I have a form that has a button that opens a subview to show a summary of pertinent information that the form is designed to collect. The subview has a button that open another subview with the information formatted to make it clean for printing...
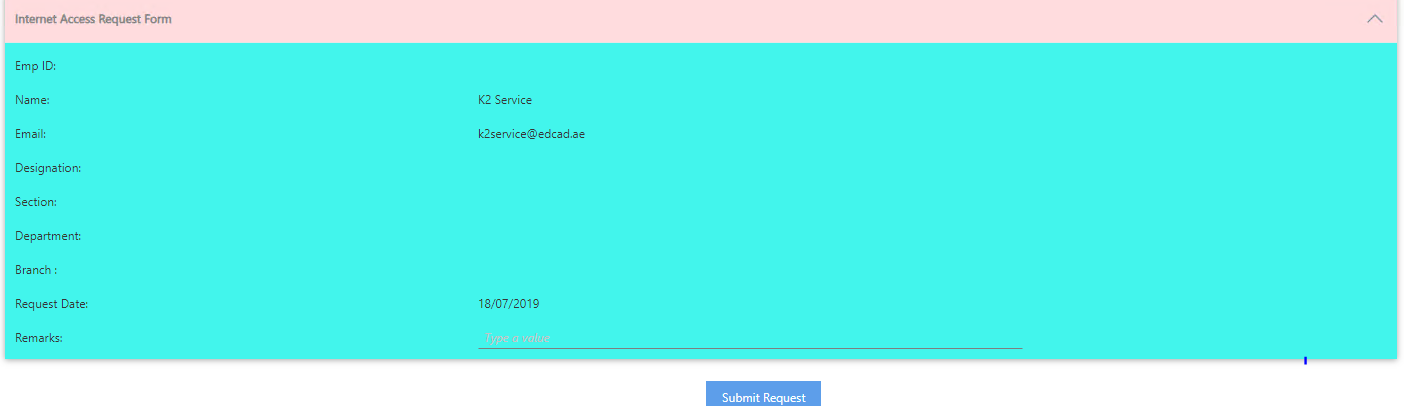
I use the lithium theme on my forms and as such the view has a background color. Which messes up printing. I need to remove the theming on this specific subview, or at the very least remove/change the background color on this specific view to be transparent/white.
As you can see below, Lithium makes a mess for printing. I just need to know how to remove this. Either a setting that I am missing or a javascript datalabel ~ I don't care. I just need this fixed asap.