Hi All
Looking for some help from any CSS / Javascript experts... hopefully what I'm after can be done
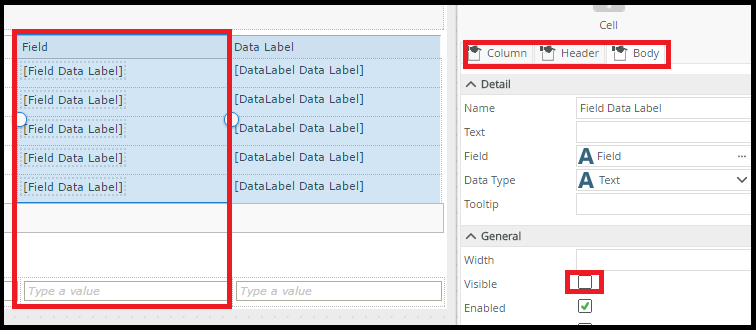
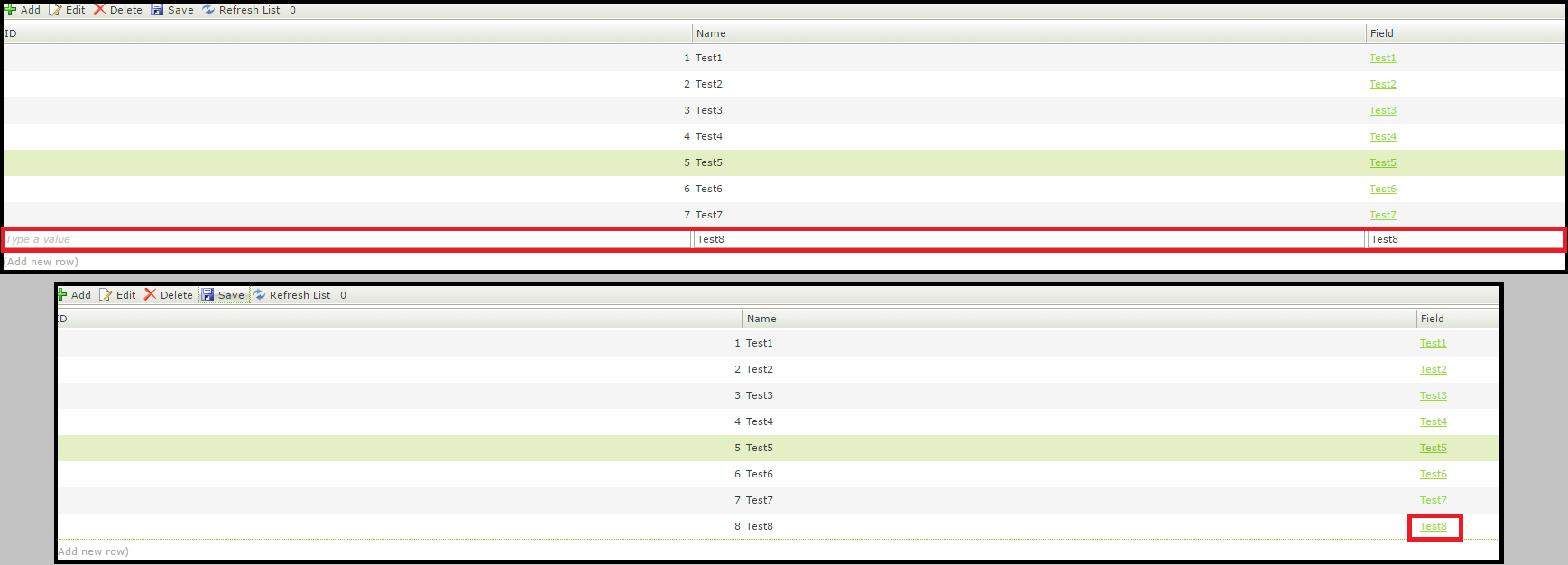
I have a column in a list view which I want to give the illusion is a hyperlink field (but is really just a regular column). I've changed the colour and font style to underline so it now looks OK but final touch would be to change the mouse pointer to the "hand" icon when I hover over this column
Can this be done via CSS / JavaScipt and if yes only be applied to this one column in the list view?
thanks for any help
Paul
Best answer by RaymondJVR
View original