Hi All,
I have a state machine with 3 states.
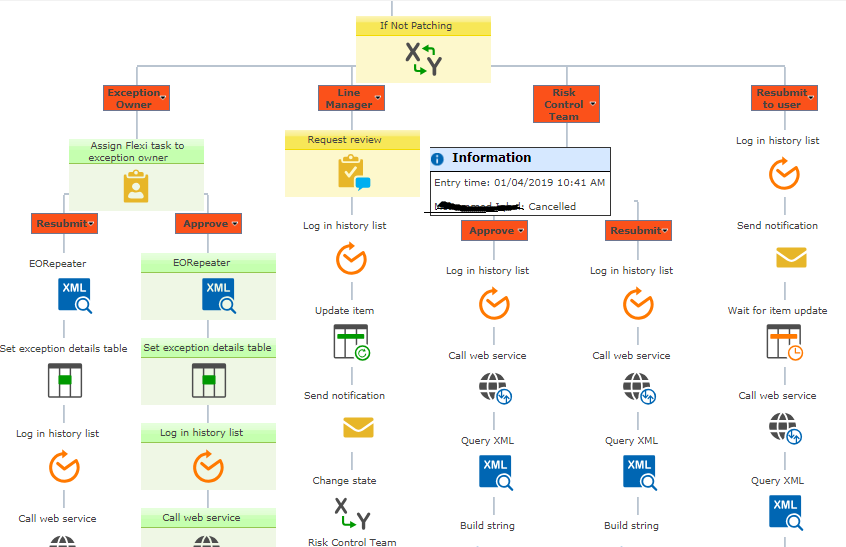
In some items after first state assign flexi task, workflow goign to error state. Screen shot of workflow shown below.
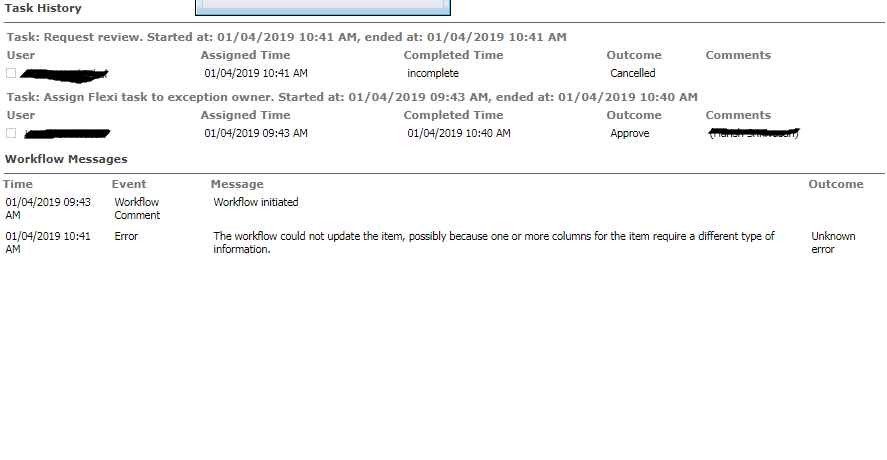
After assign flexi task, it is showing all all the actions in green, but when i see the history i cant see the content of log action also.

see the error below.

Parent list has approval permission and workflow list has contribute permission.Please help me to resolve this.



