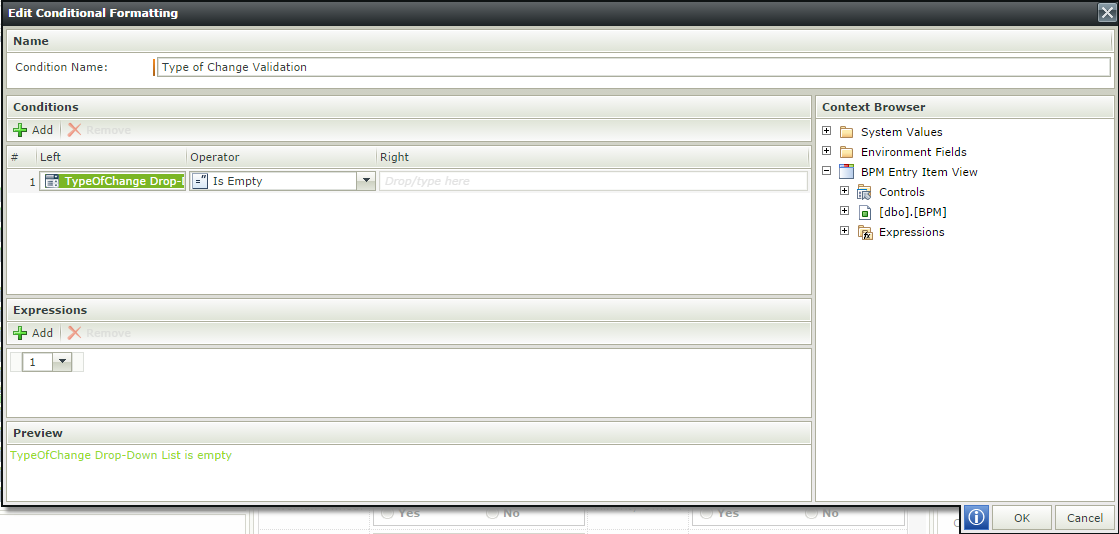
I've gotten to work on my top line of the 10 options but then when I setup the exact same Condition Format / Condition the rest do not work.
Has anybody else run into this?
Thoughts?
If anything I'll just remove the conditional styles and just wait for them to click Save to get the pop up message. I'd rather give than an instant visual though.
Thanks!