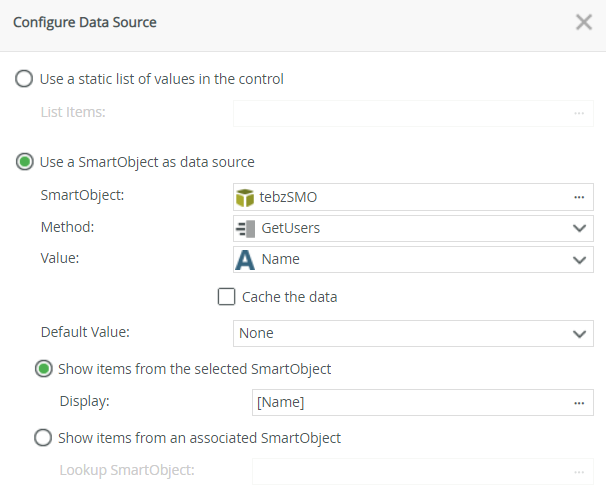
I would like the drop down to have a static value as the first choice and then populate the rest of the drop down dynamically from a smart object.
Ex. first entry is Other Check Number followed by all Check Numbers associated with a specific sub-account
Best answer by khanh1
View original