Hi All
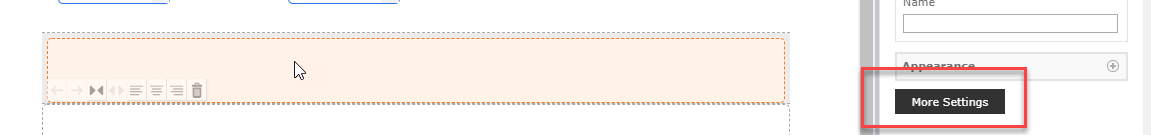
On Nintex Responsive Form for O365, when I hover the mouse pointer over a panel control, its background color get changed to grey !
I have been searching through the forums to find a way to change my panel control background color when I hover the mouse pointer over it but nothing found !
Is there a way to achieve it ?
Thanks very much in advance !
Hamza
Best answer by eharris04
View original