Hi,
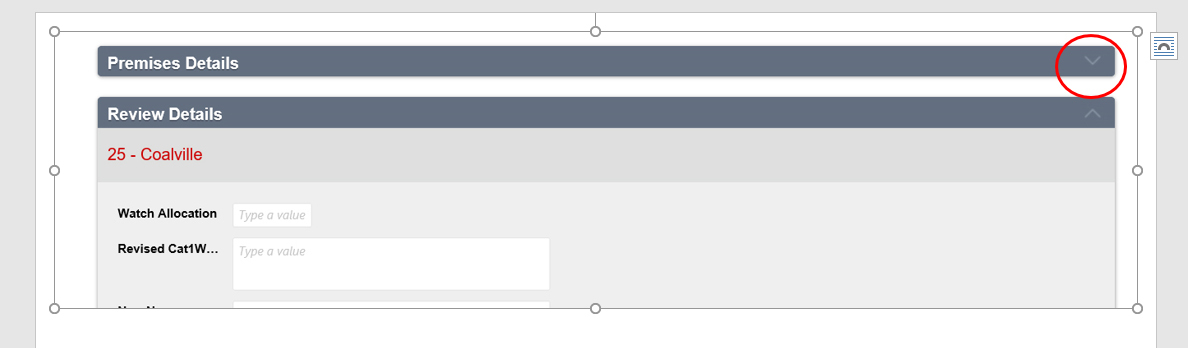
I'm trying to change the color and hover color of the the 'arrow' down image in the panel header (collapsible icon). Our users don't notice it so I want to make it more prominient and in our 'hyperlink' color theme of red.
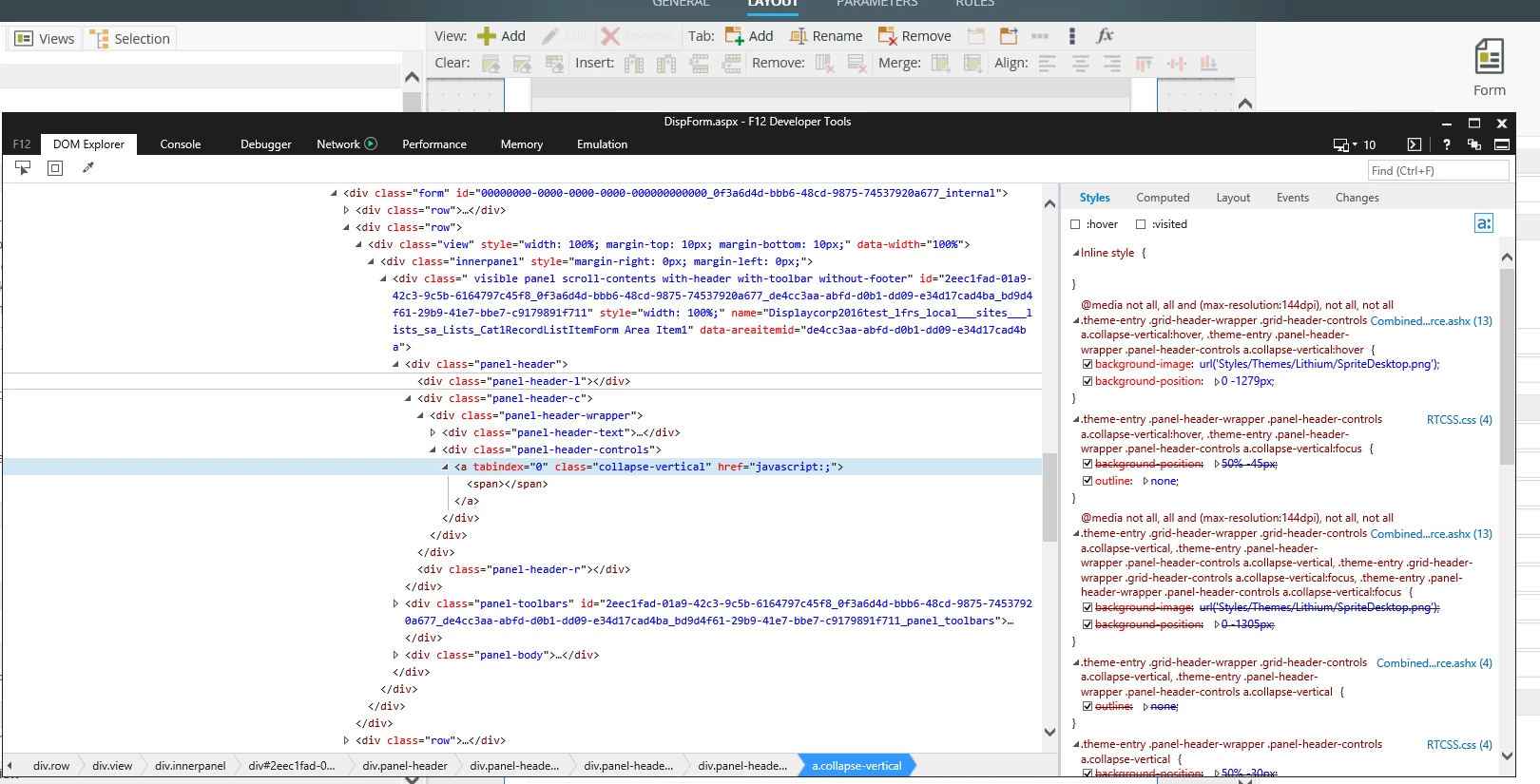
I don;t have server access to investigae the style sheets in depth so have to rely on developer tools in explorer and use data labels to apply css to the form itself.
However I can not seem to find the CSS for it despite using just about every one shown by developer tools.
Does anyone know it, have spent 3 hours on this and time to call it a day lol (if only we had properties in k2 smartforms for the panel header, must add it to my wish list).
Thanks Julie (pics attached)