Hello,
I have a SharePoint 2013 List with 2 columns :
| Poste A | Poste A |
| Yes | No |
I want to manage the information of "Poste A" and "Poste B" (Yes/No).
The goal of this process is to run the workflow when the item is modified, for instance in this case I want to run the workflow when ID = 1 of Poste A is change to No (Yes to No).
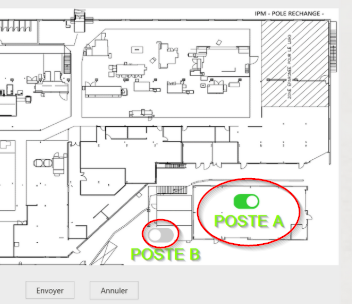
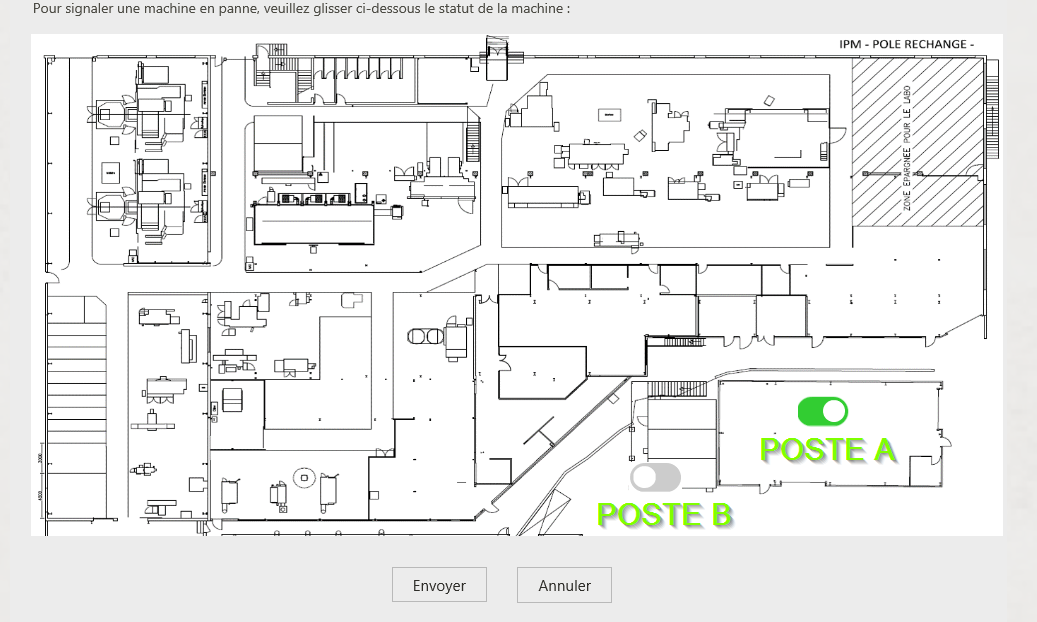
To manage this value I want to use a Nintex Form 2013 like this :

The goal is too, to use this form with Internet Explorer en Google Chrome and Mozilla.
Have you got an advice for me for the development to make in the Nintex Form 2013 to manage the value of Poste with a Switch / Toggle Button ?
Regards,
Vijay Antoine MICK