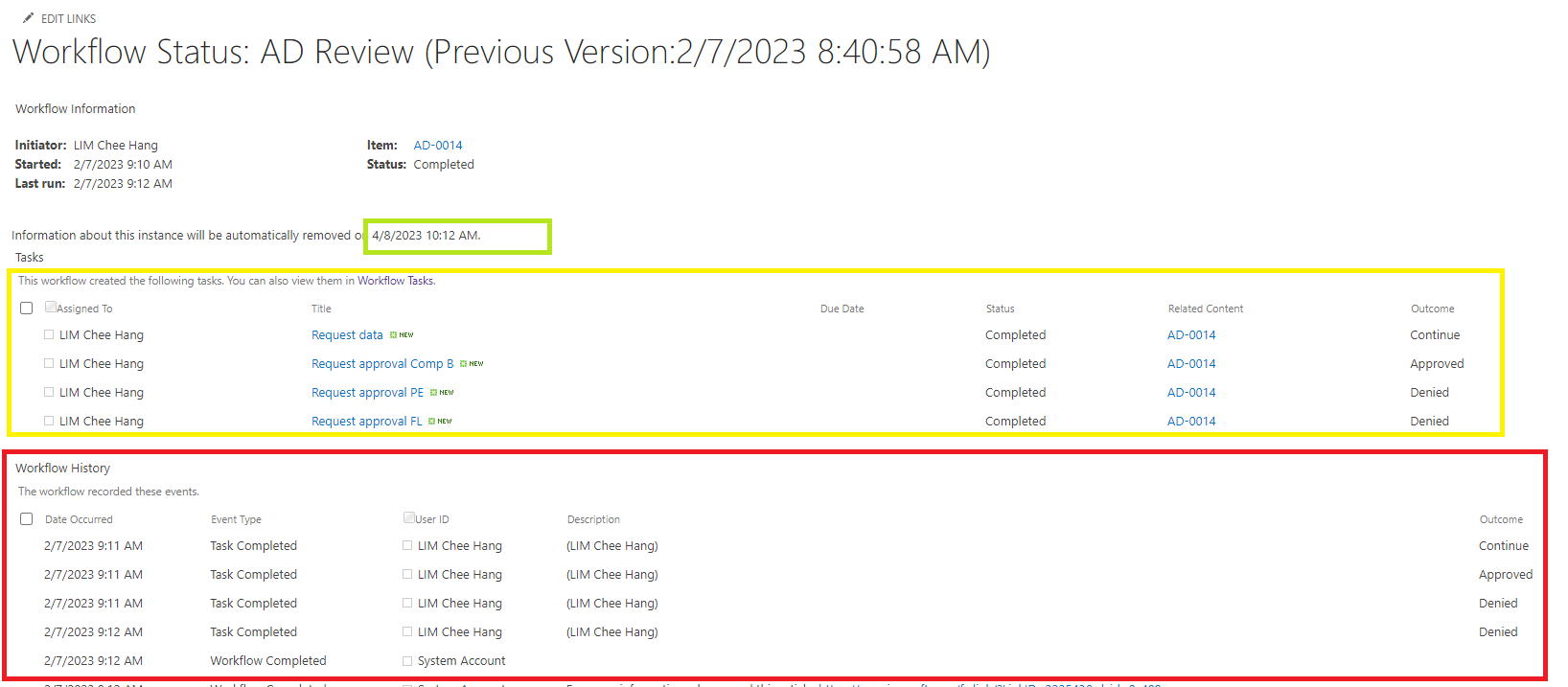
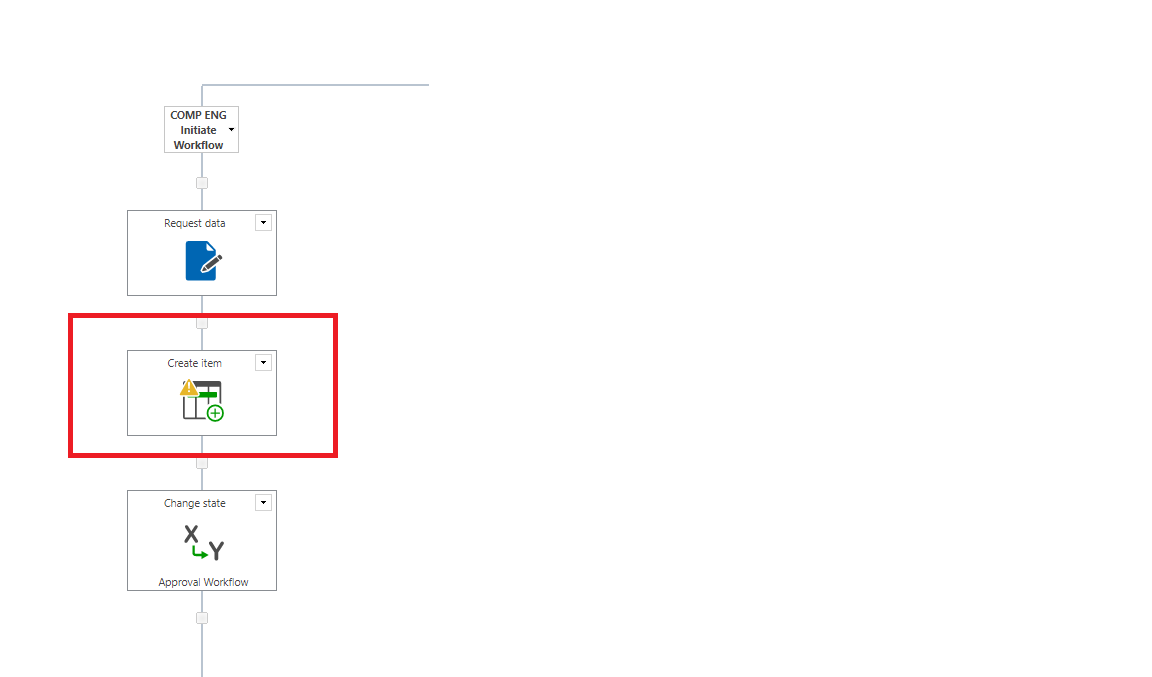
hi. I have created the workflow for my list and inside the status screen. it show the data will be removed on specified date. Please see the attached. May i know the data will be removed is in the yellow box or red box?
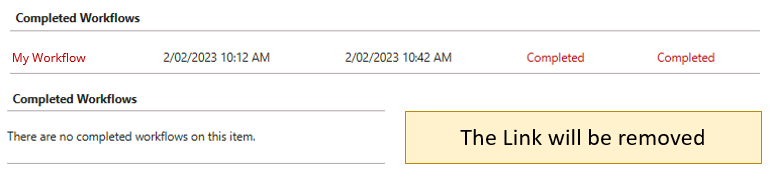
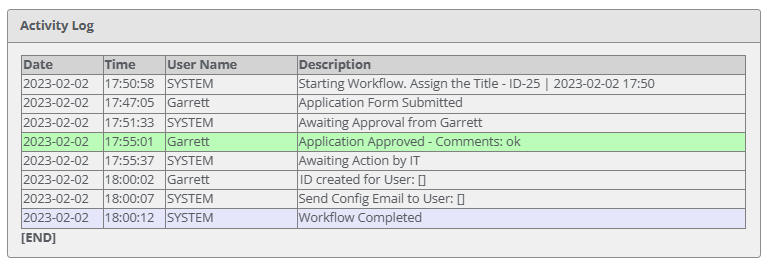
Anyway to retain these data permanently as we need to have these data serve as audit log