Hi,
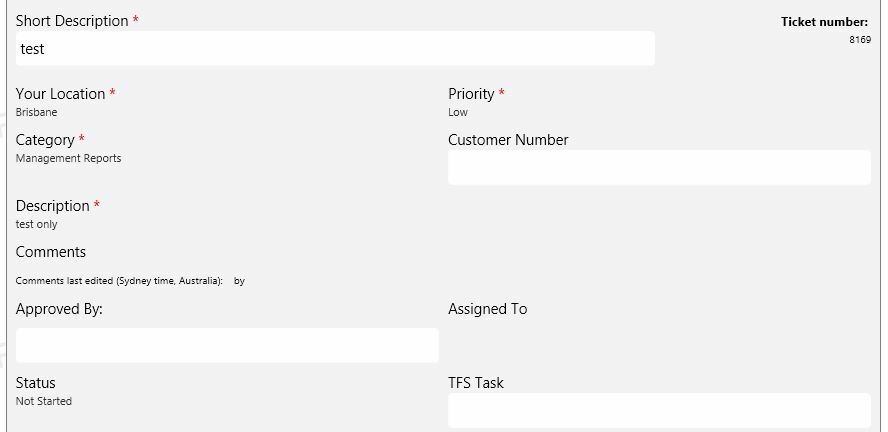
I set my form background color to black with white text and field box backgrounds to light grey. Everything works great in new mode and edit mode but not in view mode. In view mode the choice fields are not keeping the set background color and are defaulting to the black background. When this happens the text is impossible to read.

Is there a way to toggle the text color on this to stand out more ?