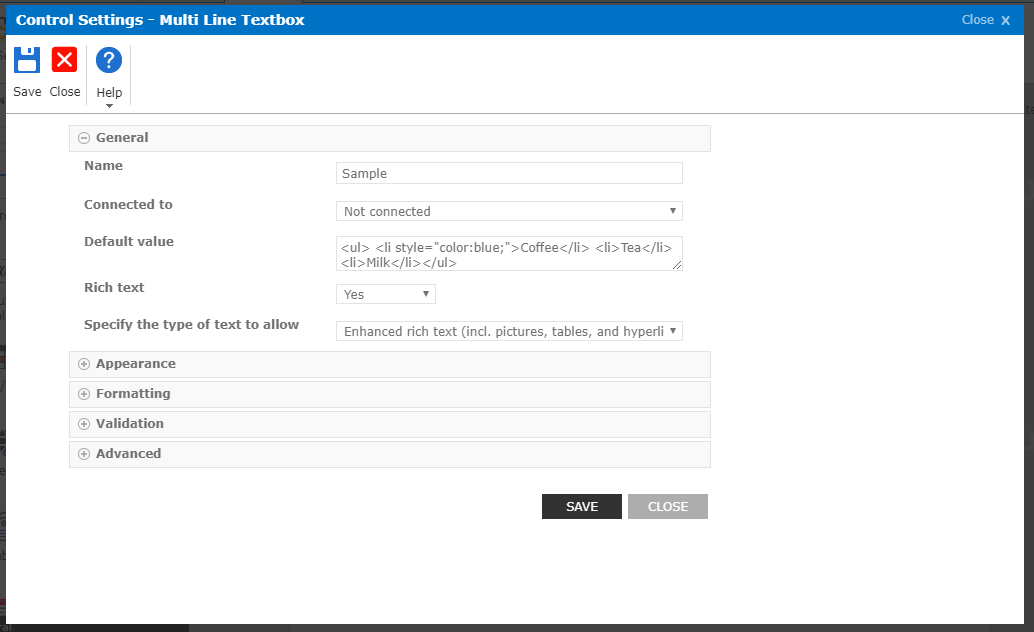
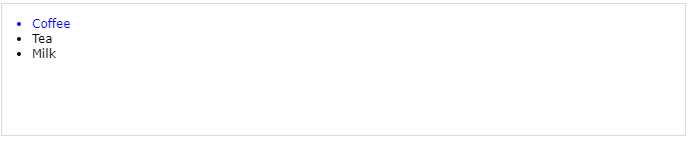
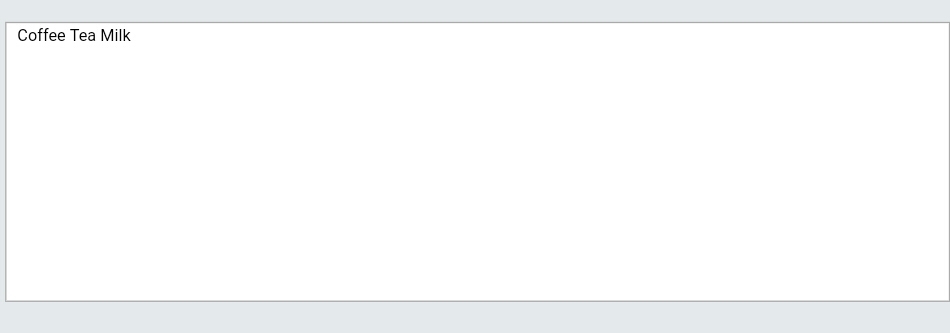
While rendering richtext multiline textbox through system chrome browser there is no issue in rendering the multiline textbox. But when it comes to mobile chrome browser and also other mobile browsers it is not rendering as it shows while rendering in system browser it just gives the content which enclosed in html tags. I have attached the code and screenshot of the issue.
<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <style> .timeline { list-style-type: none; display: flex; align-items: center; justify-content: center; } .li { transition: all 100ms ease-in; } .process { margin-bottom: 5px; padding: 10px 10px; display: flex; align-items: center; font-size: 12px; font-weight: 100; } .status { padding: 15px 10px; display: flex; align-items: center; flex-direction: column; border-top: 2px solid #CFD2D5; position: relative; transition: all 100ms ease-in; } .status .author { font-weight: 200; } .status .date { font-weight: 200; font-size: 12px; } .status:before { content: ""; width: 25px; height: 25px; background-color: white; border-radius: 25px; border: 1px solid #8A8A8A; position: absolute; top: -15px; ; left: 42%; transition: all 100ms ease-in; } .li.complete .status { border-top: 2px solid #22BB22; } .li.complete .status:before { background-color: #22BB22; border: none; transition: all 100ms ease-in; } .li.complete .status .author { color: #22BB22; } .li.complete .status .date { color: #22BB22; } </style></head><body> <ul class="timeline" id="timeline"> <li class="li" id="" Request Submitted "> <div class="process "> <span class="name ">Request Submitted</span> </div> <div class="status "> <span class="author ">Initiator</span> <span class="date ">06/06/2016</span> </div> </li> <li class="li " id="Manager Approval "> <div class="process "> <span class="name ">Manager Approval</span> </div> <div class="status "> <span class="author ">Manager</span> <span class="date ">06/06/2016</span> </div> </li> <li class="li " id="Finance Approval "> <div class="process "> <span class="name ">Finance Approval</span> </div> <div class="status "> <span class="author ">Finance Manager</span> <span class="date ">06/06/2016</span> </div> </li> <li class="li " id="Request Processed "> <div class="process "> <span class="name ">Procurement</span> </div> <div class="status "> <span class="author ">Proc Admin</span> <span class="date ">TBD</span> </div> </li> </ul></body></html>