Topic
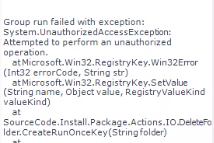
When running through a K2 Five reconfiguration via the Setup Manager, the configuration analysis section will indicate an error occurred on the Installation Health. When you click this, you will see the following error:

Instructions
This error can occur when the installation account is not a Local Administrator on the K2 server. Please verify that the installation account is a Local Administrator, and ensure that Setup.exe is run as Administrator.

