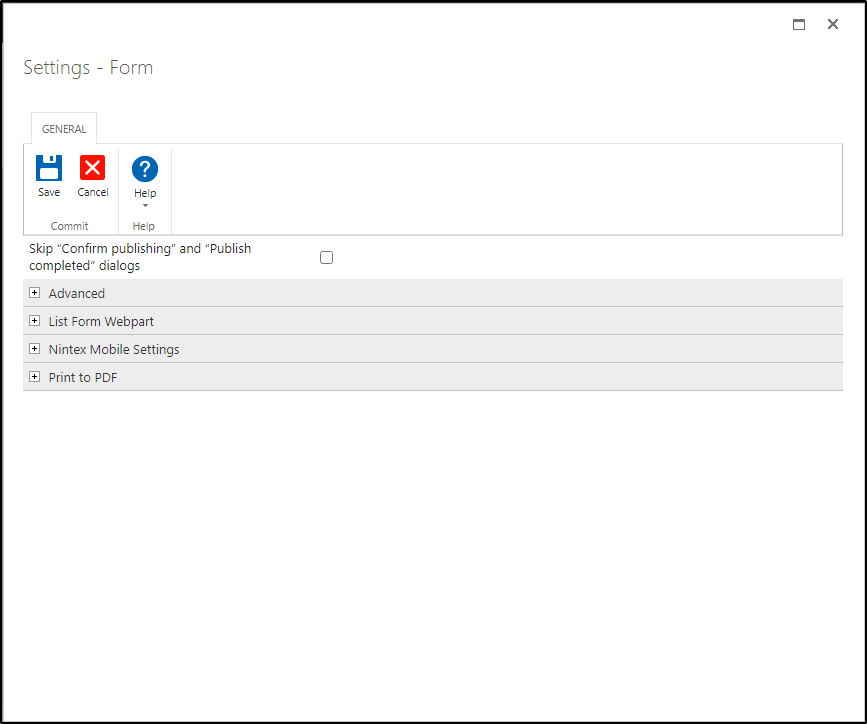
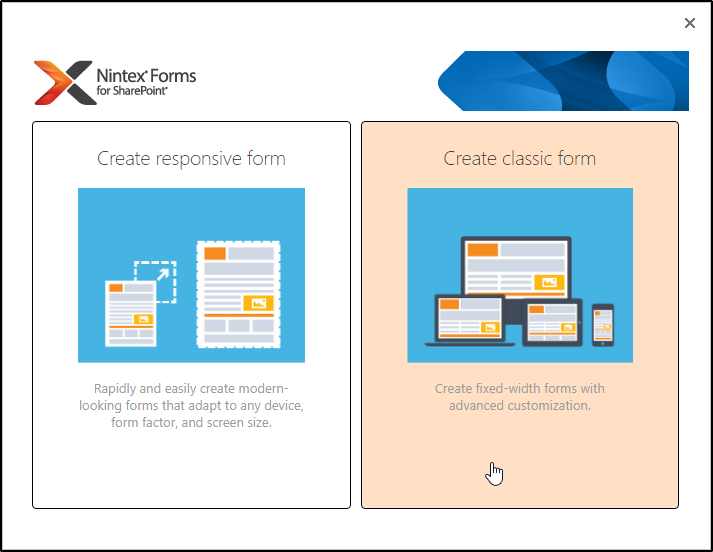
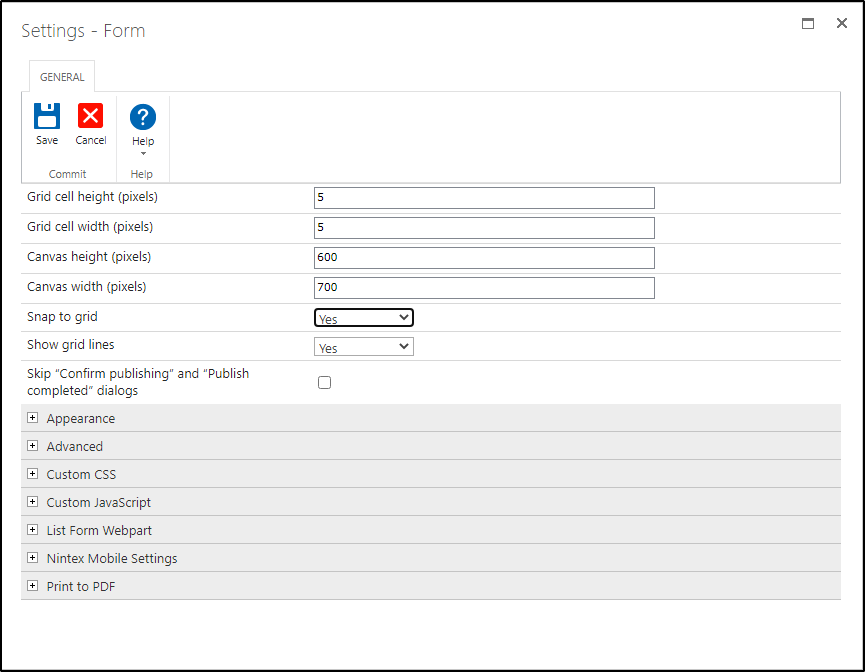
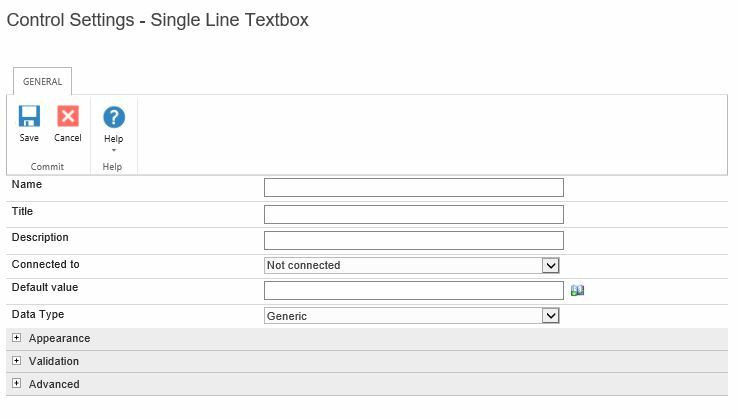
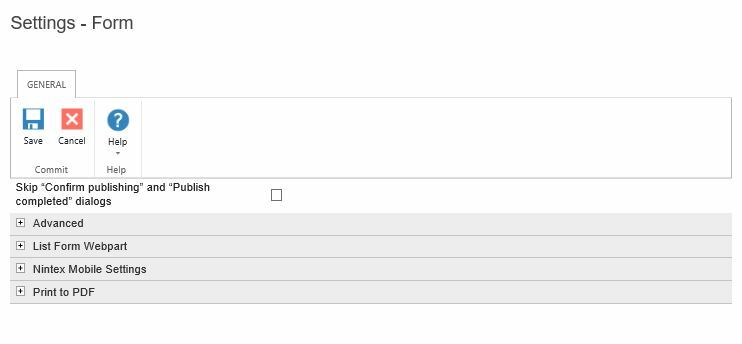
Hi, I am trying to import some custom CSS/JS onto the nintex form. However, I am unable to find the Custom CSS/JS ribbon in the Nintex form setting. Does the SharePoint admin have to enable it somewhere? or Nintex 2013 doesn't have it? or I need to enable it somewhere myself? Thanks in advance.


Best answer by MegaJerk
View original