Hello,
I have a header section of a page that has the following:

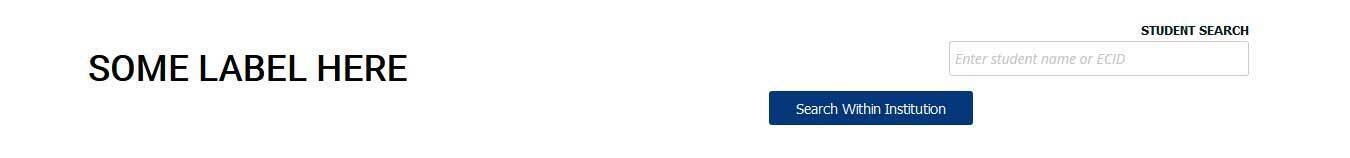
Notice how the Search button isn’t right-aligned with the input field, none of which are in separate table cells (this was designed before I came on board). Using the recommend procedure, I’ve created a Data Label, set it to Literal, and added both jQuery <script> and <style> code that should insert an opening DIV before the “STUDENT SEARCH” span, then a closing DIV after the button, then styling that DIV and the 3 elements within. No luck.
It appears that K2 doesn’t use DIV tags to style HTML, but instead only offers (arguably) deprecated TABLE tags and cells. Are there any extensions to allow for DIV designing or more intuitive approaches than script / style injection with runtime literals? If not, is there a better approach to obtaining right-alignment above?
Thanks so much for any insight.

