Hi,
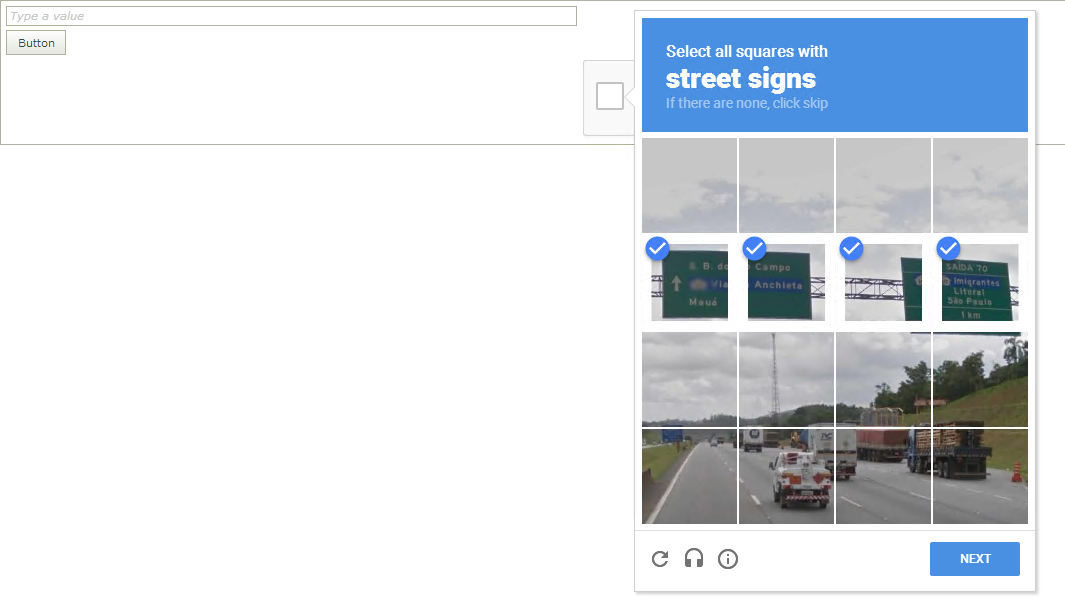
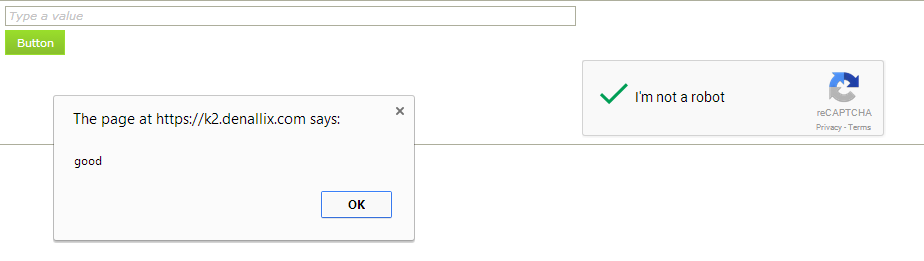
I'm interested in using a ReCaptcha type element to a form in order to prevent spam, has anyone here managed to encorporate this type of security steps in a k2 Form? i.e. ReCaptcha, Solve a maths question, identify an item for example?
I'm on v4.7 blackpearl, so would appreciate any help in how this can be used in a form and how the process would work?
Thanks