Has anyone ever tried to click an attachment control in the background?
I'm finding it very difficult. Normally, if it was just a button, a simple jquery that looks like this would do the trick:
$('[name="ButtonName"]').click();however, apparently the File control isn't just a button, it's DIV with a table, rows, a label. I've tried making Javascript click all sorts of elements within the file attachment control but it doesn't seem to trigger the file download.
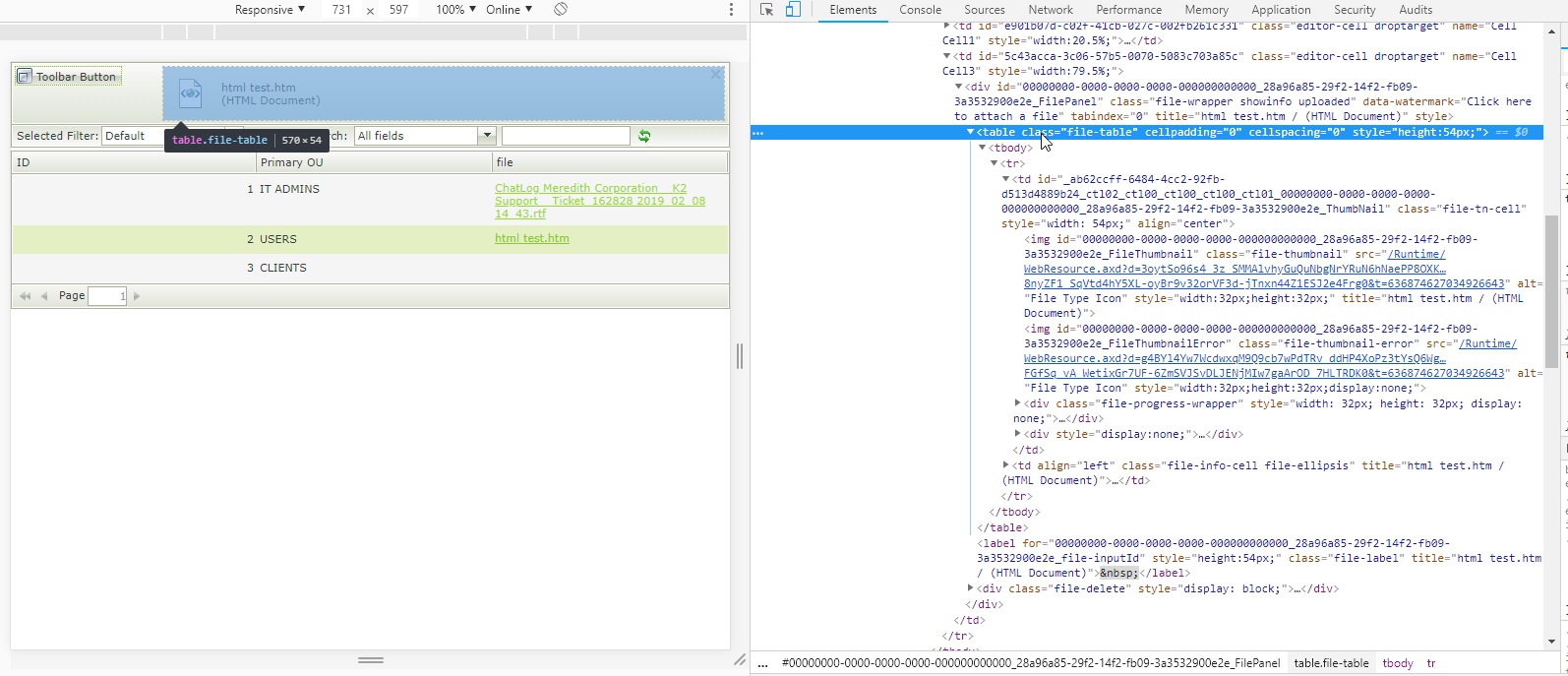
I have attached the screenshot that shows what a file attachment control is made up of.
If anyone has any ideas I'd love to hear them, thank you!!

Best answer by Albarghouthy
View original

