Hi, I believe I found a potential bug using Chrome.
I'm working with a classic form in SharePoint/Nintex 2019.
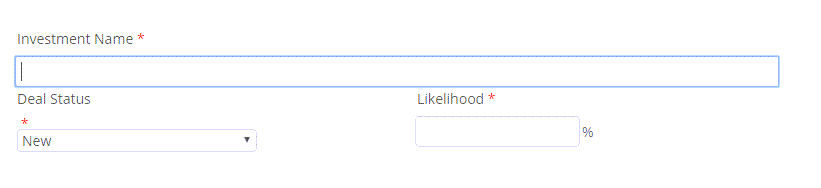
I have a label with an associated control for a required field.
I've found that it is adding the red asterisk to the bottom of the label (instead of the top right of the text where it usually is).
I tried deleting and recreating the label, no luck.
I then tried editing the source and found that there was a <br/> tag.
I deleted the tag, saved, saved the form, and previewed it, but it was still there.
I checked Edit source and deleted the line break, went immediately back in and noticed that it was still there.
I had been using Chrome this entire time so I switched to IE11 and it saved my changes without automatically adding the line break.
Went back into Chrome to test the form, looks good.
Went back into the label with Chrome and it started adding the line break again.
It seems to be an issue specifically with Chrome, but I'm unsure why.