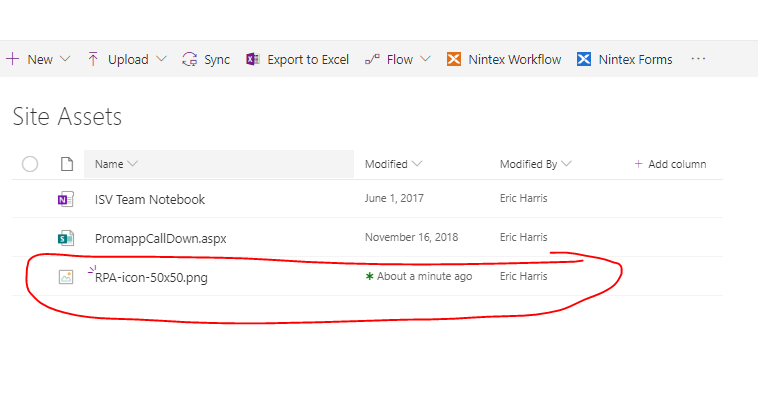
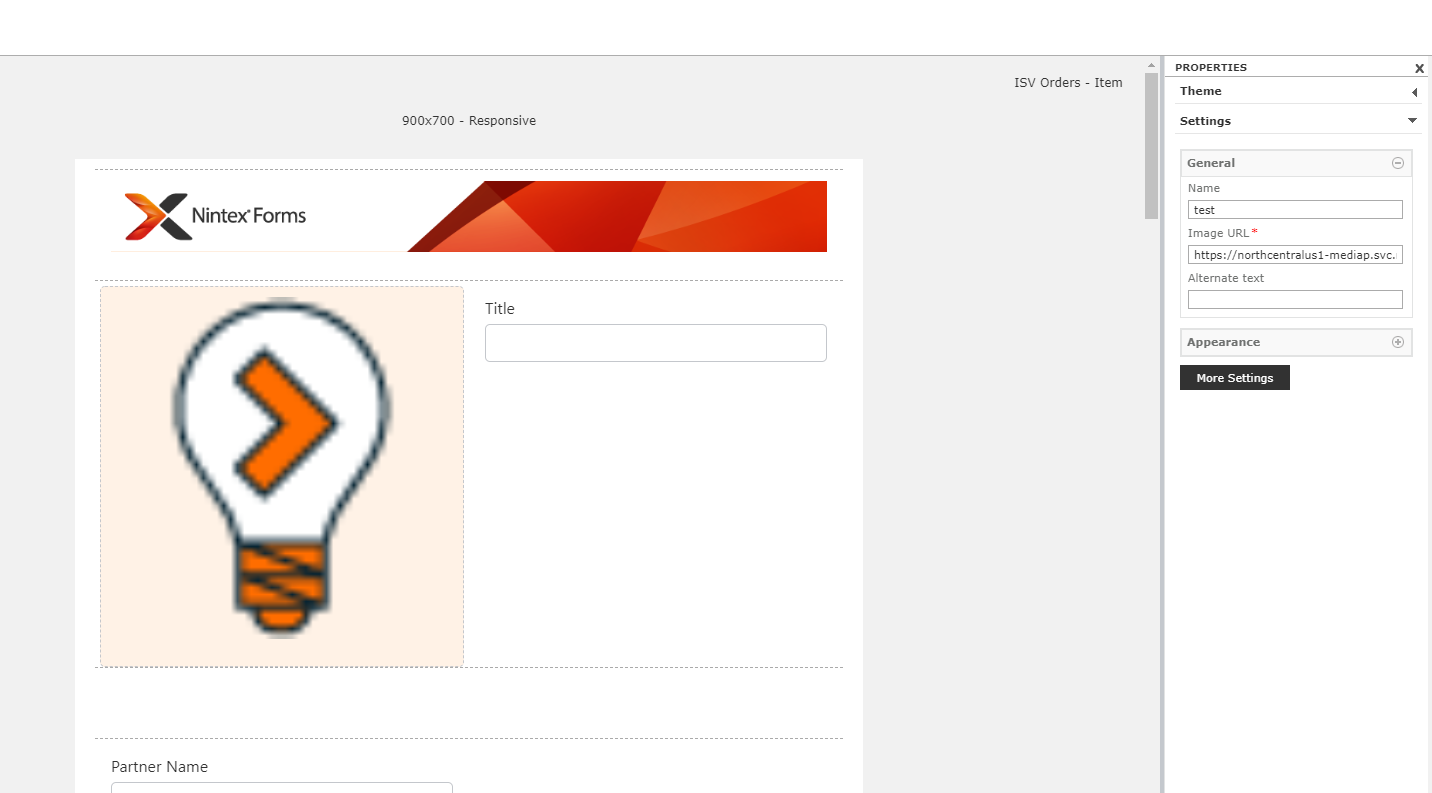
I am creating my first responsive form in O365. I want to change the header image to match our company branding. I have an image in a dedicated assets site collection so I can globally control it for all forms. I tried pasting both absolute and relative URLs but nothing works. Any idea what I am doing wrong?

Best answer by eharris04
View original