Hi
I am attempting to set an email address text field and drop-down field base on a user choice field from the same lookup list

Scenario:
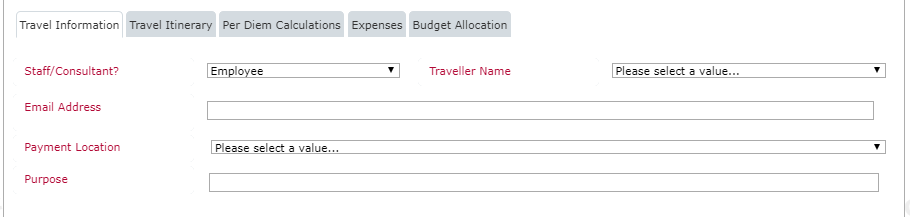
there is a list called Travellers which contains Traveller Name, Emal Address, Payment Location ETC. I need to be able to choose a traveller name from the drop-down and populate the email address field which must remain editable and set the Payment Location drop-down which shoudl also remain changeable.
This is not possible using rules and I believe that JavaScript would help however although I am familiar with JavaScript I wouldn't class myself as able to write anything even close to accomplishing this requirement. I need some pointers and assistance with JavaScript if help can be provided please?
Thanka
Chet
Best answer by vadim_tabakman
View original


 . I hope it's something simple.
. I hope it's something simple.
