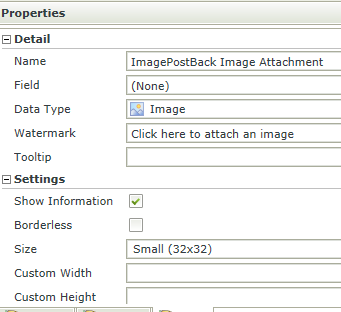
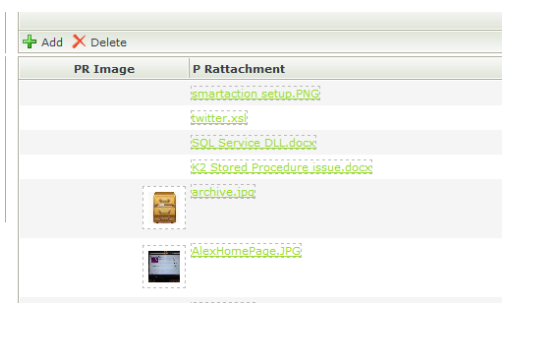
I'm creating an attachment view that lists the attachment (click for download) and I was trying to see if it was possible to put in another column that displays an image of the attachment.
Has anyone played with this feature or able to let me know if it's even possible?