I have a form that uses URL parameters to prepopulate fields, using getQueryStringParameter.
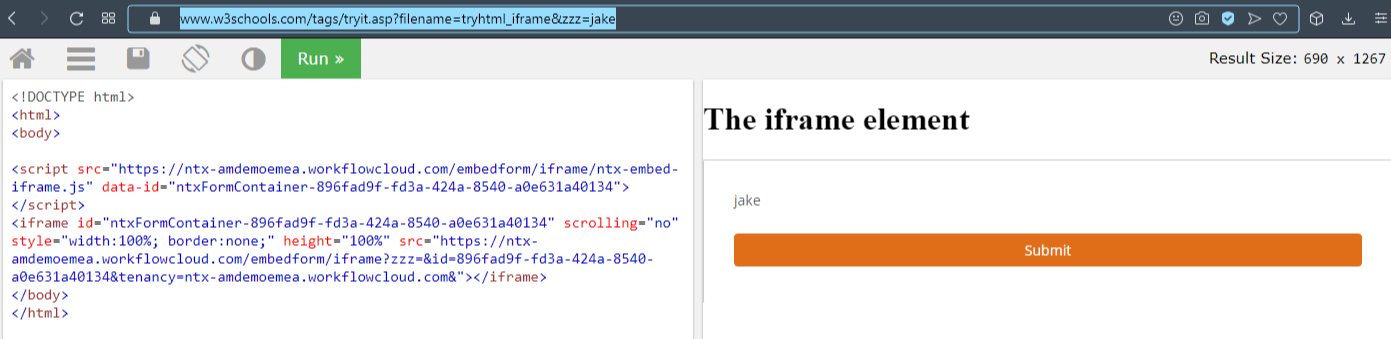
When I simply publish the form using the URL, this works fine. But when I try to use the same technique with an embedded form and add those URL parameters to the src parameter of the iframe tag, it says "The form is Unavailable".
Is there a trick to getting this to work?
Best answer by Jake
View original