can someone please tell me how to add scroll bar in editable list view in K2 cloud 5.5.
 +2
+2
Hello,
It is not possible to add a scrollbar to an editable list. The reason is that paging is not available for those types of lists.
See this article:
The following article proposes a method to add paging to an editable list, but I did not test this approach: http://flowfactory.fr/blog/en/2019/07/09/add-pagination-on-k2-list-view-editable/.
Please update the group if you try it.
 +1
+1
Is it possible to add scroll bar to the non-editable list view.
 +2
+2
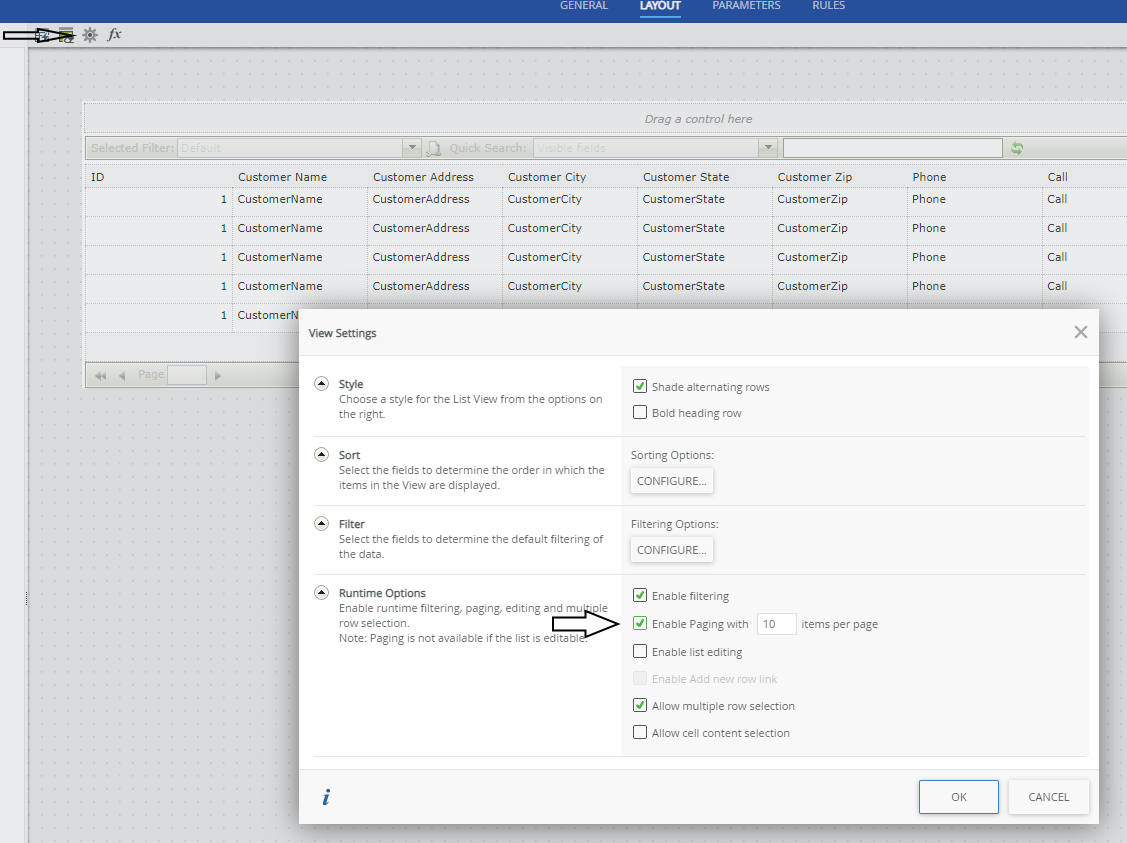
Yes. In the list view, click on the gears icon (configure view settings), and set paging on.
Set the number of items per page - default is 10.
The scrollbars will show up automatically when the number of rows exceed the number of items per page.

 +1
+1
Dear bwzain,
Pagination is working perfectly.
Can you please tell me , is it possible to add horizontal scroll bar in non editable list view?
 +2
+2
Hi again.
Out of the box there is no way to add a horizontal scrollbar. You will need to use Jscript.
Here are two useful articles that can help:
https://briank2com.wordpress.com/2016/12/19/list-view-scrollbars/
https://www.datalytyx.com/how-to-add-a-scroll-bar-with-fixed-headers-to-a-k2-smartforms-list-view/.
Reply
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.

