Hello,
I try to display a table in my email, for this in the corp of my e-mail I insert a variable wich I called "TxtEmail" and in this variable I put a table with Creating a CHAR in my workflow.
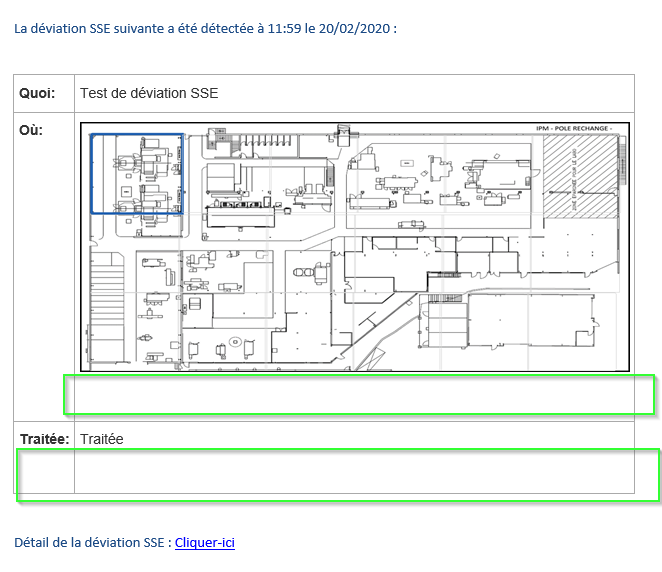
It works, but when I open Outlook the rows of the table have got jump line spaces.
Like this :

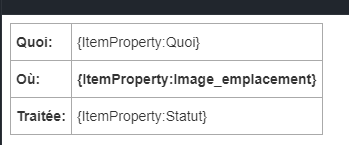
But when I edit this with JsFiddle (or open mail with navigator) it shows me correct like this :
 k
k
I use this code to create my table :
<table style="border-collapse:collapse;border-spacing:0;border-color:#aaa"><tr>
<tr>
<td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#aaa;color:#333;background-color:#fff;font-weight:bold;vertical-align:top">Quoi:</td>
<td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#aaa;color:#333;background-color:#fff;font-weight:normal;vertical-align:top">{ItemProperty:Quoi}</td>
</tr>
<tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#aaa;color:#333;background-color:#fff;font-weight:bold;vertical-align:top">Où:</td>
<td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#aaa;color:#333;background-color:#fff;font-weight:bold;vertical-align:top">{ItemProperty:Image_emplacement}</td>
<tr><td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#aaa;color:#333;background-color:#fff;font-weight:bold;vertical-align:top">Traitée:</td>
<td style="font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;border-color:#aaa;color:#333;background-color:#fff;font-weight:normal;vertical-align:top">{ItemProperty:Statut}</td>
</table></div>
Have you got an Issue for this problem ?
Thanks,
VijayAntoineMick



